Разобрались, как dark mode меняет требования к дизайну и верстке, и рассказали, как создавать email-рассылки, которые не «развалятся» в темной теме.
30 октября 2024
Темная тема: как адаптировать email-рассылки
Темная тема: как адаптировать email-рассылки
Темный режим, или dark mode, помогает снизить нагрузку на глаза при использовании сайтов и приложений, включая почтовые клиенты. Возможно, поэтому им пользуется все больше пользователей: по данным Litmus, 34% получателей открывают email-рассылки в dark mode. Бизнес, который не адаптирует свои рассылки под эту потребность, рискует потерять лояльность клиентов и прибыль.
Вместе с Василием Шабатом, руководителем агентства CRM-маркетинга Bonfire, и Артемом Чукановым, независимым email-маркетологом и серийным верстальщиком, разбираемся, как dark mode меняет требования к дизайну и верстке, и рассказываем, как создавать email-рассылки, которые не «развалятся» в темной теме.
Зачем подстраиваться под темную тему при создании email-рассылок
Темная тема — это настройка интерфейса, при которой светлая цветовая схема меняется на темную с изменением контраста. Ее можно включить в параметрах операционной системы, программ и приложений, в том числе почтовых клиентов. В email-рассылках при активации темного режима цвета фона и текста инвертируются, меняются оттенки.
Темный режим все чаще выбирают за комфорт чтения, удобство работы в темноте и экономию заряда. Важно учитывать это в email-маркетинге, который работает с лояльностью клиентов: чем удобнее и приятнее читать письма, тем выше шанс увеличить LTV — прибыль, которую предположительно принесет компании покупатель за время сотрудничества.
Некорректное отображение писем в темном режиме может негативно сказаться на восприятии бренда: получатель скорее удалит письмо, чем станет разбираться, что в нем. Постепенно это снизит лояльность, интерес к рассылке и ускорит отток подписчиков.
Как темный режим меняет требования к дизайну и верстке email-рассылок
В канале email верстка не такая гибкая, как на сайтах, где отображение, включая темный режим, контролирует программист. В письмах эти правила «диктуют» почтовые клиенты и ОС, и макет нужно сразу создавать с учетом этих ограничений.
Макеты email-рассылок обычно создают в светлой теме, но дизайнеру важно учитывать отображение и в темном режиме, чтобы письмо выглядело хорошо в обоих. Полезно переключаться на dark mode и оптимизировать макет до верстки. Уже на этом этапе заметны проблемы: черный логотип может быть не обтравлен, а белый фон изображения на темном фоне выглядит неряшливо и требует доработки.
Почтовые клиенты по-разному реагируют на темный режим: одни оставляют письма без изменений, другие инвертируют цвета частично, третьи полностью их меняют. Эксперты дают несколько советов, как подготовить рассылку, чтобы она хорошо смотрелась в любой теме.
Прописывать медиазапросы и мета-теги для темного режима в коде. Адаптивная верстка писем и сайтов использует медиазапросы и мета-теги для корректировки отображения, в том числе в темном режиме. В HTML и CSS можно задать правила, как письмо будет выглядеть в dark mode и какие изображения менять, если это важно проконтролировать. Но не все почтовые клиенты поддерживают медиазапросы, поэтому дополнительно используют теги <supported-color-schemes> и <color-scheme> и другие инструменты.
Дополнительно работать с изображениями для темной темы. Для логотипов лучше использовать файлы .svg или .png с прозрачным фоном, иначе стандартный белый фон выбьется из цветовой гаммы. Темным логотипам и иконкам стоит добавить светлую обводку или тень, чтобы они оставались видимыми в темном режиме.

У иконки нет светлой обводки, поэтому она теряется при просмотре письма в темной теме
Учитывать контрастность цветов и поведение фона, если в письме нужно создать что-то нестандартное, например текстовый блок с волнистыми краями. Такие блоки обычно состоят из двух частей: изображения с прозрачным фоном, где нарисована волна, и прямоугольного текстового блока. Изображение останется неизменным при переходе в темную тему, а прямоугольник с текстом можно оформить двумя способами: залить фон цветом, указав в верстке его шестизначный HEX-код (так в CSS обозначают оттенки), или добавить фоновое изображение того же цвета, что и волна. В первом случае цвет фона изменится при переходе в темную тему, нарушив целостность дизайна, во втором — фоновое изображение останется прежним. Важно, чтобы цвет шрифта был достаточно контрастным, чтобы оставаться читаемым в обеих темах.


