Для привлечения клиентов в «Манго Страхование» мы использовали нетипичные для страхового рынка digital-каналы: таргет в соцсетях, интеграции с инфлюэнсерами.
6 февраля 2023
Как быстро тестировать гипотезы на ноукод-решениях — без разработки, регистрации и SMS. Кейсы из опыта экс-СМО «Манго Страхование»
Увеличить конверсию в покупку на лендинге: Tilda → Webflow + Google Optimize
Для привлечения клиентов в «Манго Страхование» мы использовали нетипичные для страхового рынка digital-каналы: таргет в соцсетях, интеграции с инфлюэнсерами. Трафик вели на лендинги.
Когда мы начинали, у нас были только три страницы: главная страница «Манго Страхование» и две продуктовые — страховка квартир и страховка для питомцев. Мы много экспериментировали с их наполнением: визуалом, посылами.
На старте делали тесты на Tilda. Выбрали ее по следующим причинам:
— простой редактор;
— возможность использовать шаблоны, а не придумывать лендинги с нуля;
— разнообразная типографика, которая позволяла отстроиться от конкурентов;
— встроенная CRM-система. Нужно было отправлять welcome-письмо и инструкции тем, кто только что купил подписку. Причем делать это быстро — без интеграции и подключения дополнительных инструментов.
Постепенно число тестов росло: мы стали делать лендинги под каждый канал и каждый сегмент аудитории. Использовали их с блогерами, в СРА, таргетинге и поиске. Например, был лендинг про страховку квартир, где мы разобрали, что делать в случае форс-мажоров или как вернуть депозит на квартиру за счет страховки.
Решение: переехать с Tilda на Webflow и тестировать больше сложных гипотез
Почему Tilda перестала устраивать. Когда число активных лендингов выросло с трех до 20, а дизайнеры начали тратить около трети рабочего времени на их создание — Tilda перестала нас устраивать. При больших объемах стали заметнее неудобства админки. Например, тогда на Tilda нельзя было одновременно поправить общую шапку на всех лендингах. Это мелочь, но редактировать каждую страницу отдельно было долго.
При этом у нас часто появлялись гипотезы, которые нельзя было проверить на Tilda без помощи разработчиков. Мы хотели тестировать лендинги с видеоотзывами, виджетами, таймерами обратного отсчета и прочим. Для этого требовалось привлекать фронтенд-разработчика, реализация занимала много времени. Иногда к моменту запуска гипотеза уже теряла актуальность.
Например, для сегмента пользователей из CPA-канала мы тестировали лендинг с таймером, который показывал, сколько осталось доступных промокодов. Гипотеза заключалась в том, что искусственное ограничение предложения повлияет на рост продаж. Провели AB-тест с лендингом без таймера. Планировали запустить кампанию за пару дней, в итоге потратили две недели. Из-за задержек потеряли часть продаж на пике сезона.
АВ-тест лендинга с таймером


Лендинг с таймером дал + 1,5 п.п. к конверсии в покупку
Также такие лендинги с тяжеловесным контентом часто медленно грузились. В итоге страница зависала и это роняло постклик: определенный процент людей уходил со страницы, не дождавшись ее загрузки.
Стало понятно, что нам нужен новый инструмент, который позволит увеличить количество проводимых экспериментов и сократить время на запуск.
Как выбрали новый инструмент. Мы остановились на Webflow по следующим причинам:
— Много готовых интерактивных элементов в библиотеке.
— Если элементов не хватает — их легко создать. Tilda — это конструктор, на котором сайт собирают из готовых элементов, а Webflow — визуальный редактор, где элементы можно создать самому, а также задать им необходимые параметры и связать между собой.
— Не нужно привлекать разработчика. Все элементы на Webflow создает дизайнер.
— Есть обширная база учебных руководств и туториалов.
Чтобы спрогнозировать целесообразность переезда, мы сопоставили затраты на Tilda и разработчиков со стоимостью переезда на Webflow и его поддержание с нашим объемом лендингов. Для этого составили список гипотез, которые пылились в бэклоге, и выяснили, можно ли реализовать их на Webflow без разработчиков. Оказалось, что да. По нашим расчетам, переезд должен был окупиться за 3 месяца — за счет экономии дорогого времени фронтенд-разработчика и увеличения скорости запуска экспериментов.
Как внедрили Webflow. До переезда мы проконсультировались у агентства Method Zero, которое запускает сайты на ноукод- и лоукод-решениях. Агентство сопровождало нас в течение пары недель, их услуги стоили около 100 тысяч рублей. Они поделились своим опытом, подсказали, от каких гипотез лучше отказаться, а что, наоборот, стоит попробовать. Это помогло избежать ошибок.
Мы двигались недельными спринтами и за две недели переехали — с недоделками, но уже полноценно пользовались Webflow. Через месяц на Tilda не осталось ни одного лендинга.
Какие гипотезы тестировали
Мы много экспериментировали:
— с офферами — тестировали офферы под определенную аудиторию (мамы школьников), сезонные офферы (страховка от клещей) или ситуативные офферы (например, после февраля 2022-го предложили страховку на драгоценности);
— с форматами — лаконичный лендинг против лонгрида, текст против видео, горизонтальный скролл против вертикального;
— со структурой — проводили UX-исследования и меняли блоки местами в зависимости от того, на каком из блоков пользователь уходил со страницы;
— с контентом: добавляли анимацию и делали истории клиентов.
Теоретически сделать это можно было и на Tilda, но только долго и с привлечением разработчиков. Своих целей мы, скорее всего, не достигли бы.
-
2,5% → 5,5%выросла конверсия в покупку на лендингах
На Webflow мы смогли проводить эксперименты, связанные с видеоконтентом, а также больше других тестов, так как помощь разработчиков была больше не нужна. Количество тестируемых гипотез выросло почти в три раза. А конверсии лендингов — больше чем в два раза: с 2,5% до 5,5%.
Все гипотезы тестировали через АВ-тесты — с помощью Google Optimize. Если тест показывал значимую разницу между двумя вариантами — запускали и масштабировали тот, который «победил».
Примеры тестов
Лендинг с видеоинструкциями. Рассказывали в нем, кто и как пользуется страховкой, как ее подключить — темы взяли из запросов в службу поддержки. Без видео это сложно рассказать на лендинге, не превращая его в огромный лонгрид.

