В статье разберем, почему на одних сайтах пользователи реагируют на баннеры, а на других — не замечают их. На примерах клиентов Mindbox покажем, как баннеры помогают компаниям из разных индустрий повысить выручку, средний чек и обогатить клиентскую базу.
7 октября 2024
Как бороться с эффектом баннерной слепоты на сайте с помощью дизайнерских приемов и персонализации
Как бороться с эффектом баннерной слепоты на сайте с помощью дизайнерских приемов и персонализации
Пользователь, который читает статью на сайте, скорее всего, не обратит внимания на баннеры. Он привык, что яркие объявления вверху или в правой части страницы — это реклама. Такой паттерн в поведении аудитории называется баннерной слепотой. С ней пользователям проще сфокусироваться на нужной информации. Но из-за баннерной слепоты эффективность рекламной кампании может снизиться.
Вместе с менеджером продукта персонализации устройств Mindbox Лилией Анохиной разбираем, какие способы помогут вернуть внимание пользователя.
Какие элементы страницы пользователи научились игнорировать
На контент, скорее всего, не обратят внимания, если он расположен в определенных местах на странице, слишком ярко оформлен или не соответствует интересам посетителей. Разберем примеры такого контента:
Все, что размещают в слепых зонах, куда пользователь привык не смотреть. Взгляд посетителя страницы движется по определенным траекториям:
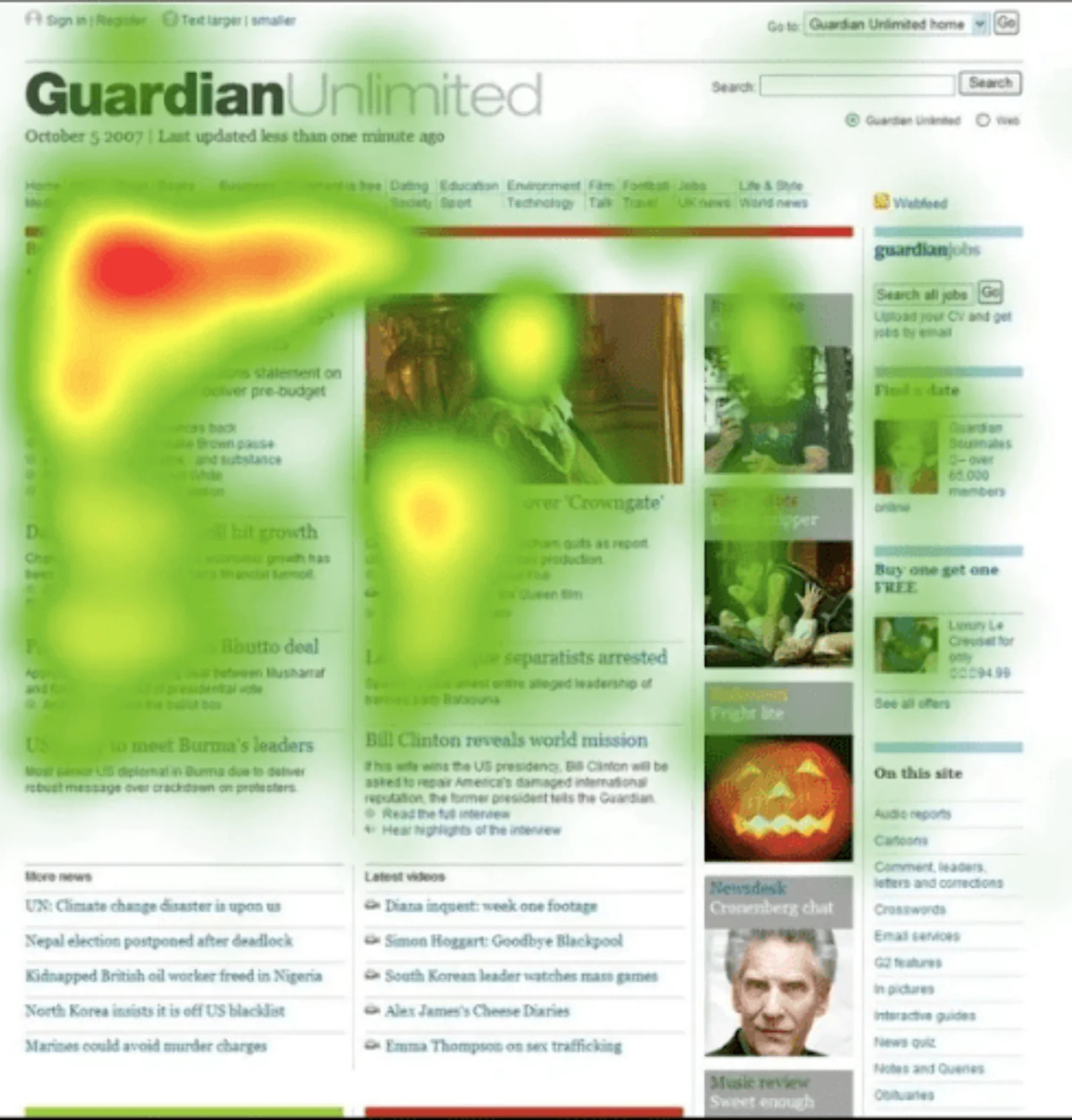
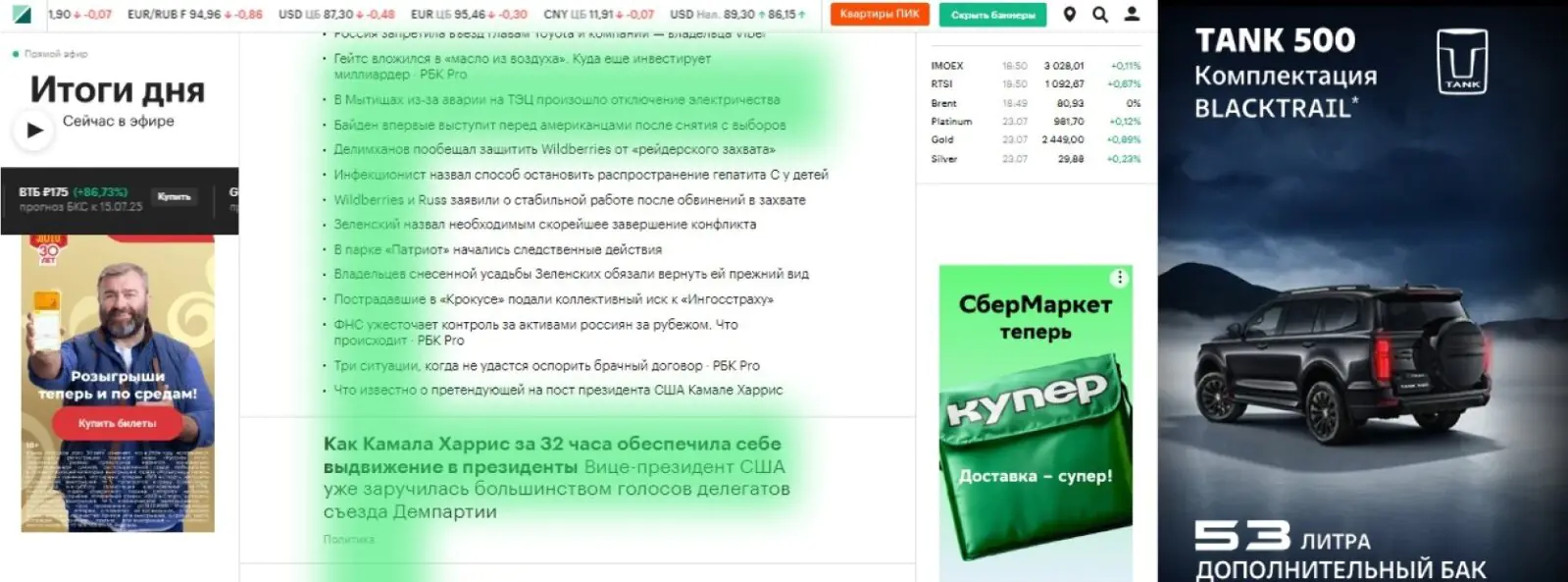
- F-паттерн. Чаще всего встречается на новостных сайтах или в блогах. Взгляд движется по заголовкам, подзаголовкам и абзацам. Все, что размещают на полях, пользователь игнорирует, потому что привык: в центре статья, по бокам — реклама.