Письмо сверстано с изображением-подложкой в блоке, который находится между двумя «волнистостями», поэтому малиновый цвет не изменился при переключении на темную тему

Если в том же письме сделать заливку цветом с помощью HEX-кода, при переходе в темный режим он изменится
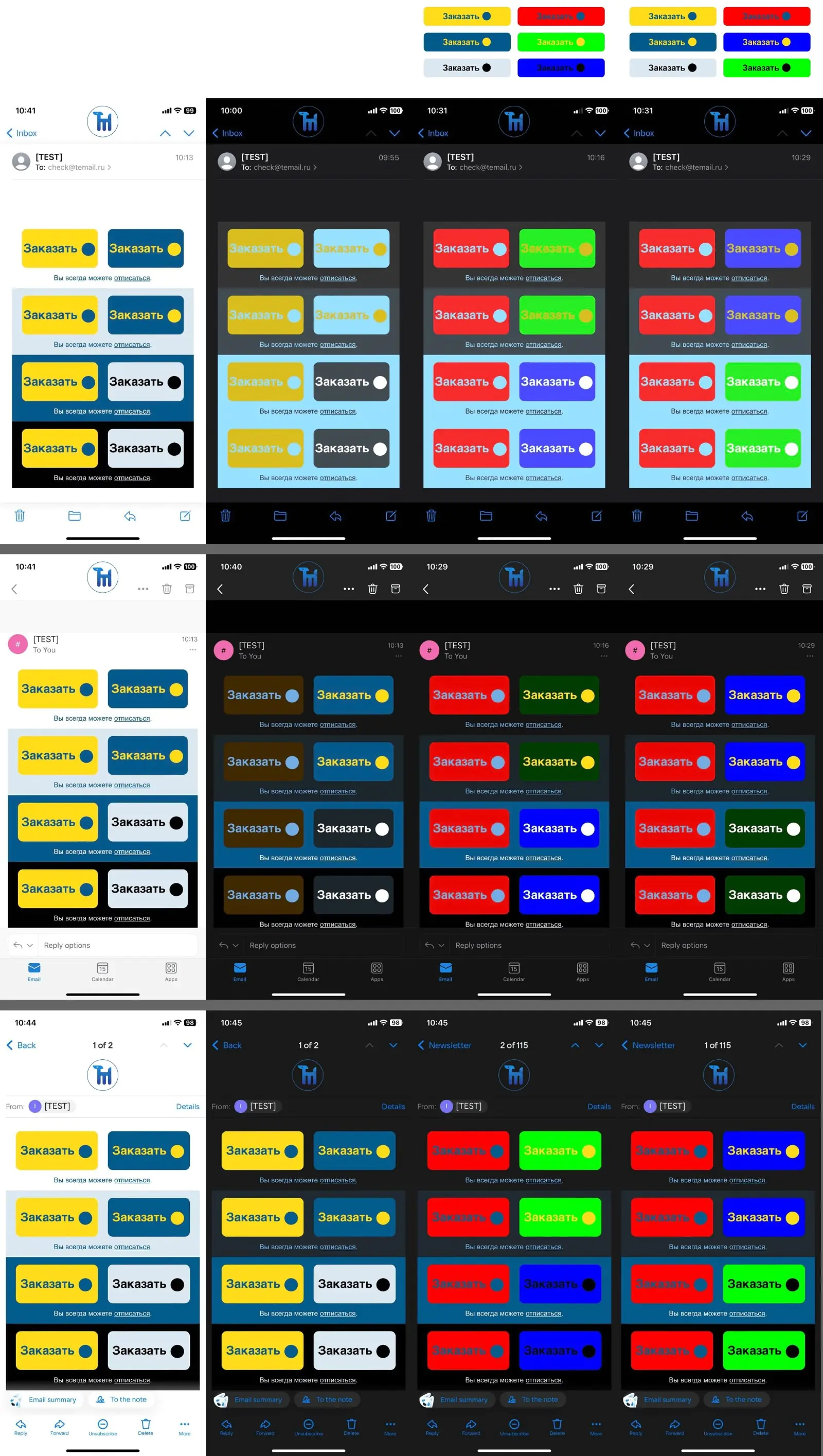
Понимать, что происходит с письмами в темной теме и какие есть возможности и ограничения в управлении цветами и их отображением. Для примера можно рассмотреть три почтовых клиента: стандартный клиент Apple Mail, Outlook и Mail.ru на iOS. Если верстальщик не управляет цветами, в темной теме каждый из этих клиентов преобразует письма по-своему, в соответствии с заложенными настройками. Однако даже если в HTML-коде прописан конкретный цвет для темного режима, почтовый клиент может показать результат, отличающийся от задуманного.

В первой колонке слева показано, как письма выглядят в светлом режиме, во второй — как они отображаются в темном режиме в разных почтовых клиентах при стандартных настройках. Последние две колонки показывают, как изменяются те же письма, когда верстальщик задает специальные правила для цвета кнопок
Что учесть при создании email-рассылки для темной темы
В сети уже появились руководства, как настроить письма для темной темы, но даже при соблюдении всех рекомендаций результат может неприятно удивить. О чем важно помнить при подготовке рассылок:
Тестировать письма на разных устройствах перед отправкой. Хотя это может показаться очевидным, один и тот же пользователь открывает письма на компьютере, планшете и телефоне. Важно тестировать рассылку с помощью сервисов предварительной проверки, например Litmus или Email on Acid, и открыть ее на нескольких популярных устройствах.
В email-рассылках нет единого стандарта для обработки цветов. Например, Gmail на Android и iOS может показывать письма по-разному в зависимости от настроек темной темы на устройстве и отдельно — внутри почтового клиента. Для этого важно тестировать письма на «живых» устройствах — эмуляторы ошибаются.