Эксперимент с видеоэксплейнерами на странице продукта «Страховка для домашних животных» оказался удачным — лендинг показал более высокие конверсии, чем статичный лендинг. В итоге оставили его
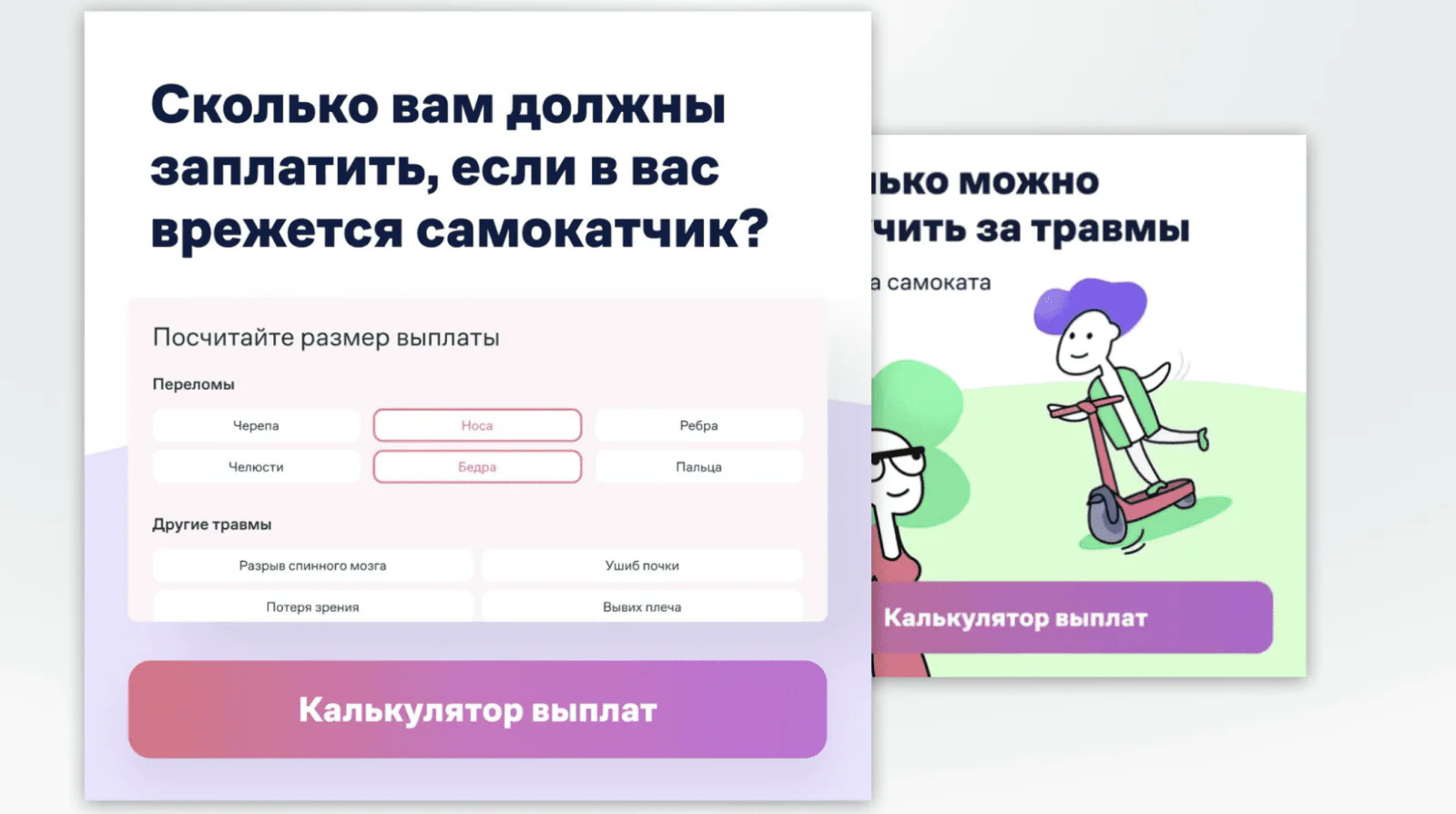
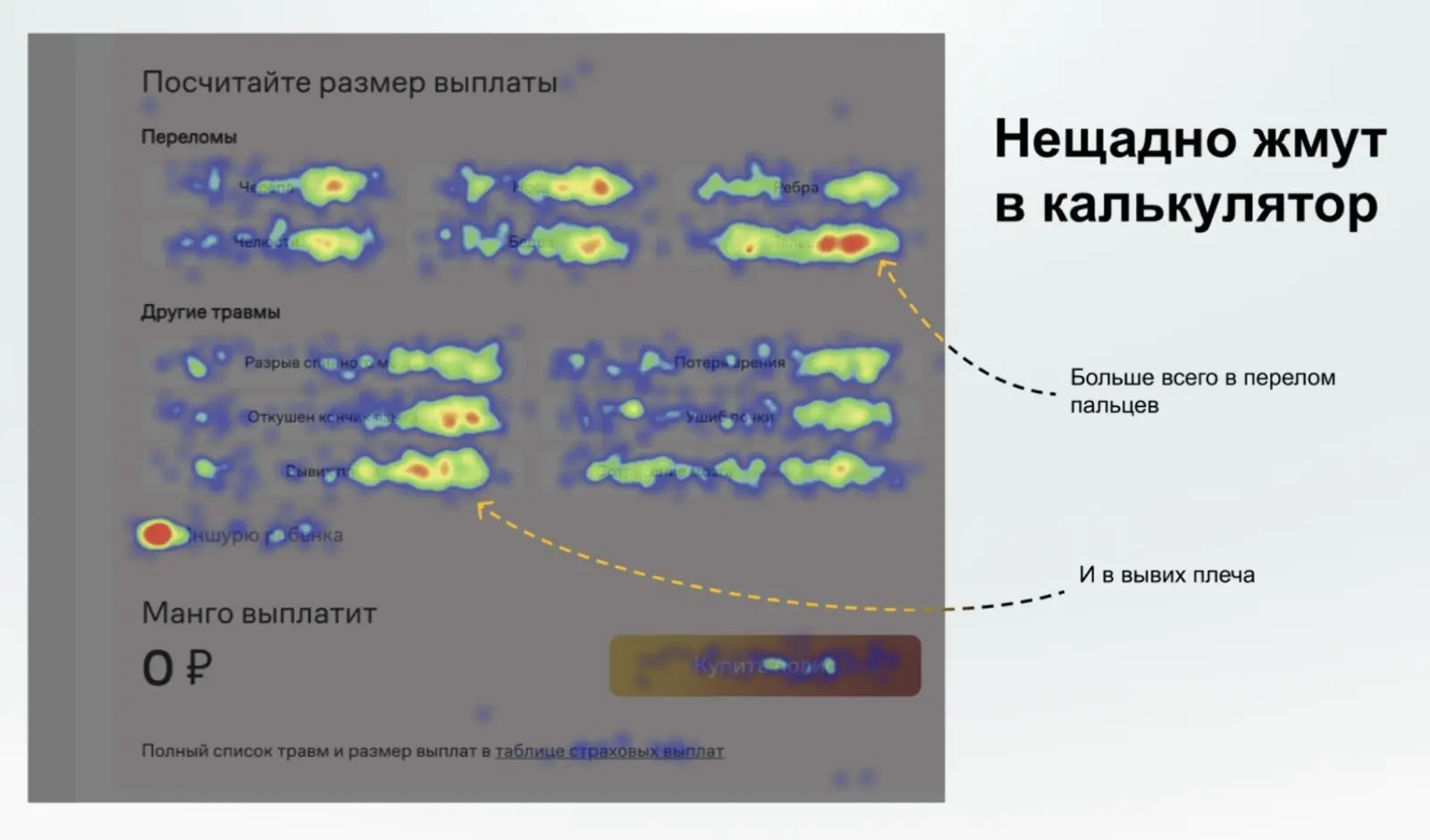
Лендинг с калькулятором выплат. Здесь была задача протестировать рациональную мотивацию клиентов. Обычно на лендингах мы использовали эмоциональную подачу и апеллировали к возможным тревогам наших клиентов. Здесь же сделали калькулятор выплат, где клиент мог посмотреть, сколько денег он получит в разных страховых ситуациях. Гипотеза оказалась удачной: калькулятор снимал возражения пользователей — они сразу видели, за что могут получить выплаты. В итоге мы использовали калькуляторы и для других наших продуктов. Например, для детской страховки.

Калькулятор выплат на лендинге продукта «Страховка от самокатчиков»

Результаты UX-теста на тепловой карте
Лендинг с горизонтальным скроллом. Хотели проверить, повысится ли активность пользователей на лендинге, если страницы будут листаться горизонтально — как в фотоальбоме. С помощью АБ-теста сравнили с традиционным вертикальным скроллом. В результате оставили вертикальный — он оказался более привычным для пользователей.

Лендинг с горизонтальным скролом
Результаты переезда на Webflow
— Получили возможность проверять более сложные гипотезы, например с видео. Раньше этому мешал ограниченный функционал инструмента, необходимость привлекать разработчиков и медленная загрузка страниц.
— Увеличили скорость проверки гипотез. Раньше на создание лендинга уходила неделя, а в некоторых случаях — две. После переезда подготовить и запустить эксперимент на лендинге можно было за пару дней.
— Количество тестируемых гипотез выросло почти в три раза. Раньше за неделю удавалось проверить одну-две гипотезы, а после переезда — до пяти. За 9 месяцев протестировали более 200 гипотез.