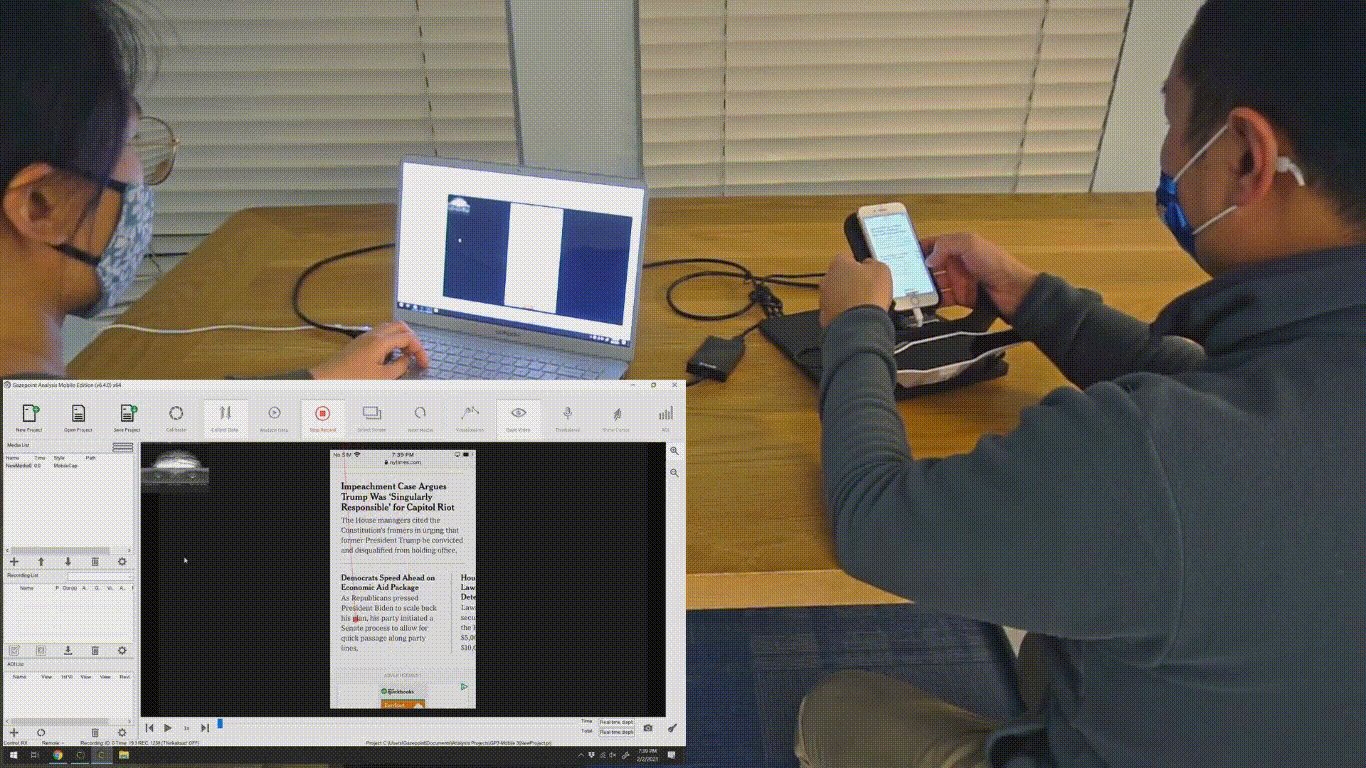
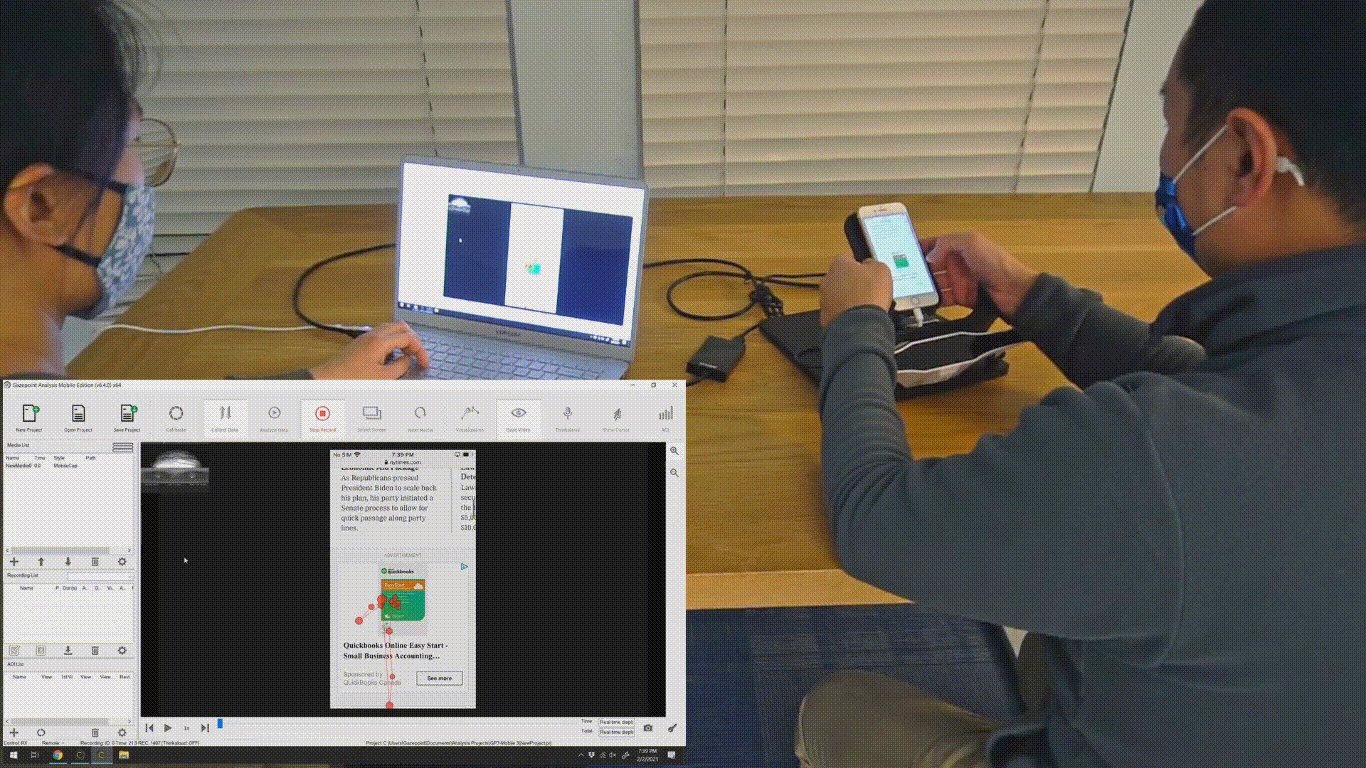
Карта кликов новостного сайта. Взгляд фокусируется на тексте, а контент на полях игнорирует

Этот новостной сайт пользователь, скорее всего, тоже будет просматривать по F-схеме и не обратит внимания на три рекламных баннера
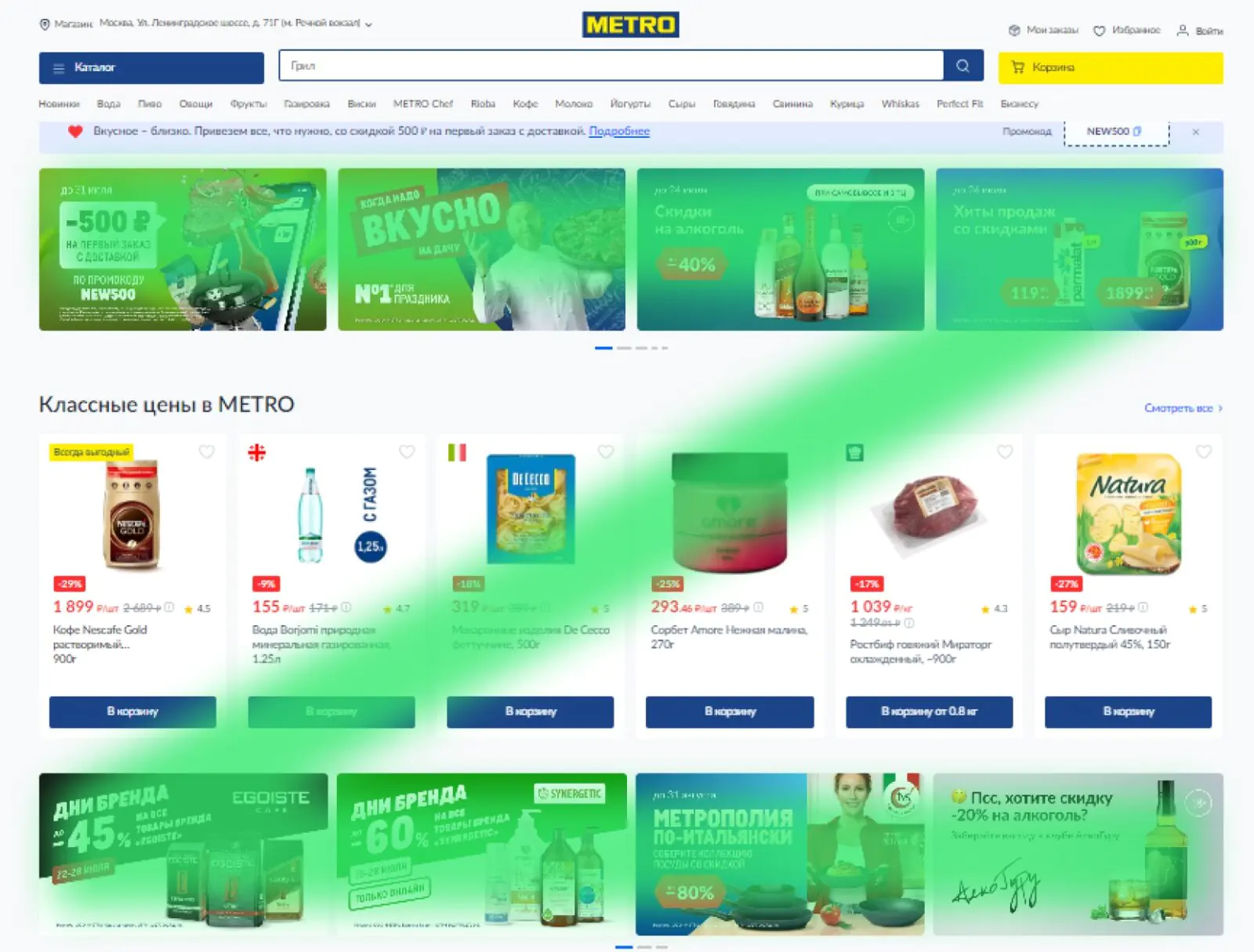
- Z-паттерн — так просматривают каталоги продуктов. Взгляд движется от верхнего левого угла экрана в правый, затем в нижний левый и нижний правый. Баннеры, которые размещают на самом верху страницы или на полях, пользователи обычно игнорируют