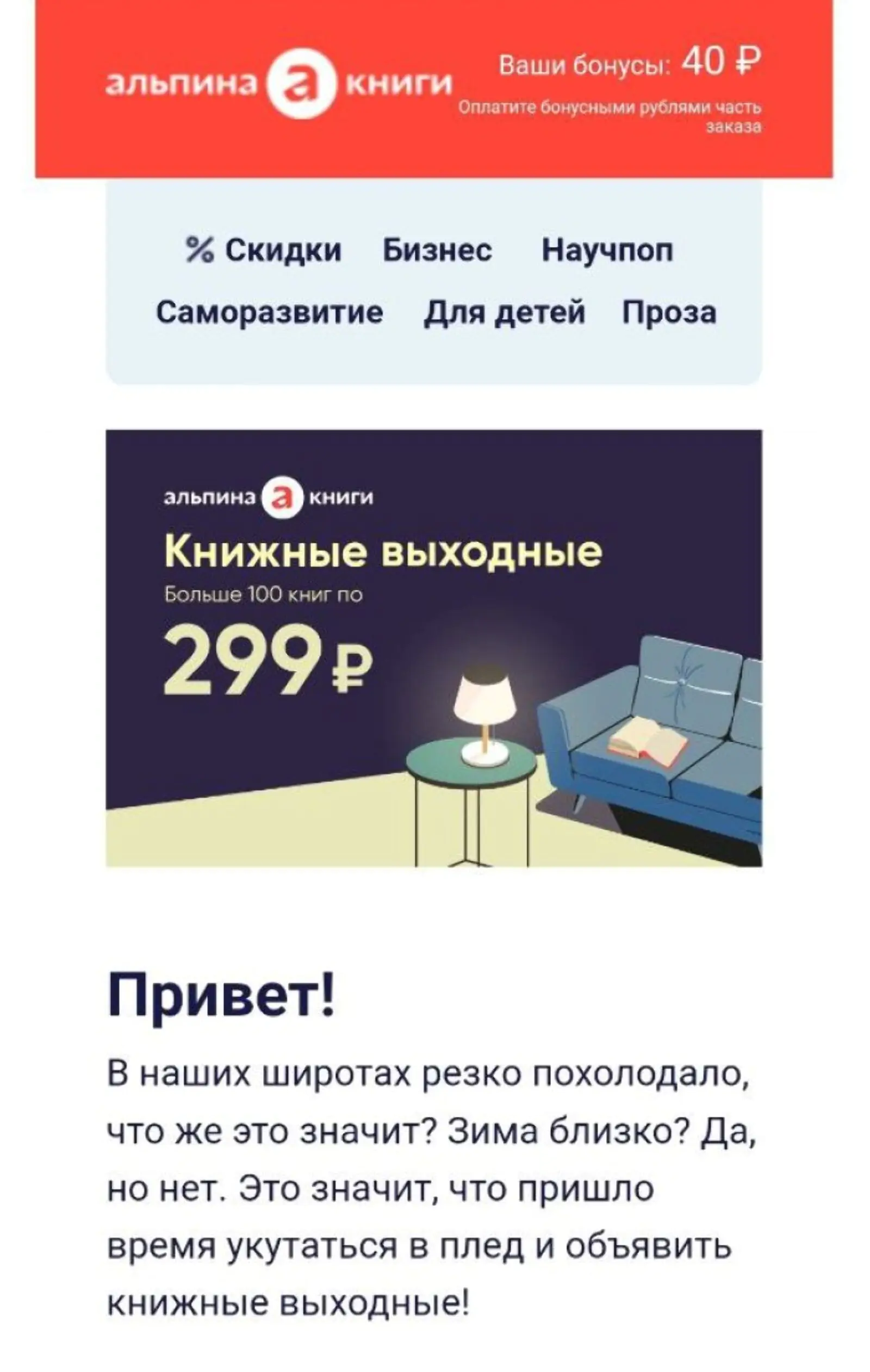
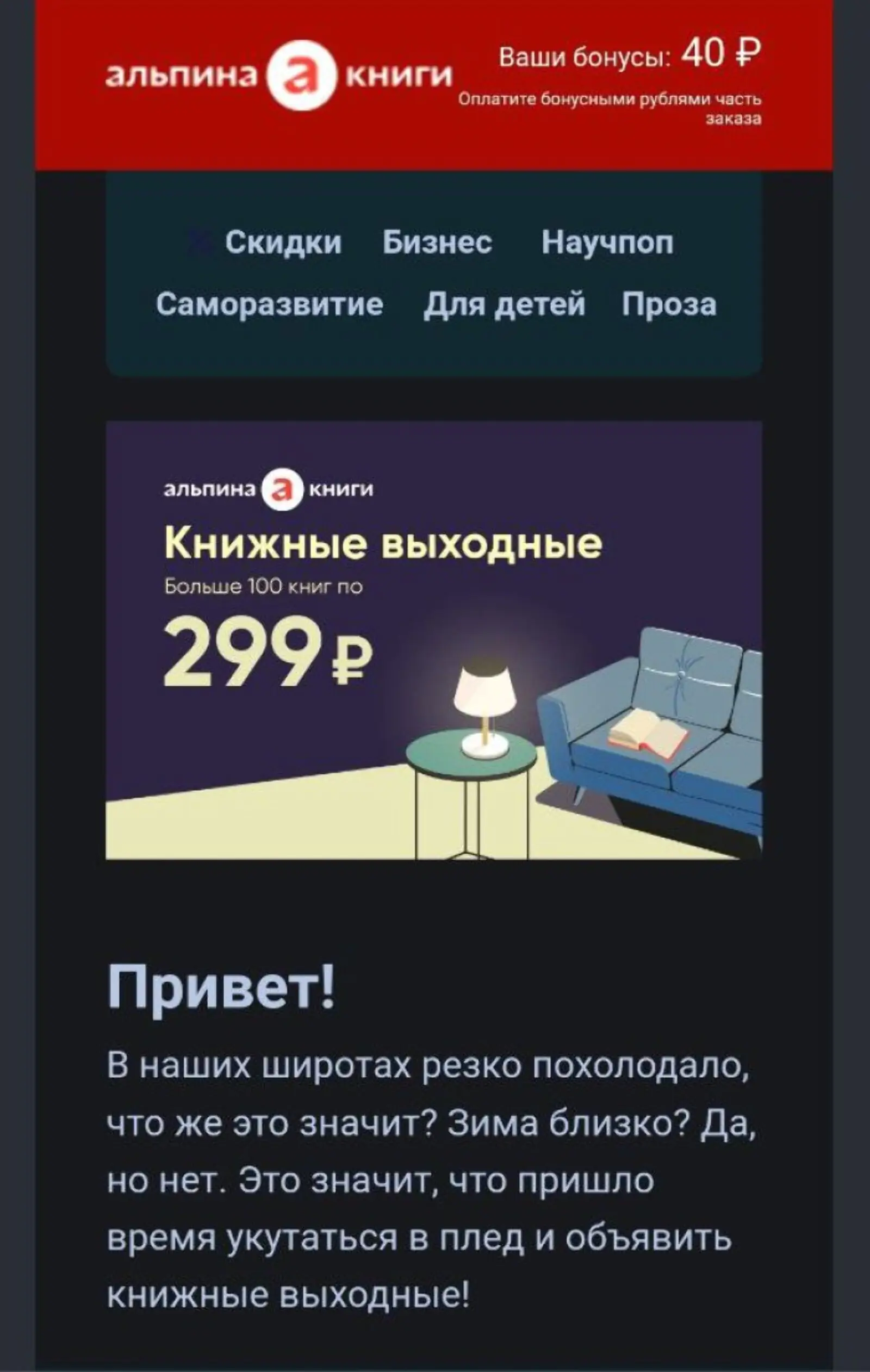
Цвет баннера в одном и том же письме меняется в зависимости от темы
При верстке помнить про особенности отдельных клиентов. Например, Gmail инвертирует не только цвета в коде, но и изображения в формате .png — иконки и элементы с прозрачным фоном. Однако при тестировании в темной теме может обнаружиться даже инверсия фотографий в формате .jpg. Перед отправкой полезно проверить, все ли отображается корректно именно в этих почтовых клиентах.

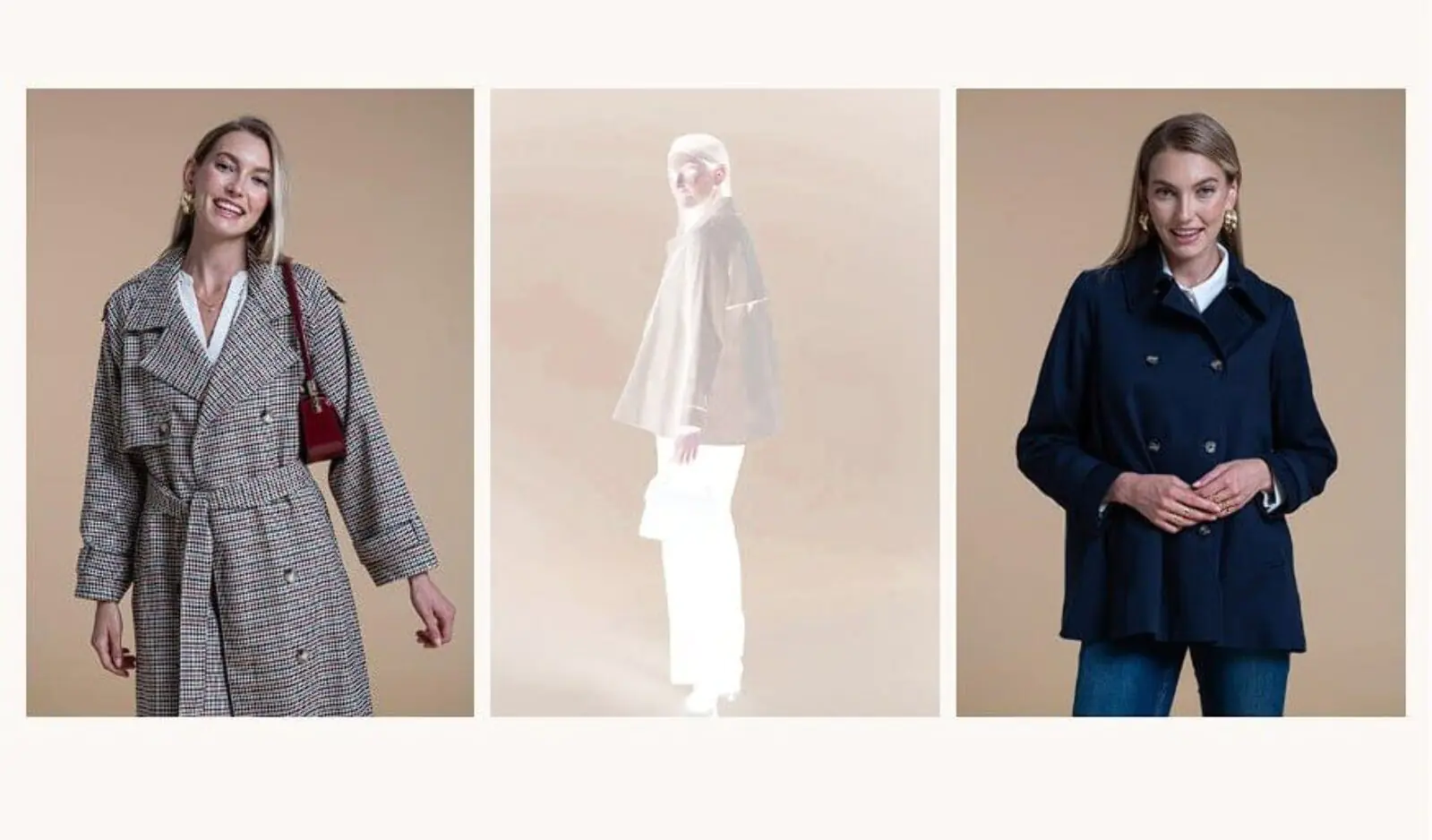