— Регулярные тесты позволили увеличить конверсию в покупку на лендинге с 2,5 % до 5,5%.
— Перестали тратить время дорогих фронтенд-разработчиков.
Проверить спрос на новый продукт без разработки MVP: Webflow + Typeform
Бизнес-модель «Манго» предполагала наличие разных страховых продуктов, а также то, что многие клиенты будут пользоваться сразу несколькими продуктами, а не одним.
К концу 2021 года у нас было два продукта — страховка квартир и страховка для домашних животных. Первый уже набрал достаточное количество платящих клиентов и достиг product-market fit. А вот у продукта страхования питомцев экономика не сходилась. Мы продолжали экспериментировать с ним, чтобы прийти к желаемым результатам. При этом у нас была задача быстро найти новые продукты, которые помогут подтвердить финансовую модель. Нам нужно было быстро и недорого проверять интерес к новым продуктам — без разработки MVP.
Решение: вместо MVP → тесты спроса на лендингах
Распространенный способ проверить спрос на продукт — сделать MVP и запустить продажи. В «Манго» разработка MVP в среднем занимала полтора-два месяца. Относительно рынка это было довольно быстро. Но мы нашли способ, как получать обратную связь от рынка еще быстрее, а главное — дешевле. Для этого использовали лендинги и количественные опросы.
Шаги:
1. Проводим проблемное интервью и составляем jobs to be done. Это фреймворк, который позволяет определить «работу» продукта и спроектировать его таким образом, чтобы он отвечал потребностям клиентов.
2. Рисуем MVP-карту продукта. Это подробный CJM: из чего состоит продукт, как им воспользоваться. Также на этом этапе анализируем рынок и определяем стоимость будущего продукта — для этого изучаем предложения, аудиторию и рекламные кампании наших конкурентов.