На сайте METRO баннеры расположены так, чтобы пользователь заметил их, когда просматривает каталог
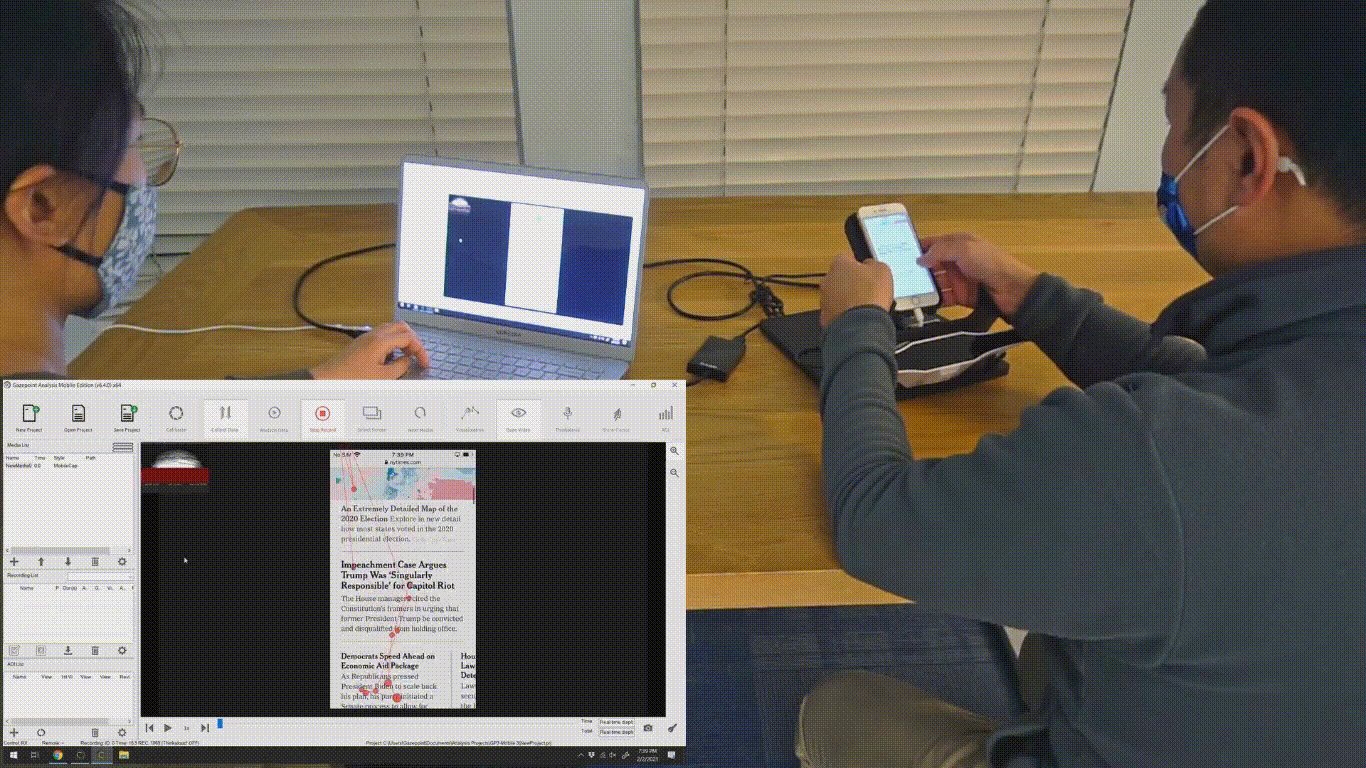
- Центральная область экрана — на ней обычно фокусируются пользователи мобильных приложений. Им сложнее, чем в вебе, игнорировать рекламу, но баннеры они все равно часто пролистывают

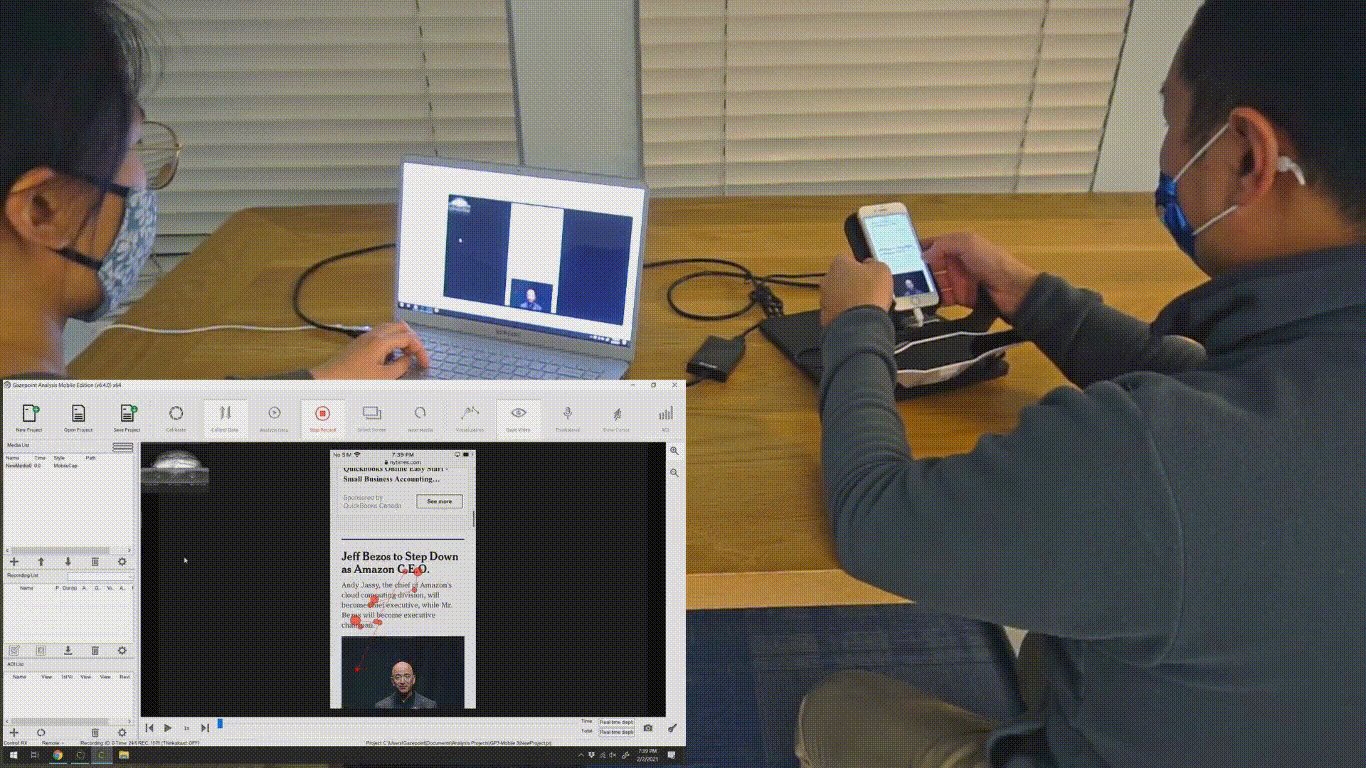
Во время пользовательского тестирования с помощью айтрекера видно, что взгляд фокусируется в основном на тексте в центре экрана. Но когда в эту область попадает баннер, пользователь ненадолго задерживается и пролистывает его
Баннеры с ярким дизайном — насыщенными цветами, крупными шрифтами и анимацией. Реклама всегда привлекала внимание оформлением, поэтому мозг выработал к таким креативам «иммунитет». Баннер может выглядеть ярко и контрастно — такую рекламу пользователь тоже, скорее всего, проигнорирует. Например, на сайте с минималистичным дизайном в черно-белой гамме неяркий, но цветной баннер будет выделяться.