При тестировании письма в Google Chrome одна из фотографий инвертировалась
Продумать, как работать с мастер-шаблонами, чтобы они хорошо выглядели и в темной теме. Шаблонные рассылки экономят время на производство и помогают поддерживать стиль бренда в письмах. При разработке мастер-шаблона блоки верстаются так, чтобы учитывать отображение в темной теме. Маркетологу останется лишь подготовить изображения, подходящие для dark mode.
Пересмотреть подход к верстке картинками, когда письмо строится из блоков изображений, на которых дизайнер размещает и текст, и иллюстрации. Такие изображения обычно не меняются при инверсии, и это оправдано, когда нужно, чтобы письмо всегда выглядело одинаково при любых условиях и точно соответствовало брендбуку. Если в письме используется темный фирменный или художественный шрифт, дизайнеру стоит учитывать его поведение в темной теме: он не является безопасным, то есть предустановленным на устройства пользователей. Безопасные шрифты корректно отображаются у всех, а кастомный часто нарушает верстку. Чтобы этого избежать, можно сверстать элементы со шрифтом картинкой, а можно сделать у шрифта обводку или положить текст на подложку — эти действия помогут сохранить контраст с фоном на темной теме.
Предусмотреть отображение рассылок с технологией AMP в обеих темах. Рассылки с динамическим контентом всегда привлекают больше внимания, чем обычные, за счет интерактивного содержимого. Можно сразу сверстать необычное письмо в темных тонах — тогда в коде прописывают, чтобы оно не менялось в любой теме. А можно традиционно учесть отображение контента и в темной, и в светлой теме — тогда настроить отображение помогут медиазапросы.