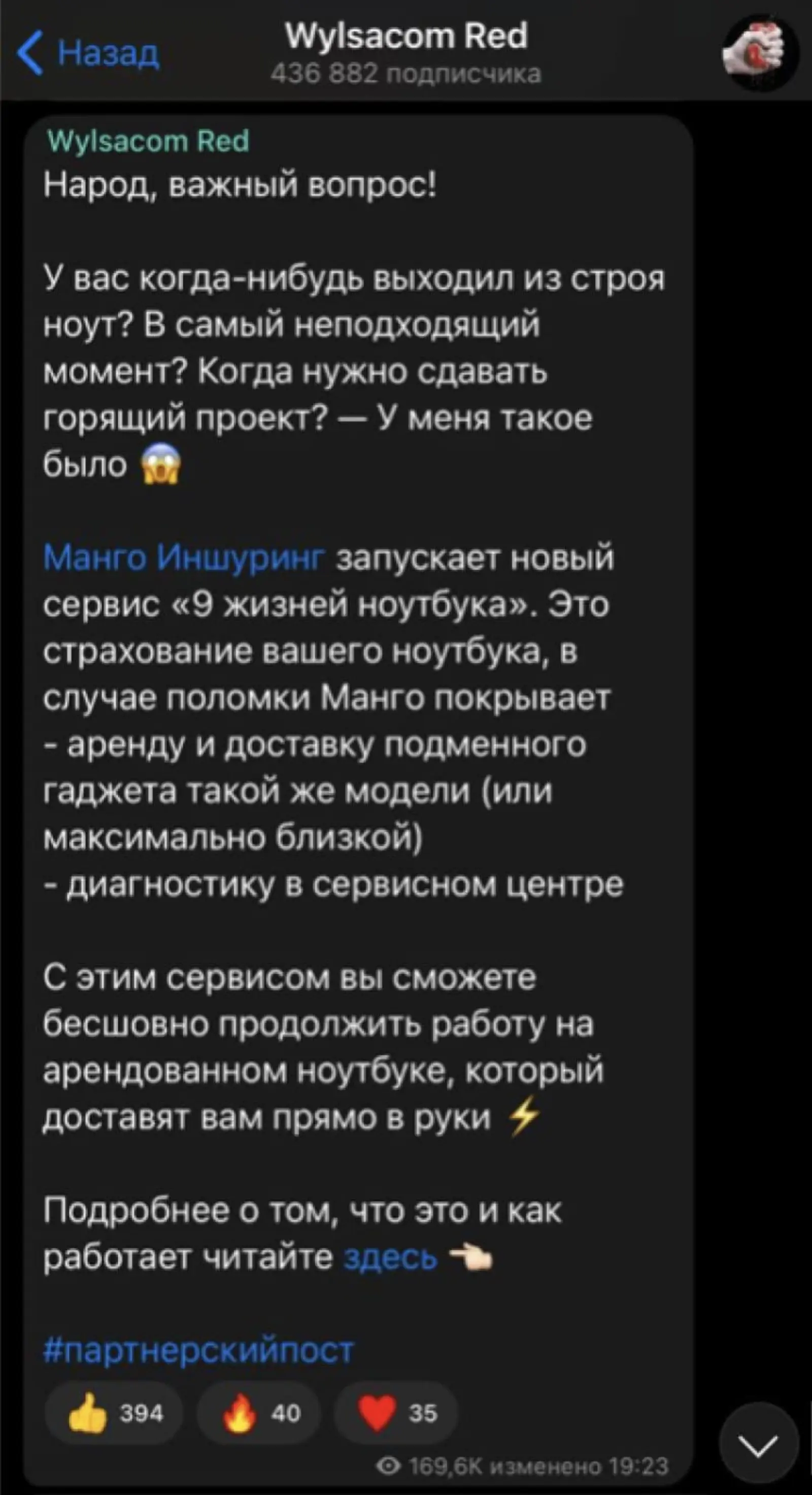
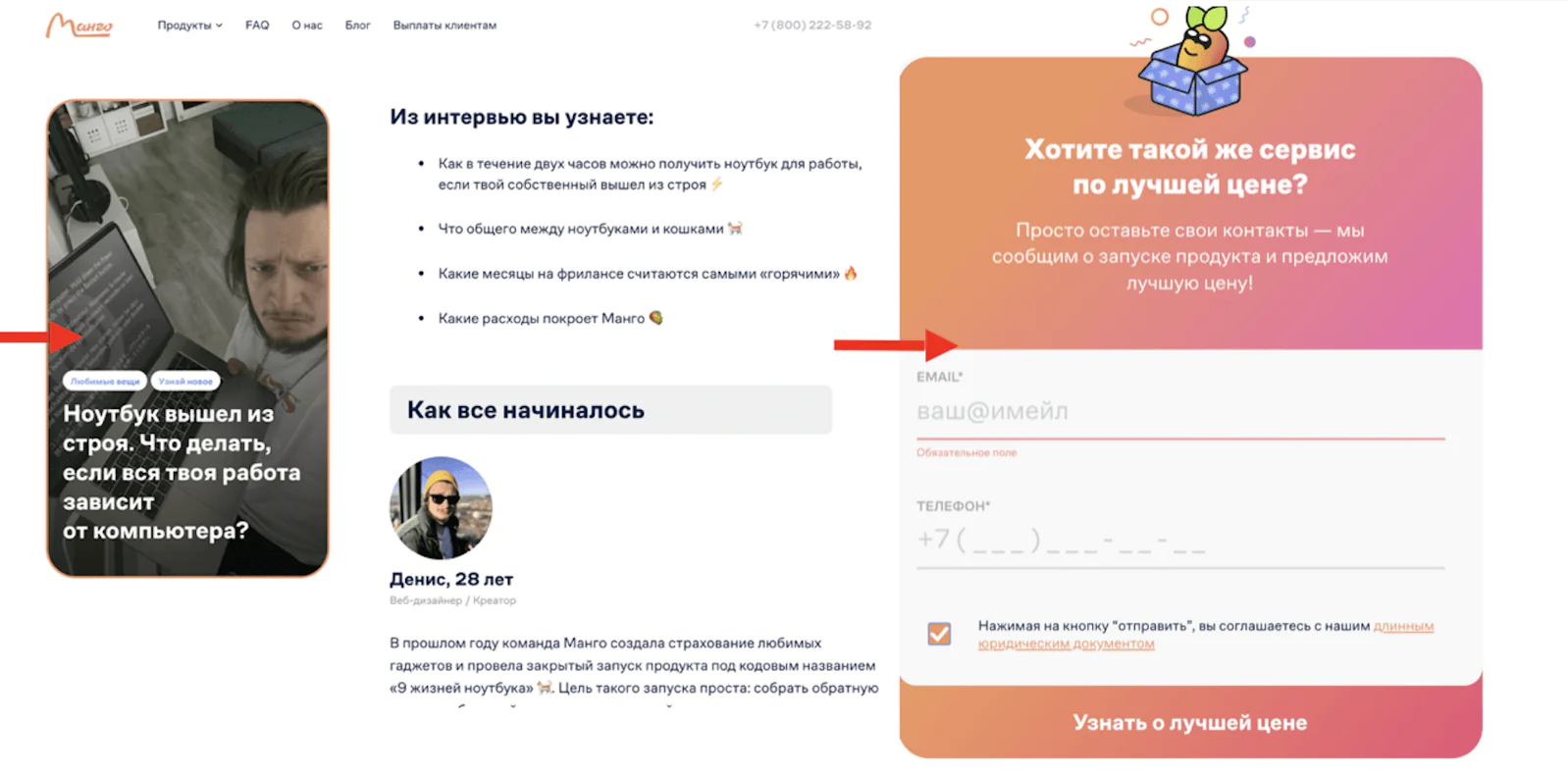
3. Пишем пользовательский кейс и размещаем в рекламных каналах с нашей целевой аудиторией. Например, чтобы проверить спрос на продукт «любимые вещи», подготовили лонгрид. В нем рассказали, что провели закрытый тест продукта, а один из участников теста поделился своими впечатлениями о работе сервиса.