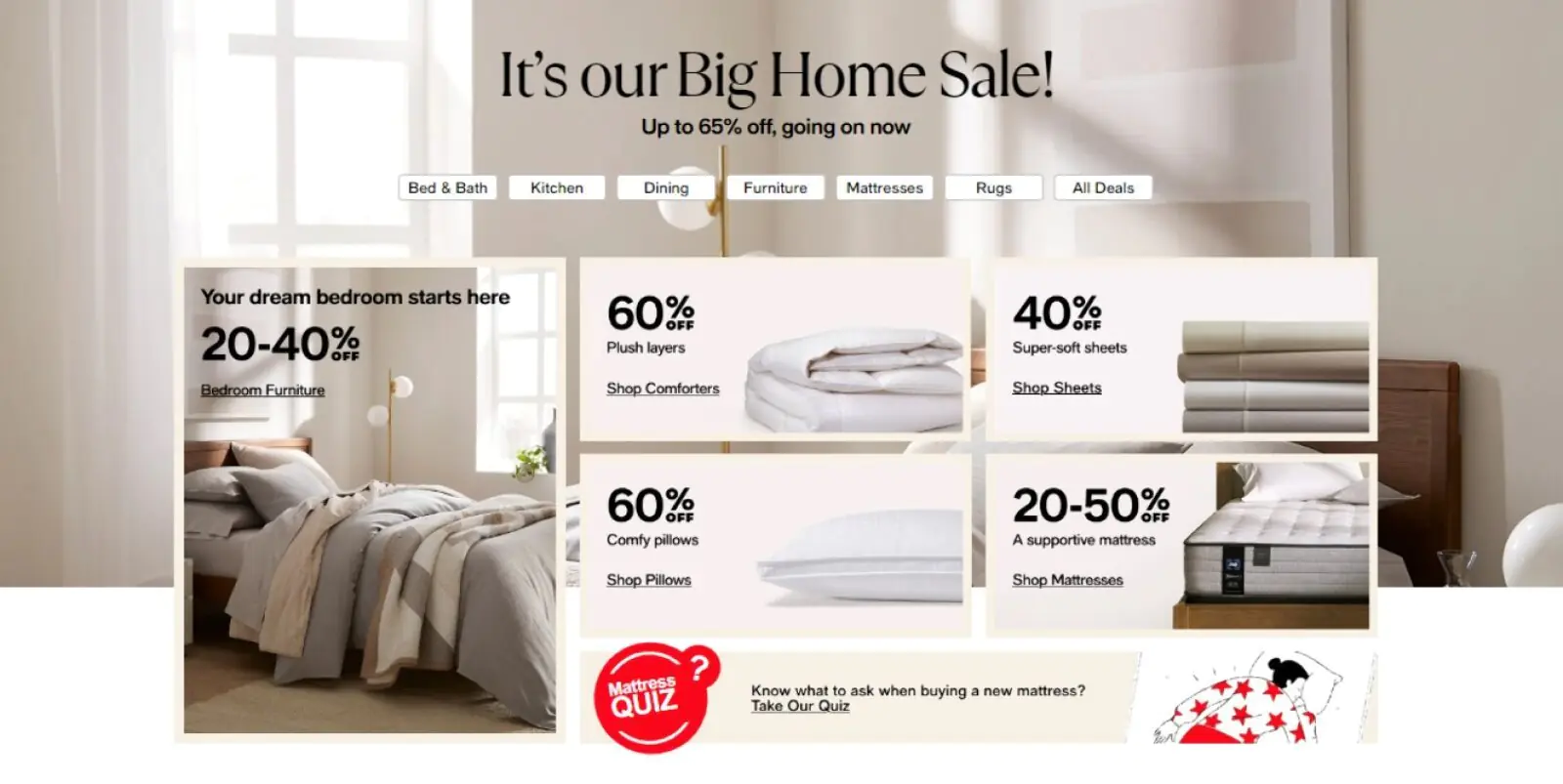
На сайте онлайн-магазина баннеры со скидками оформлены в тех же цветах, что и остальной сайт. Но баннер с предложением пройти квиз выделен цветом. Пользователь его заметит, но, скорее всего, не кликнет
Нерелевантный контент. Бывает, что баннер разместили так, чтобы он оказался в поле зрения пользователя, но реклама не отвечает его запросам. Например, баннер «Распродажа! Скидки до 30%» на сайте маркетплейса. Чтобы зацепить пользователя, сообщение лучше сделать более конкретным: например, сообщать о скидках на определенную категорию товаров, которые клиент уже искал и просматривал.
Как баннерная слепота влияет на бизнес
Агрессивные коммуникации и баннеры в слепых зонах снижают эффективность маркетинговых кампаний:
- В Infolinks выяснили, что 86% пользователей в интернете страдают от баннерной слепоты, а средний CTR в баннерной рекламе составляет всего 0,06%. Это ведет к потере потенциальных клиентов и снижению рентабельности инвестиций (ROI).
- В Nielsen Norman Group ввели понятие «горячая картошка» — когда реклама может заставить пользователей отвести взгляд от области экрана и больше к ней не возвращаться. Этот опыт может изменить их поведение не только на конкретной странице, но и на других сайтах.
- В Vibrant Media выяснили, что 50% кликов по рекламе в смартфонах — случайны. Пользователи промахиваются, переходят на сайт и сразу его закрывают. Это увеличивает затраты на рекламу: рекламодатели платят за каждый клик, но эти клики не приводят к конверсиям, что снижает ROI.
- В Platforma в 2023 году выяснили, что в России больше половины пользователей используют блокировщики рекламы. Это значит, что в клиентской базе компаний есть сегменты пользователей, с которыми получится взаимодействовать либо через более дорогой нативный контент, либо использовать только прямые коммуникации. Например, мобильные и веб-пуши, email, SMS.
Баннерная слепота может негативно влиять на эффективность не только рекламы, но и другого контента на сайте или в приложении. Например, в Nielsen Norman Group выяснили, что пользователи игнорируют карусели с изображениями, потому что их часто используют в рекламе. Если разместить в карусели важный нерекламный контент, его могут пролистнуть.
Неправильно настроенный баннер может помешать клиенту совершить целевое действие.
В одном из вебинаров Mindbox рассказали о кейсах с рекомендациями товаров в корзине. Когда покупателю предлагают добавить недорогие сопутствующие товары за 200–500 рублей, его это не отпугивает и компания увеличивает средний чек.
Но бывает, что на сайте используют автоматические алгоритмы, которые не разделяют оптовых и розничных клиентов. В итоге к сумочке за 5 тысяч рублей клиенту предлагают купить еще одну сумочку по такой же цене. Эта реклама не дает принять решение о покупке и уводит клиента обратно в каталог. В итоге продажи падают.
В одном из вебинаров Mindbox рассказали о кейсах с рекомендациями товаров в корзине. Когда покупателю предлагают добавить недорогие сопутствующие товары за 200–500 рублей, его это не отпугивает и компания увеличивает средний чек.
Но бывает, что на сайте используют автоматические алгоритмы, которые не разделяют оптовых и розничных клиентов. В итоге к сумочке за 5 тысяч рублей клиенту предлагают купить еще одну сумочку по такой же цене. Эта реклама не дает принять решение о покупке и уводит клиента обратно в каталог. В итоге продажи падают.
Как пробить баннерную слепоту
Баннерная слепота — не повод отказываться от рекламы на сайте или в приложении. Если баннеры правильно оформить и показывать с учетом предпочтений посетителей сайта, они могут принести пользу. Расскажем, как этого добиться.
Анализировать поведение клиентов и отслеживать, какие категории товаров они ищут. Если на категорию действует акция, можно подсветить это в баннере и показать его заинтересованному сегменту. Например, в Minbox есть модель персонализации сайта. Она помогает ориентировать сайт под конкретные сегменты пользователей — их предпочтения и время, в которое они заходят на сайт.
Если акция на товар действует, но пользователи им не интересовались, баннер, скорее всего, будет раздражать или его вообще не заметят.