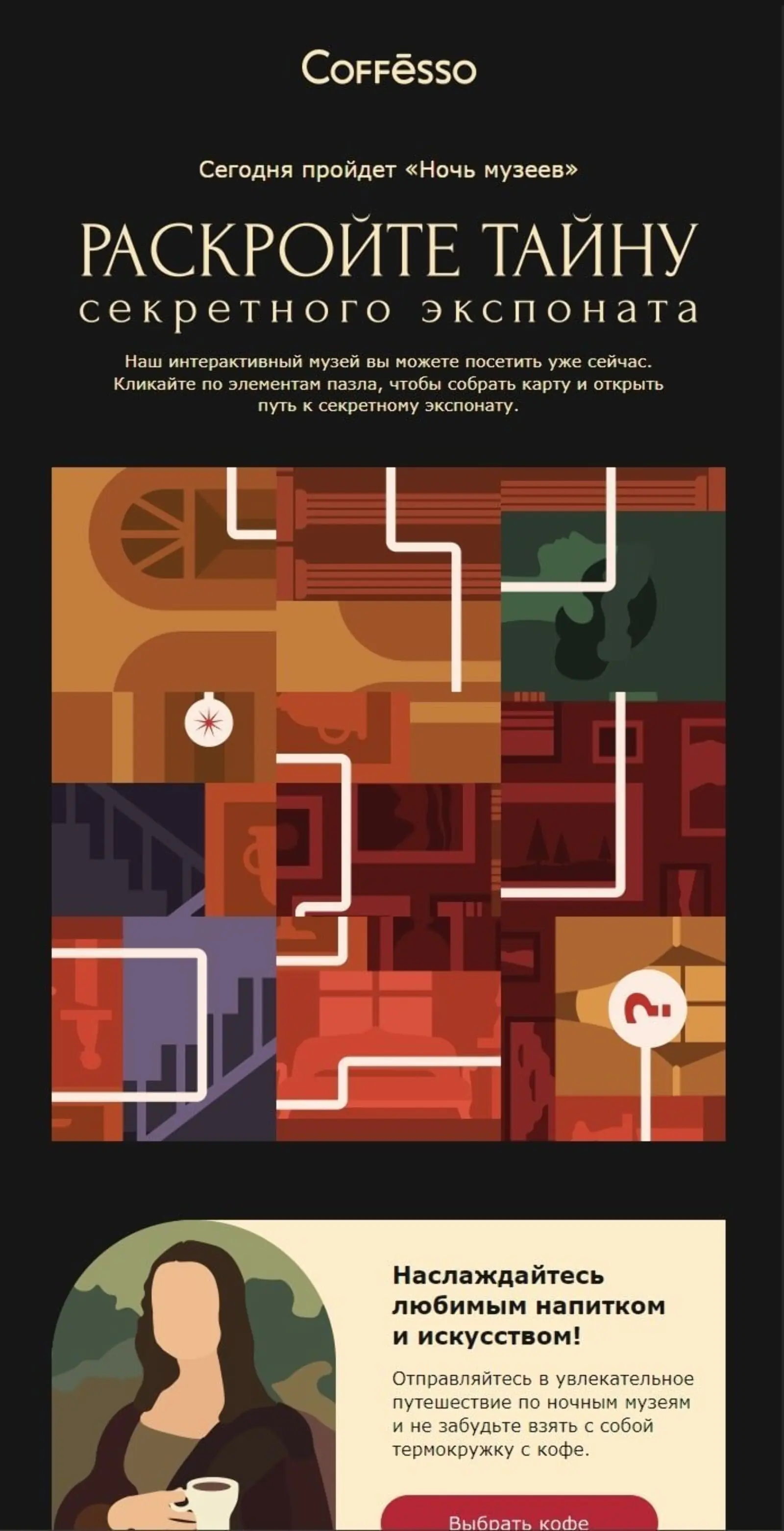
Рассылка с игрой-пазлом, приуроченная к «Ночи музеев», сделана сразу в темной теме — такое письмо будет одинаково смотреться при любых настройках
Примеры писем, хорошо подготовленных для темной темы


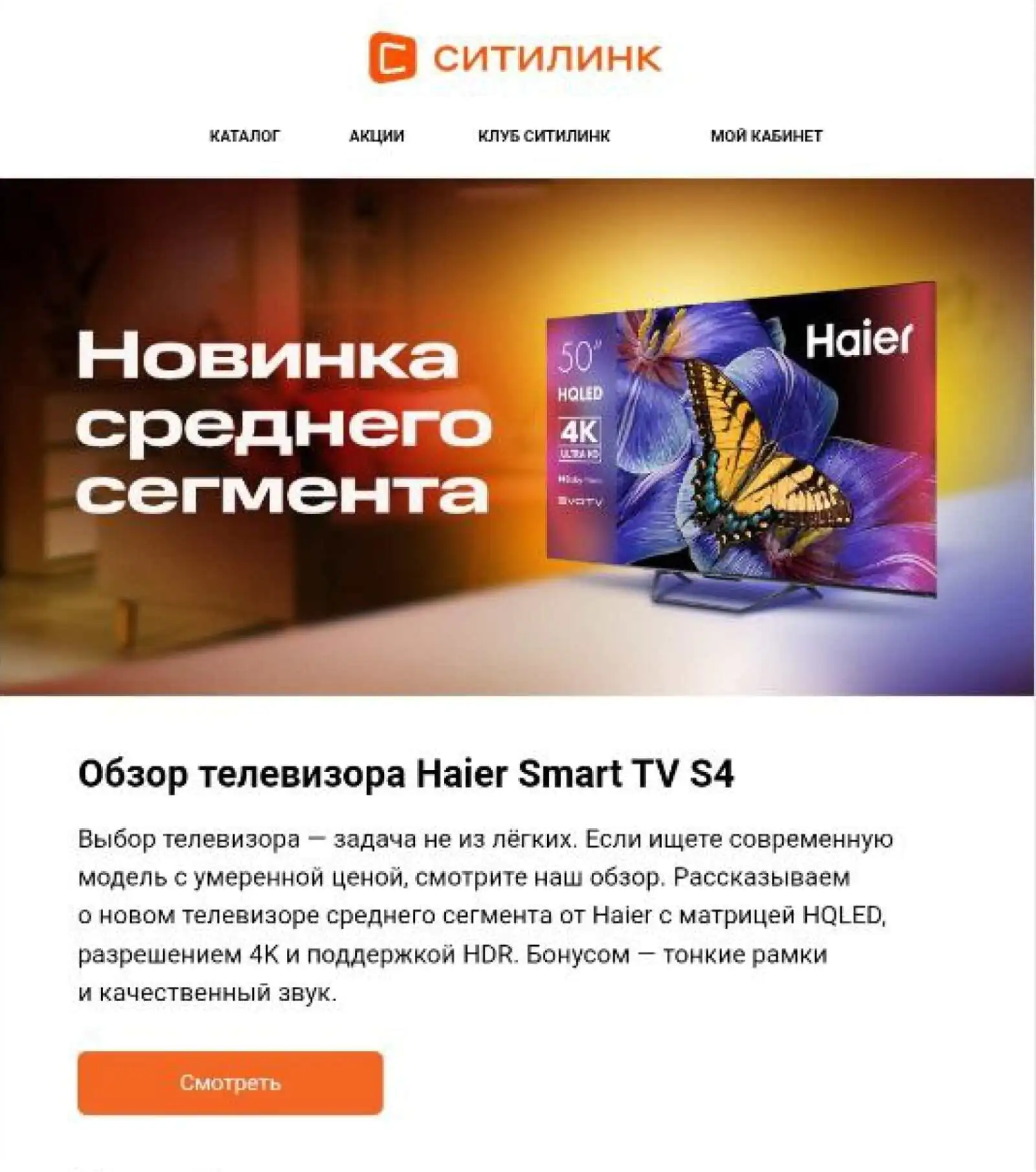
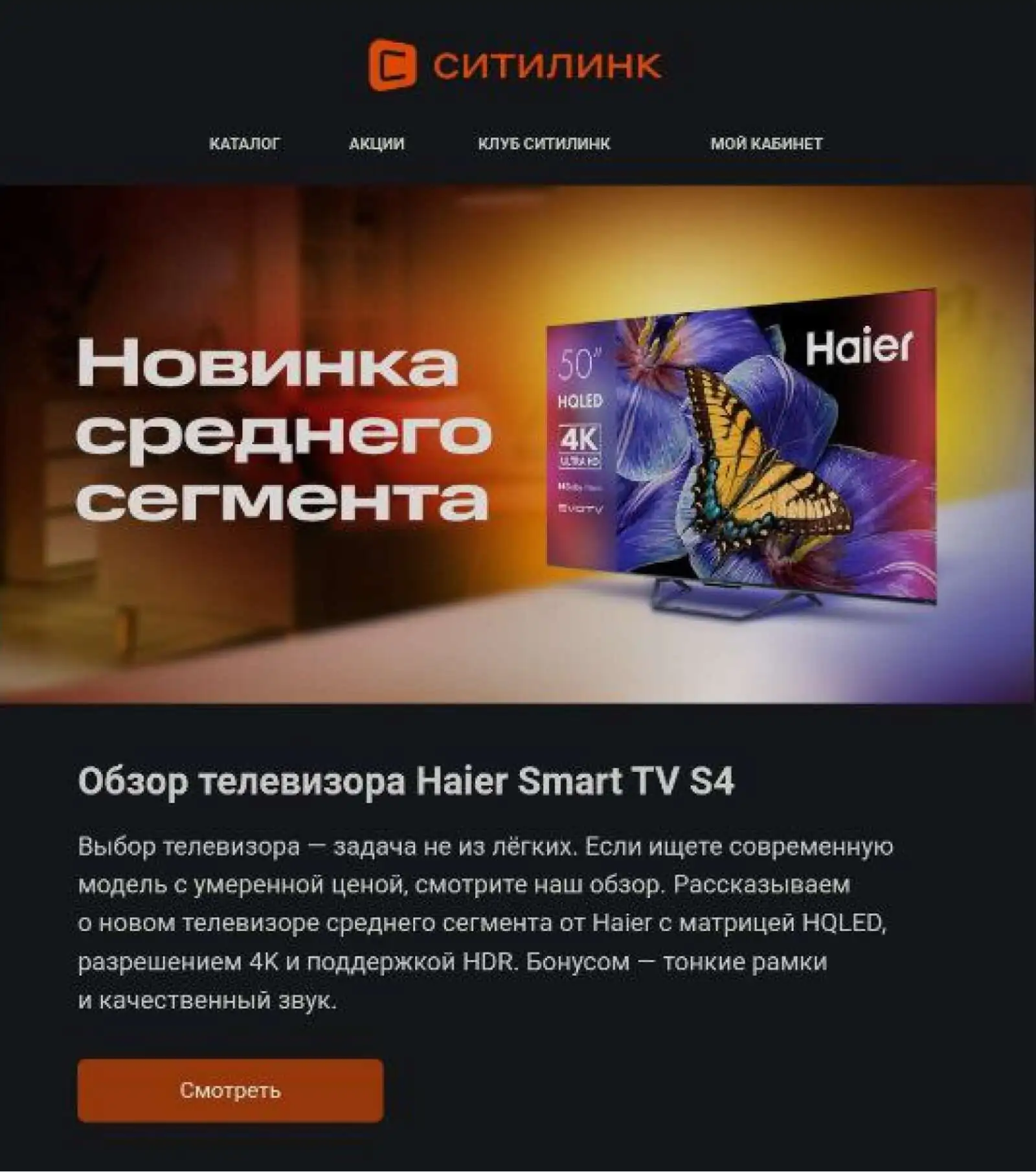
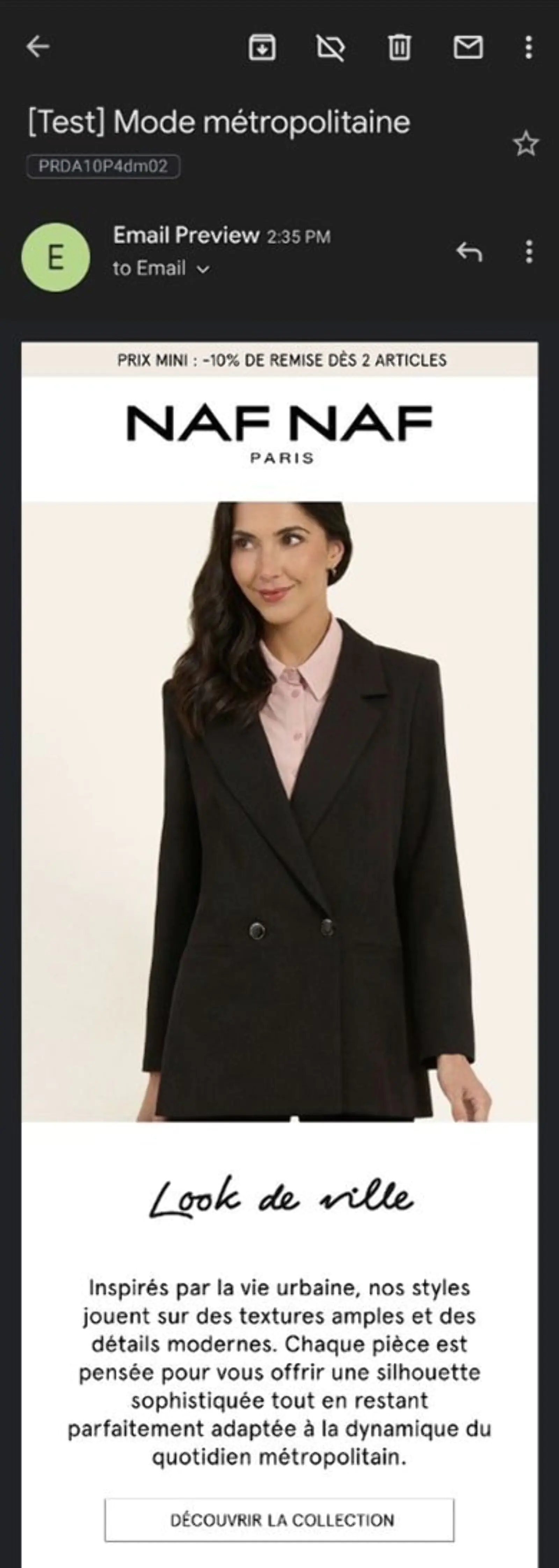
Изображение на баннере не инвертируется в темной теме, но цвета подобраны так, чтобы хорошо смотреться в обеих темах


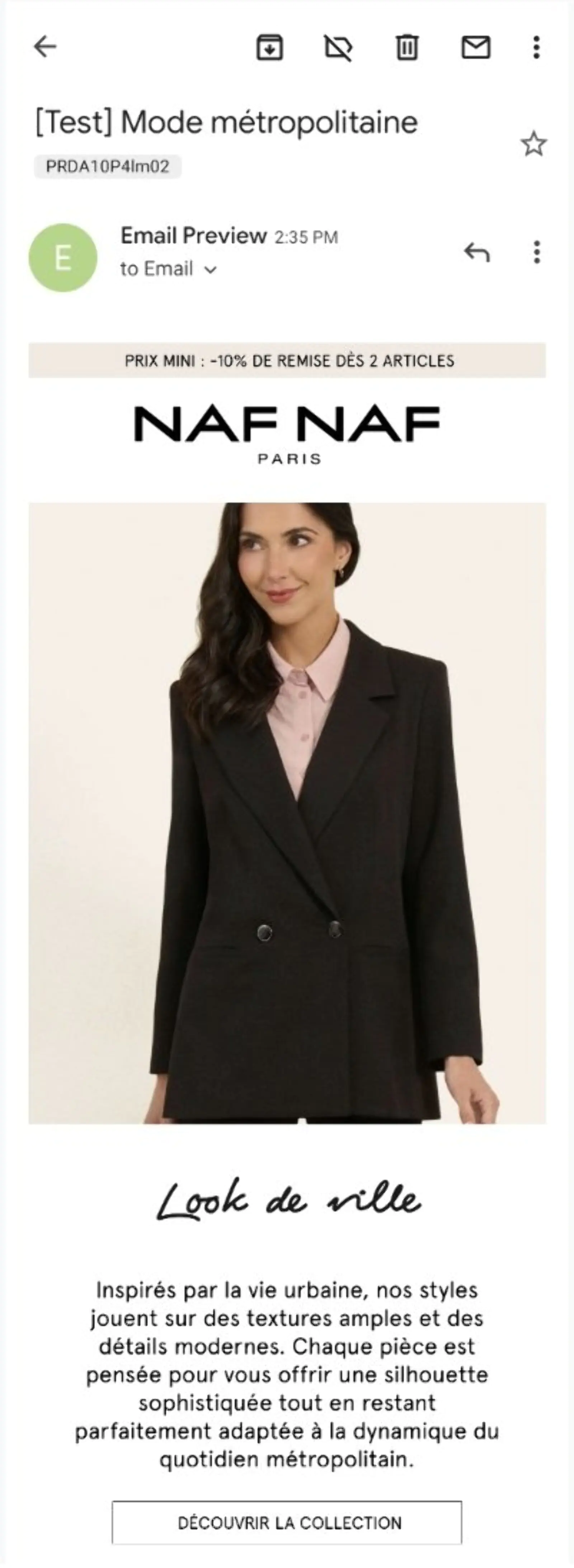
Письмо сверстано картинками, поэтому его цвета не изменились в темной теме
Неадаптированные рассылки ухудшают клиентский опыт. Если таких рассылок много, они снижают коммерческие показатели и портят репутацию бренда. Повышается риск, что пользователи начнут отписываться, отправлять письма в спам.
С одной стороны, адаптация email-рассылок под темный режим требует больше трудозатрат и внимания к деталям, чтобы письмо правильно отображалось на всех устройствах. С другой — открывает новые возможности для взаимодействия с базой. Можно тестировать свежие дизайны, по-новому использовать элементы бренда и возможности email.