Первое звено воронки для сбора заявок: реклама в Telegram-канале Wylsacom Red

Реклама вела пользователя на лонгрид о новом сервисе, а внизу была форма сбора заявок
Лонгрид разместили в нескольких рекламных каналах. Целевой аудиторией «Манго» были миллениалы, мы много экспериментировали с каналами продвижения и хорошо знали, где «сидит» наша аудитория. Например, этот лонгрид разместили в Telegram-канале Wylsacom Red. Под лонгридом оставили форму сбора заявок. По количеству полученных заявок и конверсии в заявку делали вывод — стоит запускать продукт или нет. На обе цифры мы формулировали свой бенчмарк, ориентируясь на конверсии и экономику действующих продуктов.
Если мы отказывались от запуска — оповещали об этом по email всех, кто оставил заявки, и предлагали приобрести что-то из существующих продуктов.
4. Запускаем количественный опрос на TypeForm. Его мы проводили параллельно с размещением кейса — в тех же рекламных каналах или через площадки для проведения опросов. Например, «Яндекс.Взгляд», Tiburon. Как правило, спрашивали, понятен ли продукт, нужен ли, оправдана ли цена.
Конечно, этот метод может вызывать возражения: это только сбор лидов, а не продажи. И все же такой подход помог проверить интерес к продукту и минимизировать риски перед тем, как потратить 6–8 недель на разработку никому не нужного продукта.
Результаты экспериментов
— Стали быстрее проверять интерес к новым продуктам: за 2 недели вместо 6–8 недель.
— Сократили затраты на выявление интереса к продукту в пять раз за счет отказа от разработки.
— За несколько месяцев проверили таким образом интерес к восьми продуктам. Два из них запустили на рынок: «любимые вещи» и «страхование детей». Отказались от страхования геймеров от хакерских атак и страхования квартиры на время отпуска.
Заонбордить клиента и донести ценность продукта: Webflow
Помимо привлечения и продаж, перед нами стояла задача онбординга клиентов: нужно было объяснить, как пользоваться продуктом и сформировать реалистичные ожидания от него. Иногда люди совершали эмоциональную покупку, а потом понимали, что она не решает их проблему, разочаровывались и уходили. Например, владельцы животных не всегда понимали, что нельзя использовать страховку для лечения хронических заболеваний.
Было два сценария:
— Клиенты уходили, не ощутив ценности. Тогда мы теряли деньги, потраченные на привлечение.
— Клиенты уходили недовольными: поднимали шум в соцсетях или оставляли негативный отзыв. Для продукта «страховка для домашних животных» это было особенно болезненно — из глубинных интервью с клиентами мы знали, что перед покупкой они всегда читали отзывы.
Мы решили что-то менять, когда:
— увидели высокий отток в первый-второй месяц по продукту «страховка для домашних животных»;
— в поддержку увеличилось число гневных обращений.
Тогда мы стали проводить эксперименты с онбордингом — он начинался с момента, когда пользователь нажимал на лендинге кнопку выбора тарифа. Тесты здесь были дорогими, поскольку выбор клиентом параметров страховки (тарифов, сроков и прочего) делается на бэкенде. Менять там что-либо сложно, долго и требует привлечения разработчиков. Тем не менее мы нашли способ минимизировать участие ИТ-отдела.
Тесты с разработкой
Первые эксперименты мы проводили с привлечением разработчиков. Поначалу экспериментировали с базовыми вещами: меняли последовательность шагов, количество заполняемых полей. Но были и более сложные проекты.
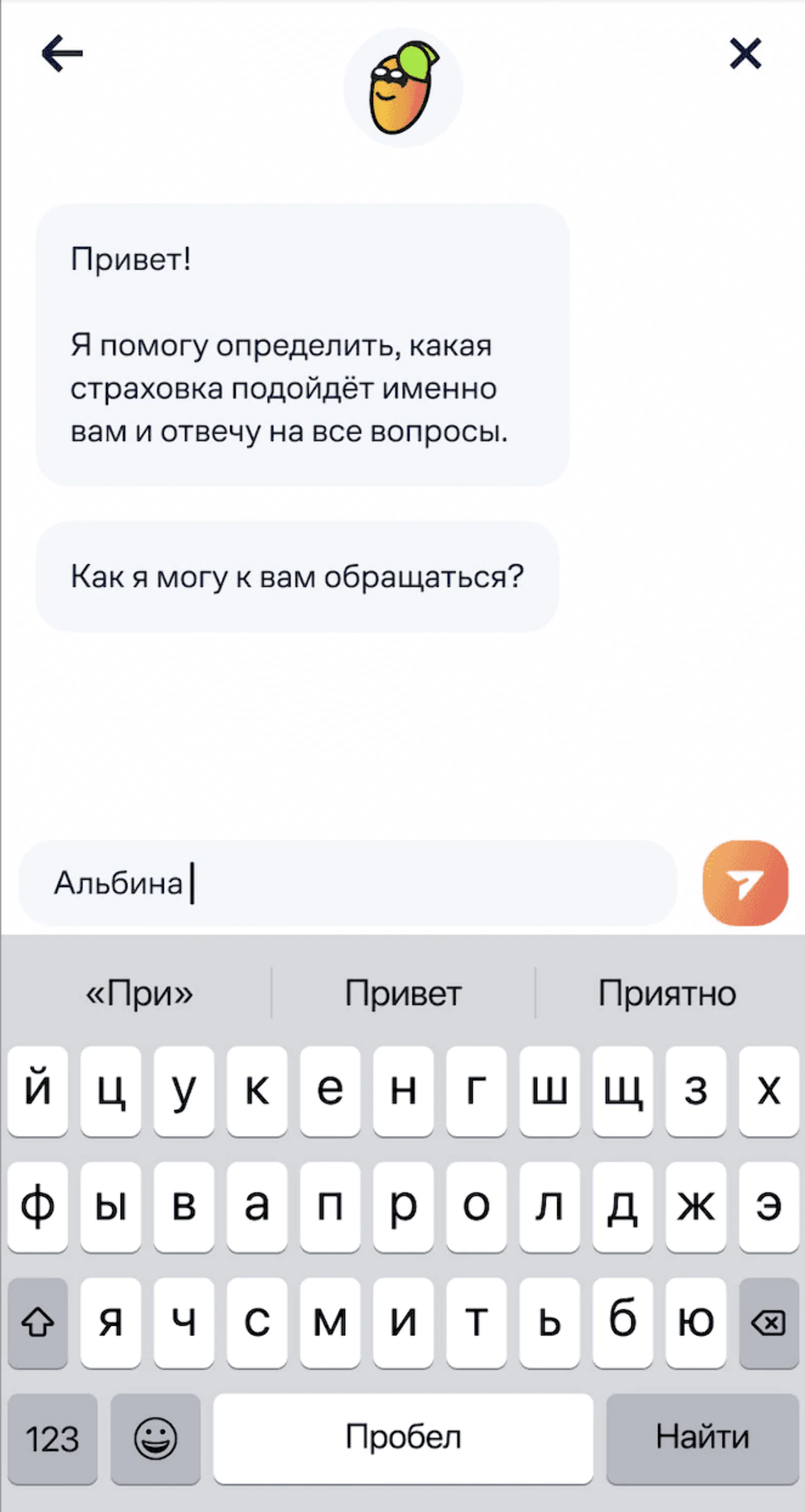
Например, в мобильном приложении мы пробовали онбординг в форме диалога с квизом. До этого клиент просто заполнял поля, а здесь — отвечал на вопросы как будто бы реального собеседника и по итогам заполнения попадал на страницу оплаты.