Чтобы превратить пользователя в лояльного клиента, нужно ориентироваться на его действия на сайте или в приложении. Сегментировать пользователей по покупкам, просмотрам товаров, склонности к скидкам или товарам из новых коллекций, чтобы предлагать только то, что им интересно.
Я когда-то покупала украшения у одного ювелирного бренда, и они предложили подписаться на рассылку в WhatsApp. Думала, что будут спамить, но они присылали только предложения на основе моих покупок не чаще одного-двух раз в неделю. Такие сообщения я почти всегда просматривала. С баннерами этот подход тоже работает: много разной информации раздражает, а точечные предложения для целевой аудитории, наоборот, приносят пользу.
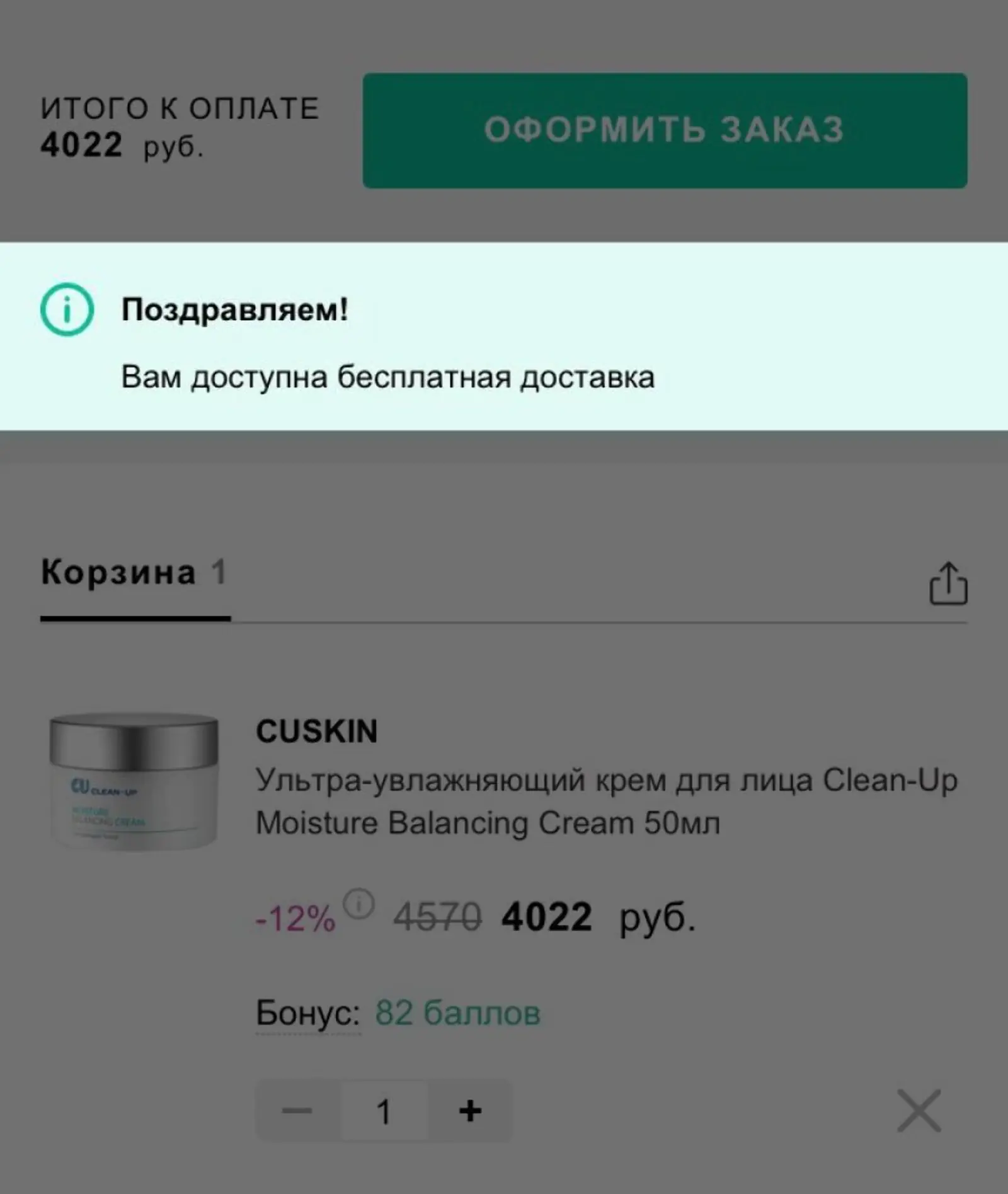
Подтолкнуть к целевому действию, когда клиент положил что-то в корзину и решил посмотреть, какие товары он выбрал. Например, разместить сообщение про бесплатную доставку или бонусную программу рядом с кнопкой «заказать».
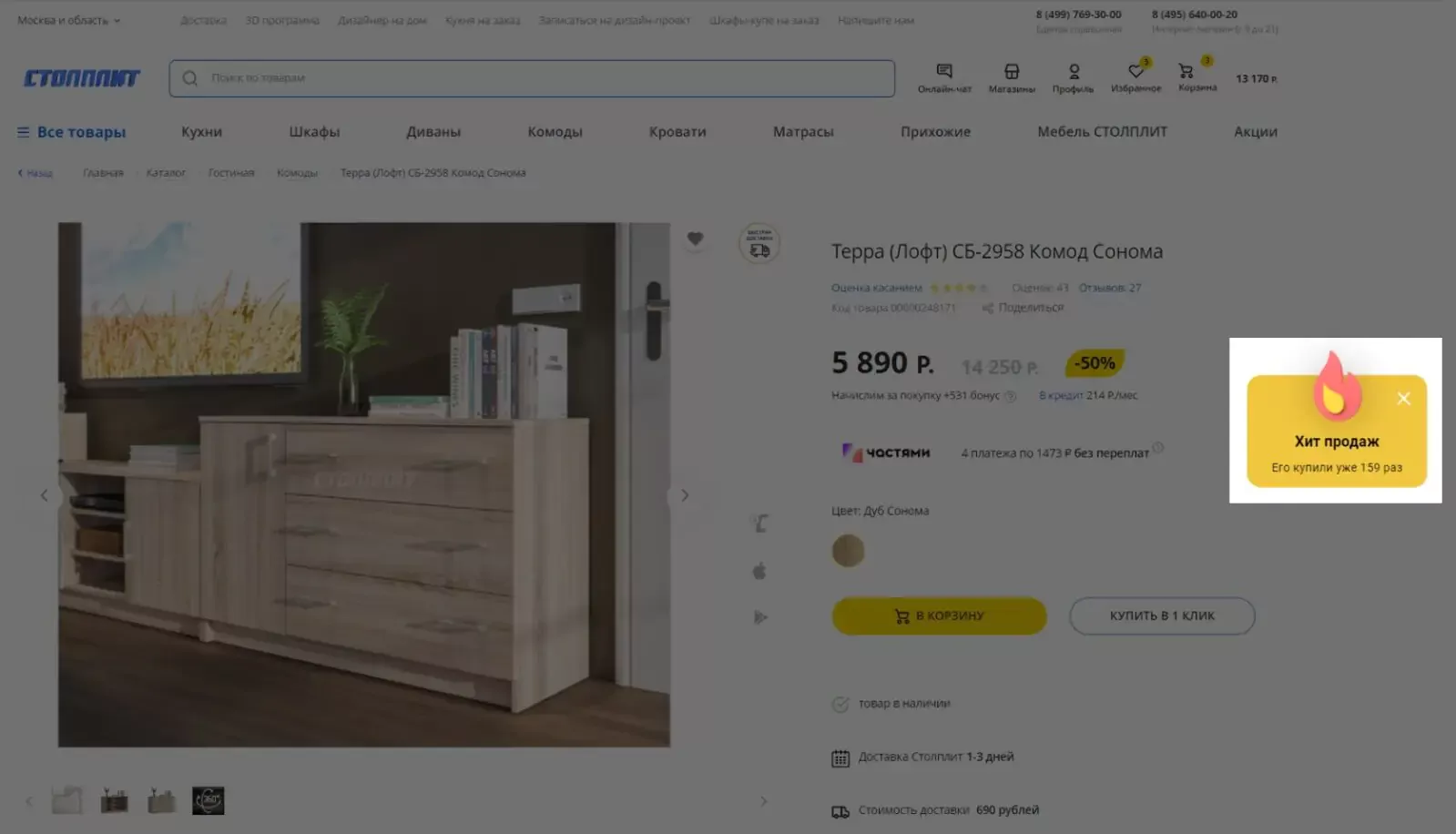
Другой вариант — подсветить баннером популярность товара, как это сделал производитель мебели «Столплит». Компания использовала попапы с социальным доказательством, чтобы мотивировать на покупку две категории клиентов: новичков и старых покупателей, которые давно не заказывали мебель. Эффективность попапов проверили с помощью AB-тестов. Конверсия в заказ увеличилась от 0,14 до 0,3%, а ARPU (сколько клиент в среднем тратит на продукт за определенный период) — на 16–24,5%.

Пример попапа «Хит продаж». Пользователь видит его, когда переходит на сайт из рекламы
Заслужить доверие клиента, а потом просить его совершить целевое действие. Например, не сразу показывать посетителю сайта попап с просьбой оставить контакты для рассылки, а подождать, пока он зайдет в разные разделы, ознакомится с продукцией или даже вернется спустя время. Если он увидит попап на пол-экрана в первые 10 секунд на сайте, то, вероятно, уйдет.
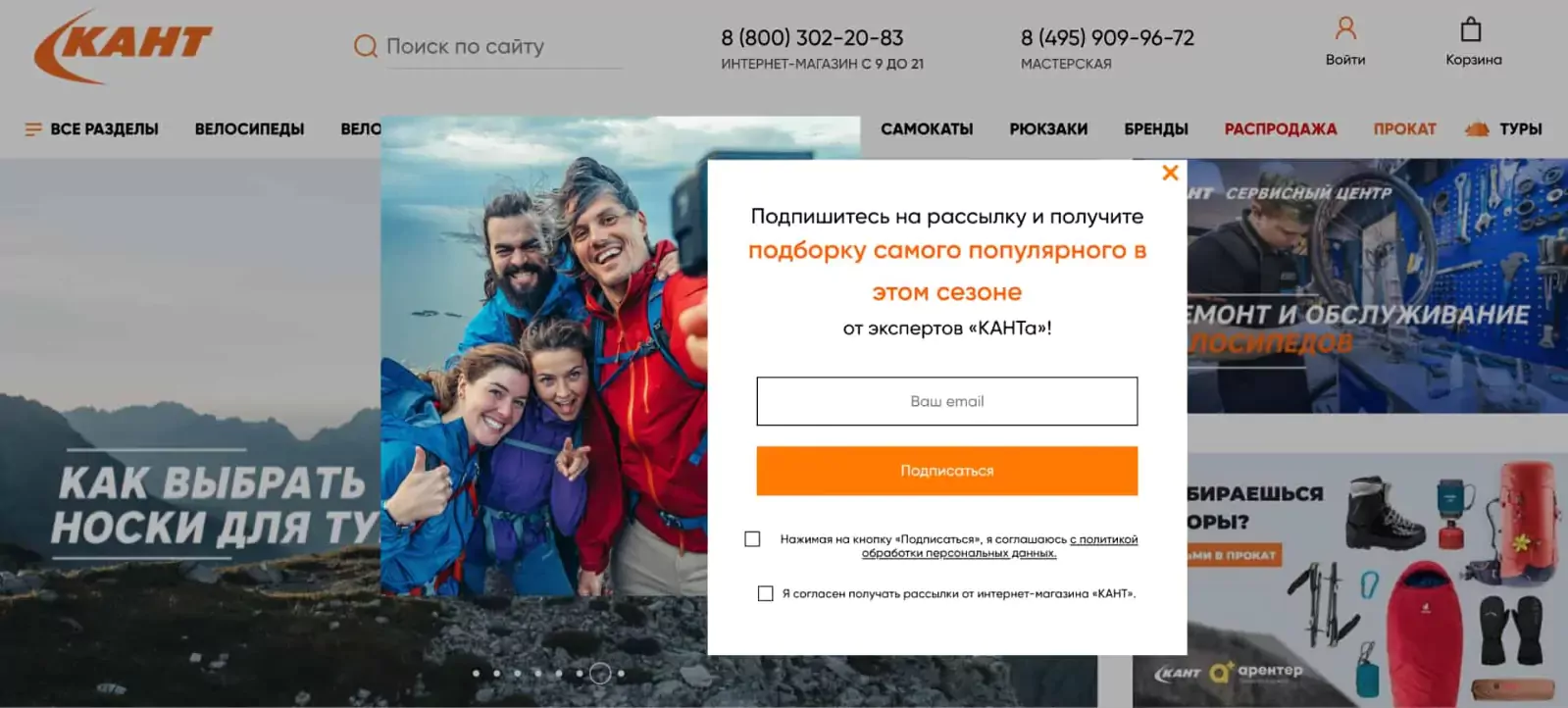
Клиенты без подписки на рассылку или новые посетители сайта магазина «Кант» видят попапы с предложением оставить email. Баннер появляется, если пользователь провел на странице больше 30 секунд или просмотрел больше двух страниц каталога. В компании считают, что попапы не должны мешать покупкам. Поэтому пользователю не показывают их на странице корзины, в каталоге или в личном кабинете. В итоге 8% от всех новых контактов в базе приходят через механику с попапами.

Количество попапов за сессию тоже ограничено — не более одного
В первую очередь нужно понимать, какая у баннера цель. Например, маркетолог хочет увеличить средний чек за счет бесплатной доставки от определенной суммы. Показывать попап или статичный баннер, когда клиент только зашел на сайт, смысла нет. Возможно, он еще не решил, будет ли что-то покупать, а из-за рекламы может забыть информацию о бесплатной доставке, которую показали в начале, или вовсе закроет сайт.
Когда клиент просматривает карточку товара или кладет что-то в корзину, можно подсветить, что не хватает определенной суммы для бесплатной доставки. Такой баннер может привести к целевому действию.