Разработка заняла несколько недель: потребовались ресурсы фронтенд- и бэкенд-разработчиков. Особая сложность была в том, что на первых порах сложно учесть все. Процесс был итерационный, приходилось постоянно вносить изменения и снова ждать результатов.
Проверяли формат с помощью самописного АВ-теста на органическом трафике. Он оказался успешным, и мы сделали его основным в мобильном приложении.
Тесты на ноукод-решениях
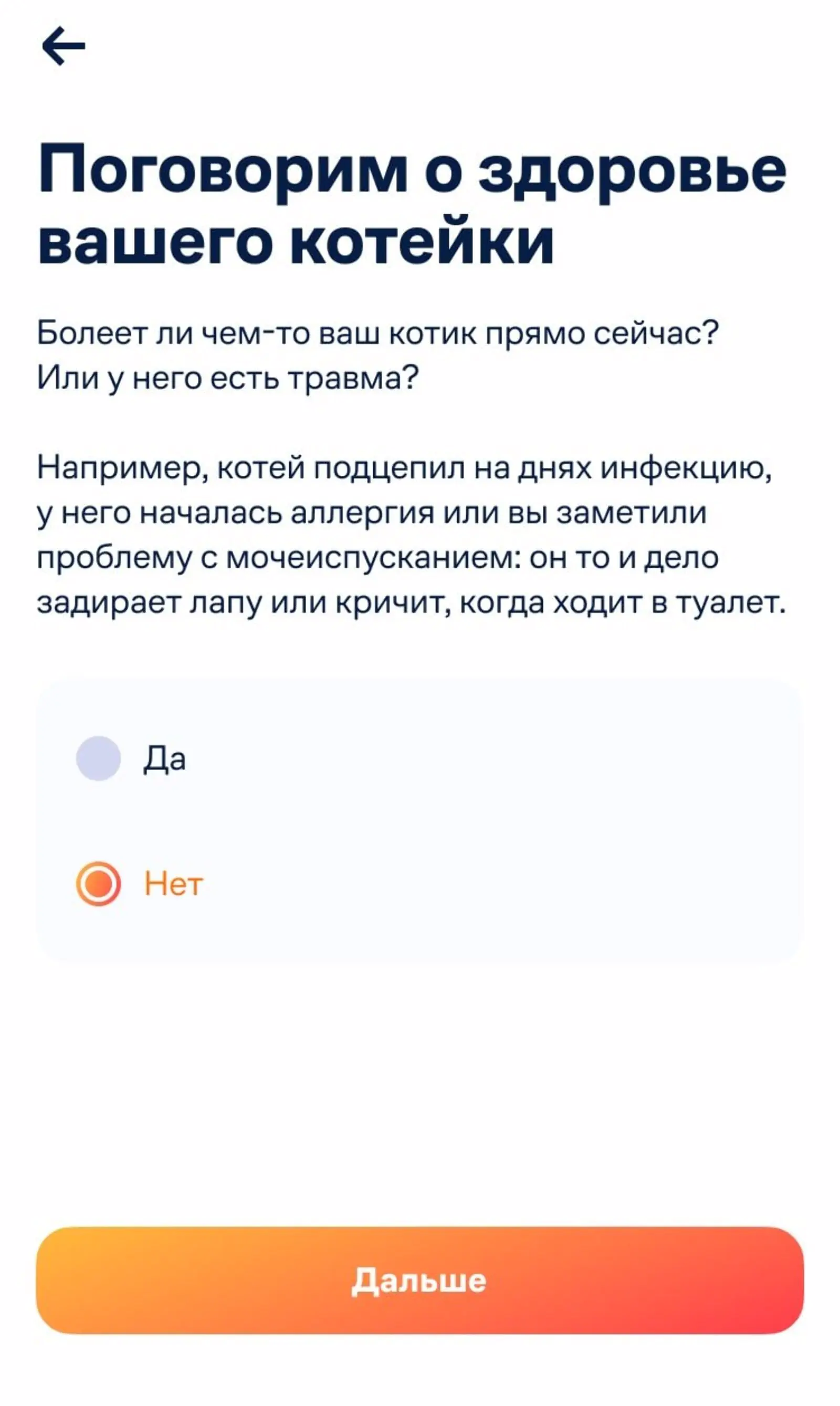
Онбординг со скорингом питомцев. С помощью Webflow мы запустили интерактивный формат онбординга для страховки домашних животных. Предлагали человеку ответить на вопросы о возрасте и здоровье его питомца. Так мы знакомили человека с продуктом и формировали верные ожидания от него: например, предупреждали, что нельзя лечить по страховке хронические заболевания.


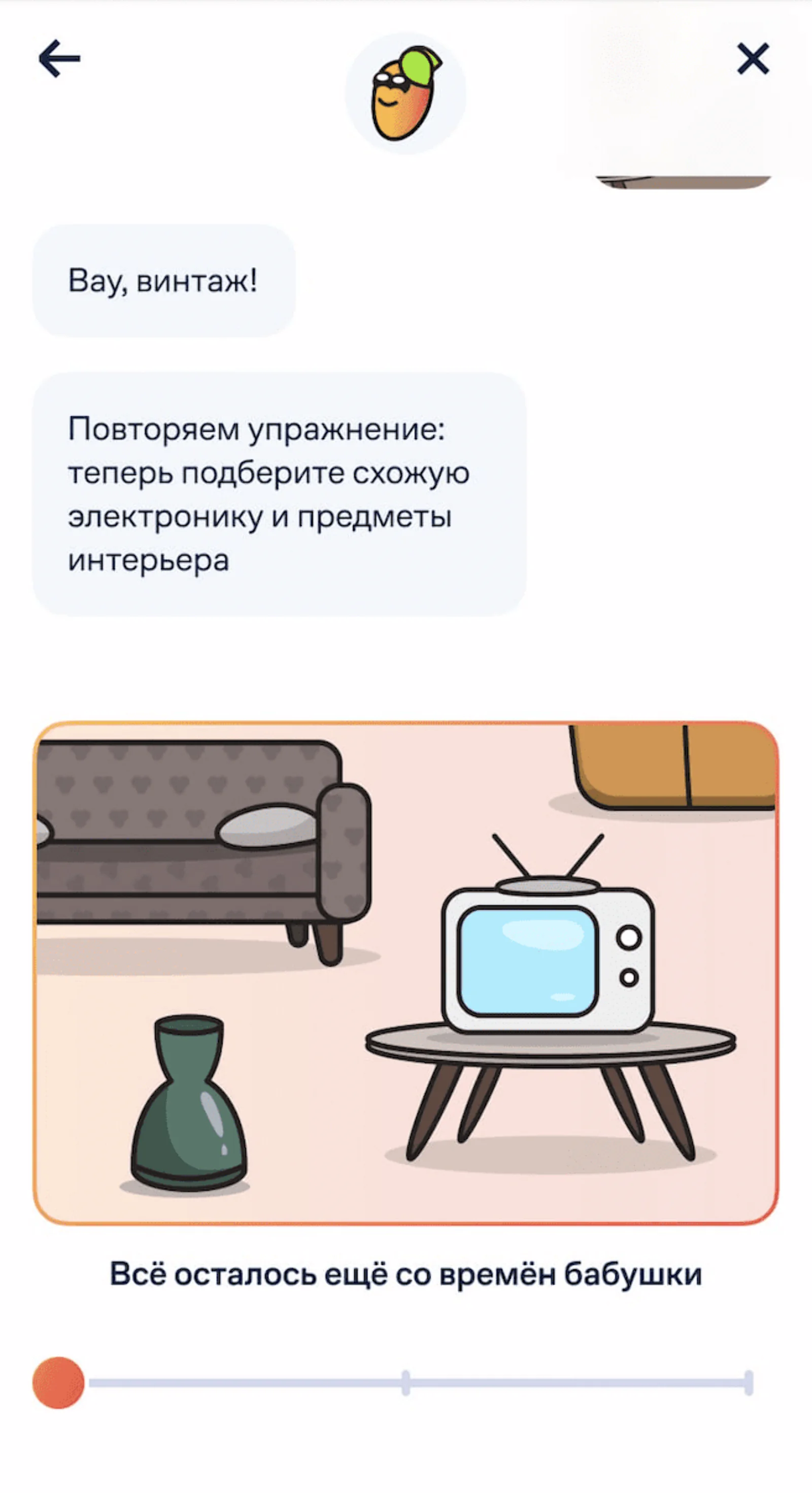
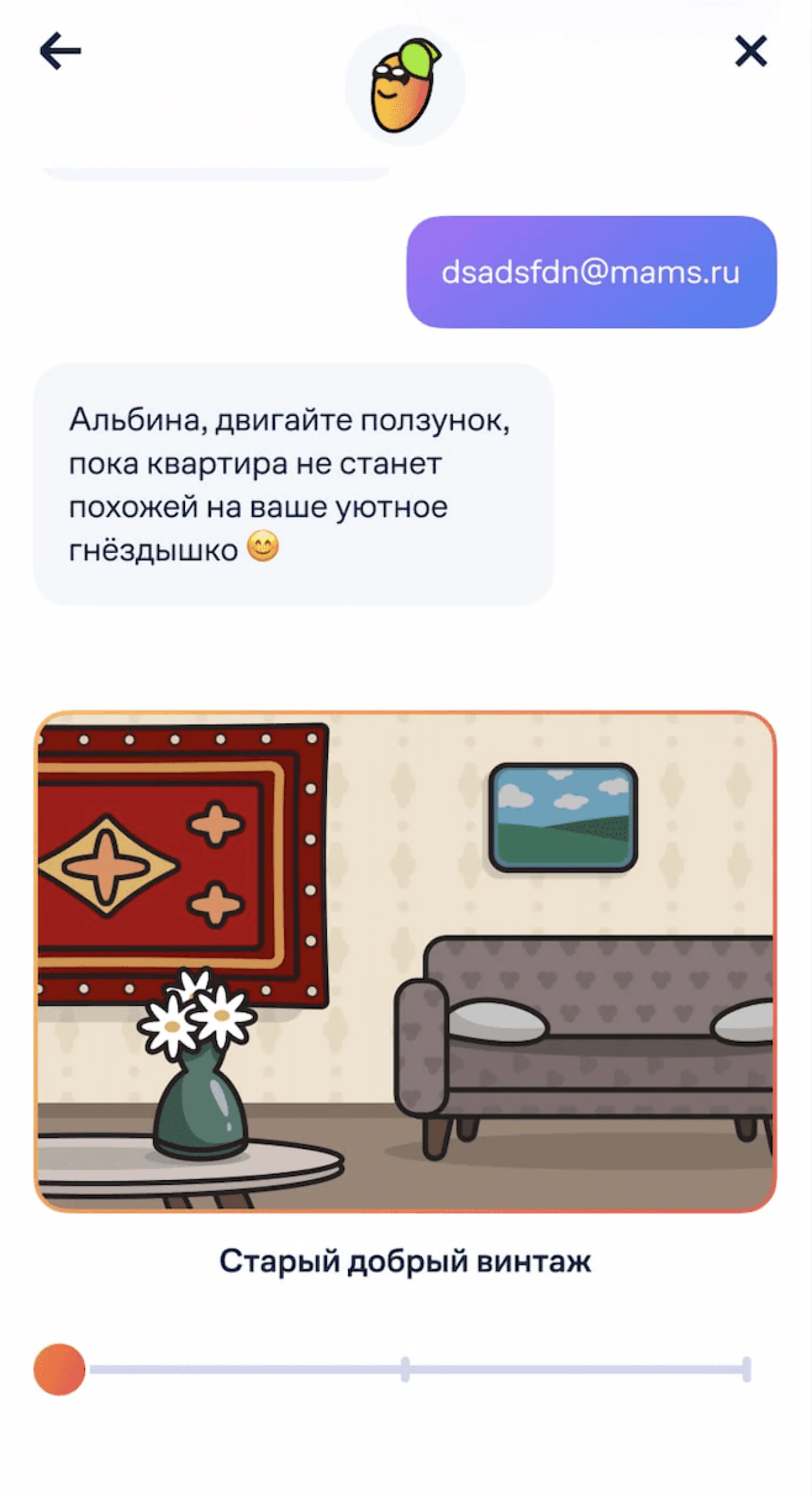
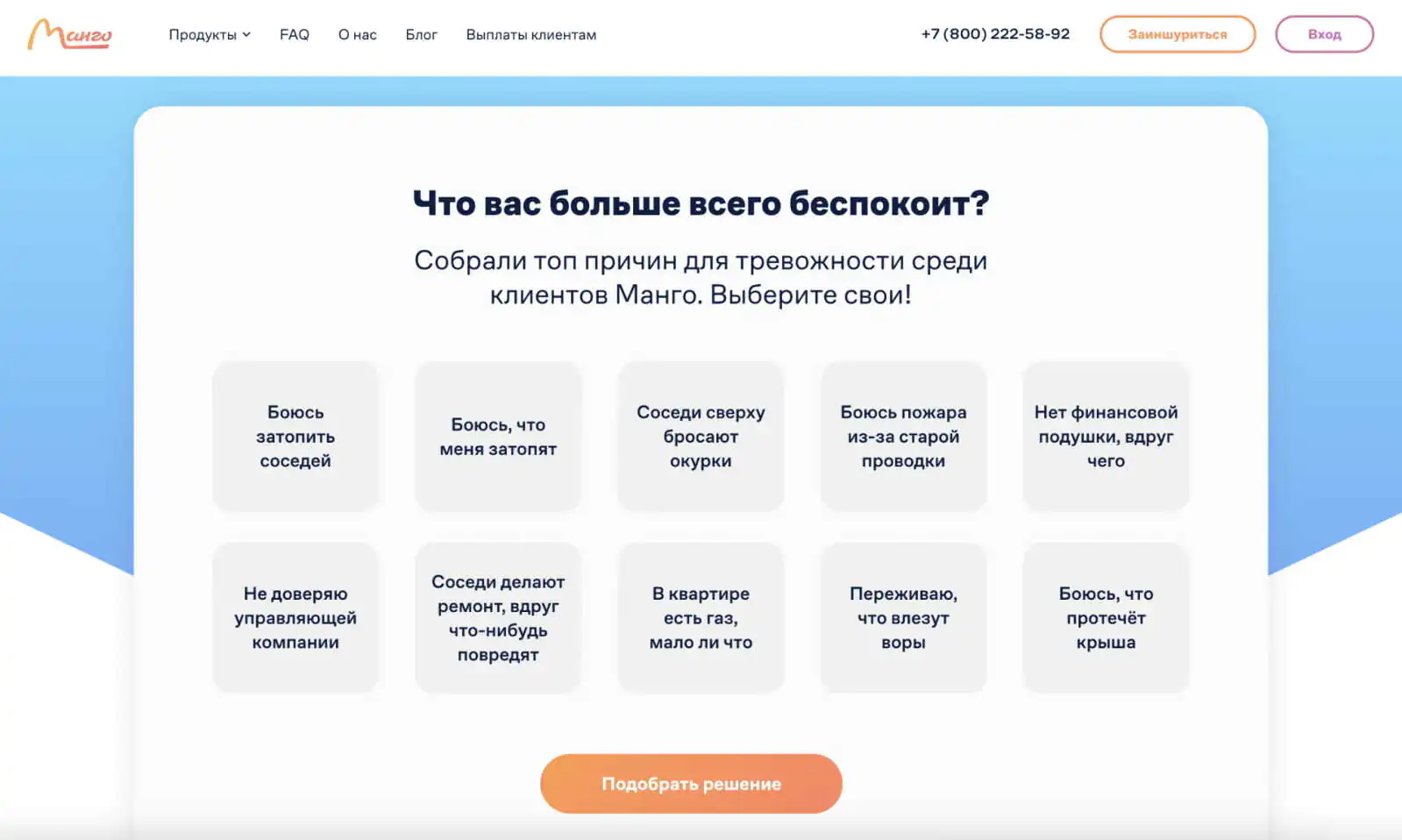
Онбординг для страховки квартир в форме теста. Наша внутренняя команда discovery провела исследование продукта по страхованию квартир и выявила, что клиентам, которые ранее не оформляли страховки, сложно выбрать подходящий тариф: базовый, оптимальный или премиум.
Вебвизор показывал, что клиенты долго вчитывались в условия тарифов, переключались между ними, не понимали, что выбрать, и в итоге уходили. Также мы проводили коридорный тест. Респондентов набирали в открытых источниках: группах Telegram или среди друзей сотрудников. В среднем проводили не менее 15 интервью. Чаще всего люди спрашивали: «Как понять, какое покрытие на ремонт мне нужно — 300 тысяч или 1 миллион?»
Чтобы помочь клиентам определиться, мы сделали страницу выбора тарифа в форме теста. Спрашивали пользователей об их переживаниях и жизненной ситуации: есть ли финансовая подушка, делают ли соседи ремонт, насколько надежная управляющая компания. В конце мы рекомендовали тот или иной тариф, объясняли, почему он самый подходящий, и предлагали оплатить.

-
4,5%→8%выросла конверсия в покупку на онбординге в форме теста по сравнению с обычным онбордингом
Весь онбординг мы проделали без разработчиков. Проводили АВ-тест на пользователях, приходивших через таргет и поиск. Эксперимент себя оправдал: конверсия в покупку (с перехода на лендинг) была 8% против 4,5% при стандартном онбординге.
Также через UX-исследования мы получали положительную реакцию клиентов — стало проще, понятнее и без страховых терминов. Масштабировать на все продукты этот онбординг мы не успели — «Манго» уже близился к закрытию.
Результаты экспериментов
— Снизили количество запросов в поддержку.
— Увеличили скорость проведения экспериментов от идеи до запуска в полтора раза: с 3 недель до 10–14 дней.