Стилизовать баннер под сайт. Пользователи обычно не игнорируют системные уведомления, потому что это может влиять на работу программы. Обычно эти сообщения выглядят как часть интерфейса. Баннер, который похож на оформление сайта, скорее всего, тоже не пропустят.

Баннер с информацией о доставке в том же цвете, что и кнопка с целевым действием. Такое оформление будет скорее стимулом к покупке, чем помехой

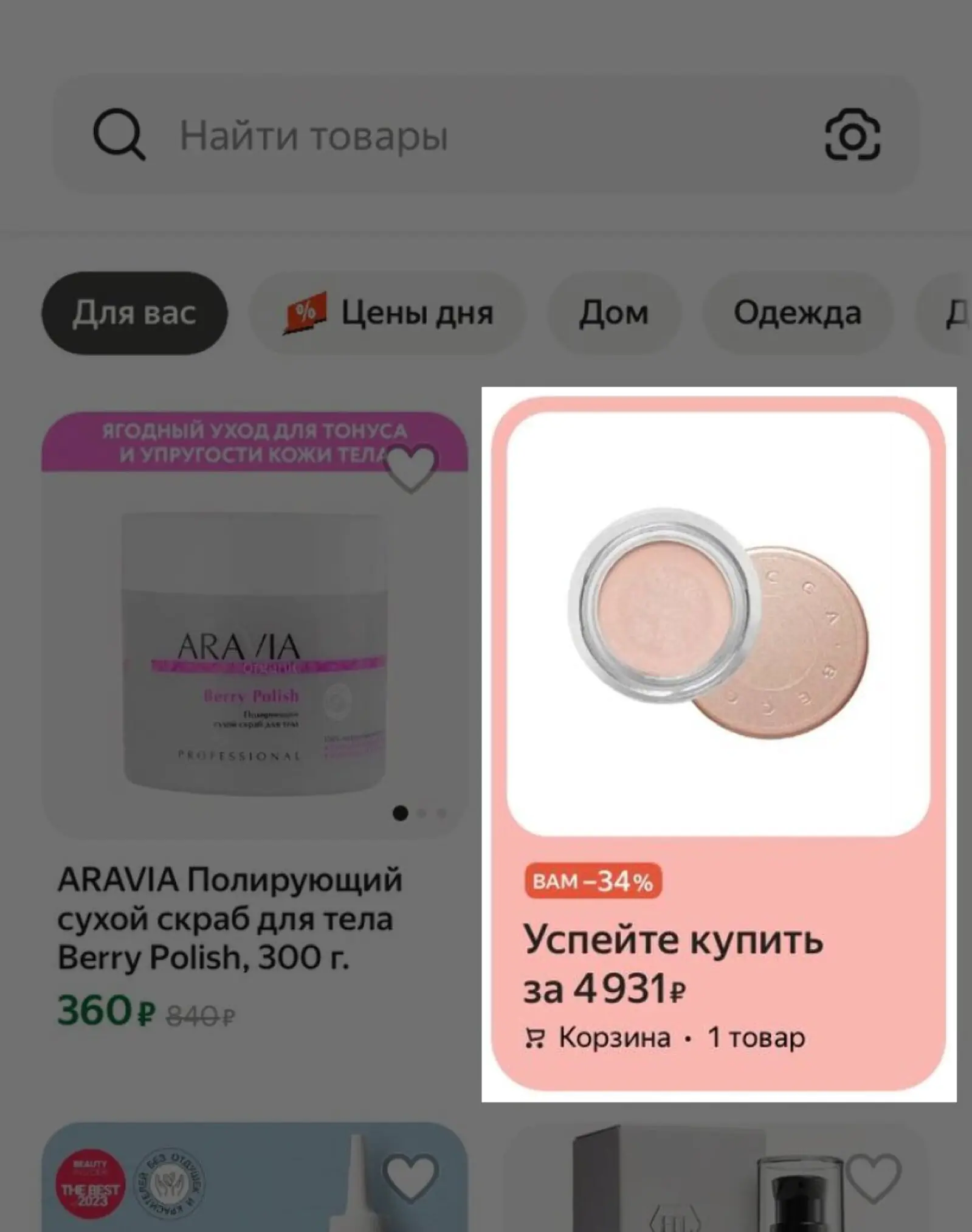
Пример баннера — напоминания о товаре в корзине. По оформлению он похож на карточку товара, но выделен цветом и напоминает о скидке

В блоге «Нетологии» используют только оттенки голубого и бирюзового. Поэтому баннер с приглашением подписаться на рассылку выглядит как элемент сайта и не вызывает раздражения
Использовать анимацию как триггер. Например, баннер с таймером, который отсчитывает часы до конца распродажи, может привлечь клиента.

Пример баннера с таймером на сайте букмекера BetBoom
Персонализировать всплывающие баннеры. Всплывающие попапы с рекламой, которая неинтересна клиенту, пользователь, скорее всего, закроет. Если предложение персонализированное, пользователь может обратить на него внимание. Например, если оно показывается в зависимости от предпочтений или прошлых покупок, рассказывает про бонусные баллы, которые скоро сгорят.
В Mindbox есть модули in-app — это персонализированные уведомления в мобильном приложении. Их настраивают на основе поведения клиента в приложении и его действий на сайте и в офлайне. In-app работают не как пуши — пользователь видит их в любом случае, даже если отключил уведомления.
Чтобы не отпугивать пользователей баннером и донести важную информацию, можно использовать in-app снек-бары — небольшие уведомления, которые занимают примерно ⅙ экрана. Пользователь видит уведомление, но может без проблем листать контент. Но даже такие баннеры лучше показывать, когда клиент освоился в приложении или если нужно сообщить важную информацию — например, о технических проблемах.
Проводить AB-тесты креативов. Например, одной группе пользователей показывать баннер рядом с меню, а другой — среди карточек товаров. Затем посчитать, какое расположение принесло больше конверсий. Это поможет до запуска кампании увидеть, насколько она эффективна, и сэкономить бюджет, если тест не принесет результата.
Чек-лист: как настроить и запустить эффективный баннер
- Определить цель баннера и соотнести ее с целью клиента. Например, компании нужно увеличить средний чек, а клиенту — выбрать велосипед. Баннером можно подсветить, что к велосипеду есть комплектующие со скидкой.
- Определить аудиторию баннера — каким сегментам пользователей он будет интересен. Например, выделить сегмент посетителей сайта, которые вводили в поисковую строку запрос «горные велосипеды».
- Разработать креатив и тестировать его расположение и время показа на сайте. Например, через 15 секунд нахождения на сайте или через три просмотра. Посмотреть, какой тест принес больше конверсионных действий, и запустить более эффективный вариант.
- Отслеживать эффективность баннера. Собирать статистику по конверсии и смотреть, у каких баннеров она падает. Гипотезы, почему это происходит, могут быть разными: клиенты часто заходят в приложение и привыкли к баннерам или блок расположен так, что пользователи до него не доходят. Тестируют гипотезы с помощью AB-тестов: размещают баннеры в других местах или готовят новый оффер для пользователей, потому что старый уже неактуален.


