Рассказываем, как создавать профессионально оформленные письма для почтовых рассылок без ошибок. На что обратить внимание при написании текста и какие могут возникнуть сложности при игнорировании этих требований.
6 декабря 2021
HTML-письма без ошибок: 8 требований к дизайну и верстке
HTML-письма без ошибок: 8 требований к дизайну и верстке
Иногда клиентам приходят письма, в которых вместо красивых картинок и выгодных предложений — набор непонятных символов. Или текст и иллюстрации настолько маленькие, что читать письмо просто невозможно.
Чтобы в почте клиента письмо открывалось таким, как задумал маркетолог, дизайн и верстка письма должны соответствовать требованиям почтовиков. Рассказываем, на что обратить внимание при создании писем и какие могут возникнуть сложности, если пренебречь этими требованиями.
Требования к дизайну письма
Современные инструменты верстки не работают в рассылках, потому что у почтовиков нет стандартизации: каждый почтовик пишет свой движок рендеринга email-рассылок и отображает письма по-своему.
В верстке email-рассылок нельзя использовать современные спецификации цветов, градиентов, фоновых картинок и лейаутов (flexbox и grid). Зато можно использовать старые и максимально простые инструменты. Отсюда и ограничения в дизайне.
1. Размер
— Ширина макета для веба — максимум 700 пикселей. Даже на больших экранах письма отображаются такой ширины.
— Длина — нет универсальной длины, главное — ключевую информацию и CTA (call to action) разместить на первом экране, чтобы пользователь не потерялся в письме.
— Вес. Если письмо длинное, оно может не пройти по весу. Некоторые почтовики, например, Gmail, обрезают письма больше 102 Кб: они загружаются не полностью и появляется кнопка «Открыть оставшееся». Из-за этого не показывается часть контента и важные ссылки в конце письма, например ссылка отписки. У некоторых сервисов не подгружается пиксель трекинга открытия письма, который расположен в конце. Это повлияет на статистику: если пользователь откроет письмо, маркетолог может не узнать об этом.

Когда письмо обрезается, появляется опция «Показать полностью»
2. Фон
— Фон должен быть монохромным. Если дизайнер сделает фон с плавным градиентом от розового к фиолетовому, нет гарантии, что получится сверстать его одинаково хорошо для всех почтовых сервисов.
— Лучше не делать сложный фон из нескольких картинок: их сложно хорошо сверстать для всех почтовиков. Нужно продумать, что будет, если письмо отобразится не так, как задумано.

Простой фон письма в цветах компании делает рассылку «Авиасейлс» легко узнаваемой
3. Шрифты
В email-рассылках лучше не использовать дизайнерские шрифты, которые нужно устанавливать на компьютер самостоятельно, например Futura или Lobster. Если у пользователя они не установлены, то и в письме не отобразятся.
Причина в том, что в email-рассылки нельзя подгружать шрифты, как это можно делать при верстке сайта. Из-за правил безопасности в email-рассылку ничего нельзя подтянуть извне, поэтому не работают внешние файлы со скриптами и шрифтами.
Чтобы html-письмо корректно отображалось на всех устройствах, лучше использовать общие шрифты. Если без дизайнерского шрифта не обойтись, можно продумать замену: пользователям, у которых нет шрифта Lobster, показывать Arial.
p {
font-family: Lobster, Arial, sans-serif;
}
font-family: Lobster, Arial, sans-serif;
}

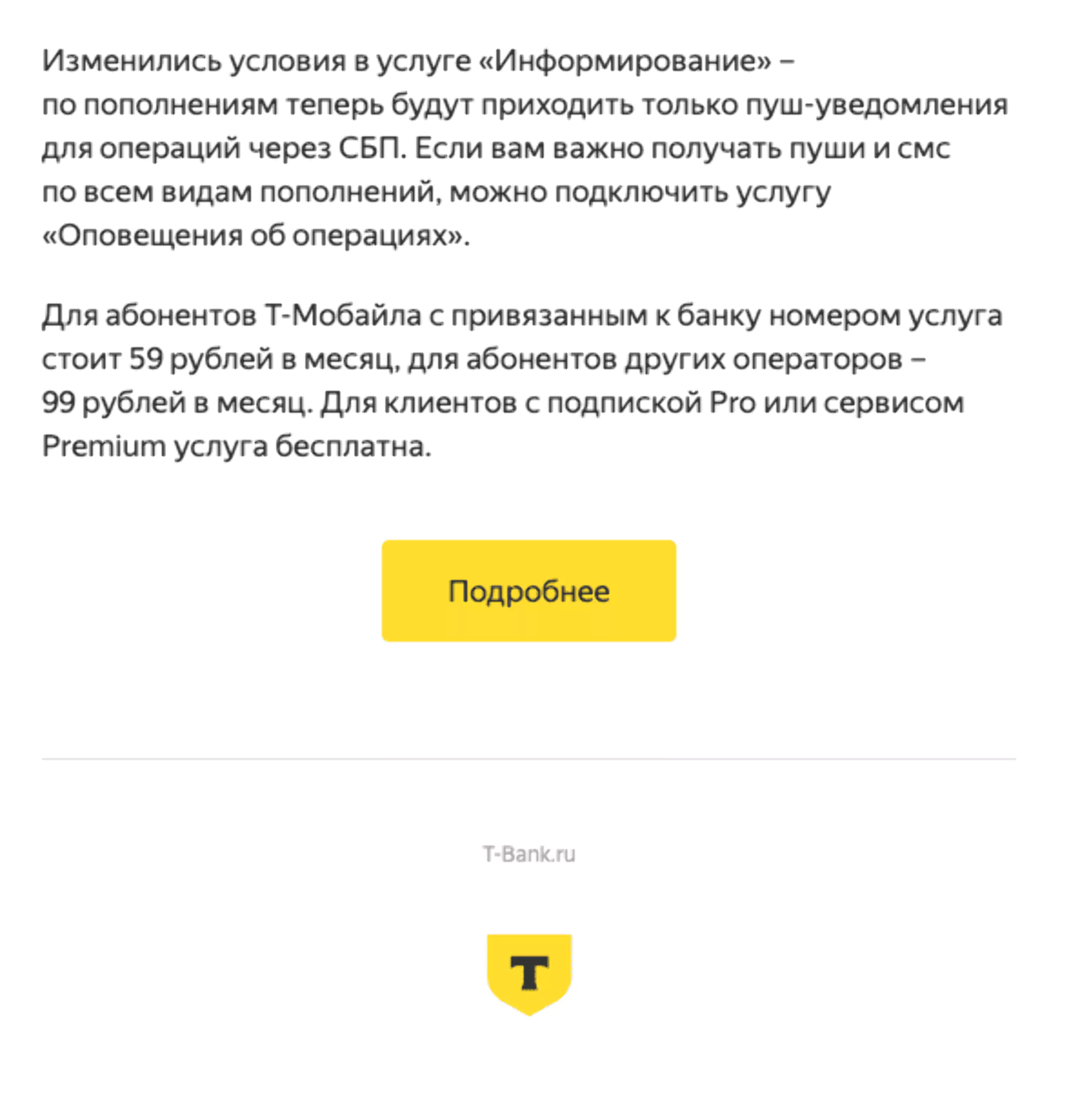
Письмо от Госуслуг: строгий гротеск и минимум декоративных элементов

Нейтральный шрифт и минимум декоративных элементов подходят для сервисной рассылки
4. Контент
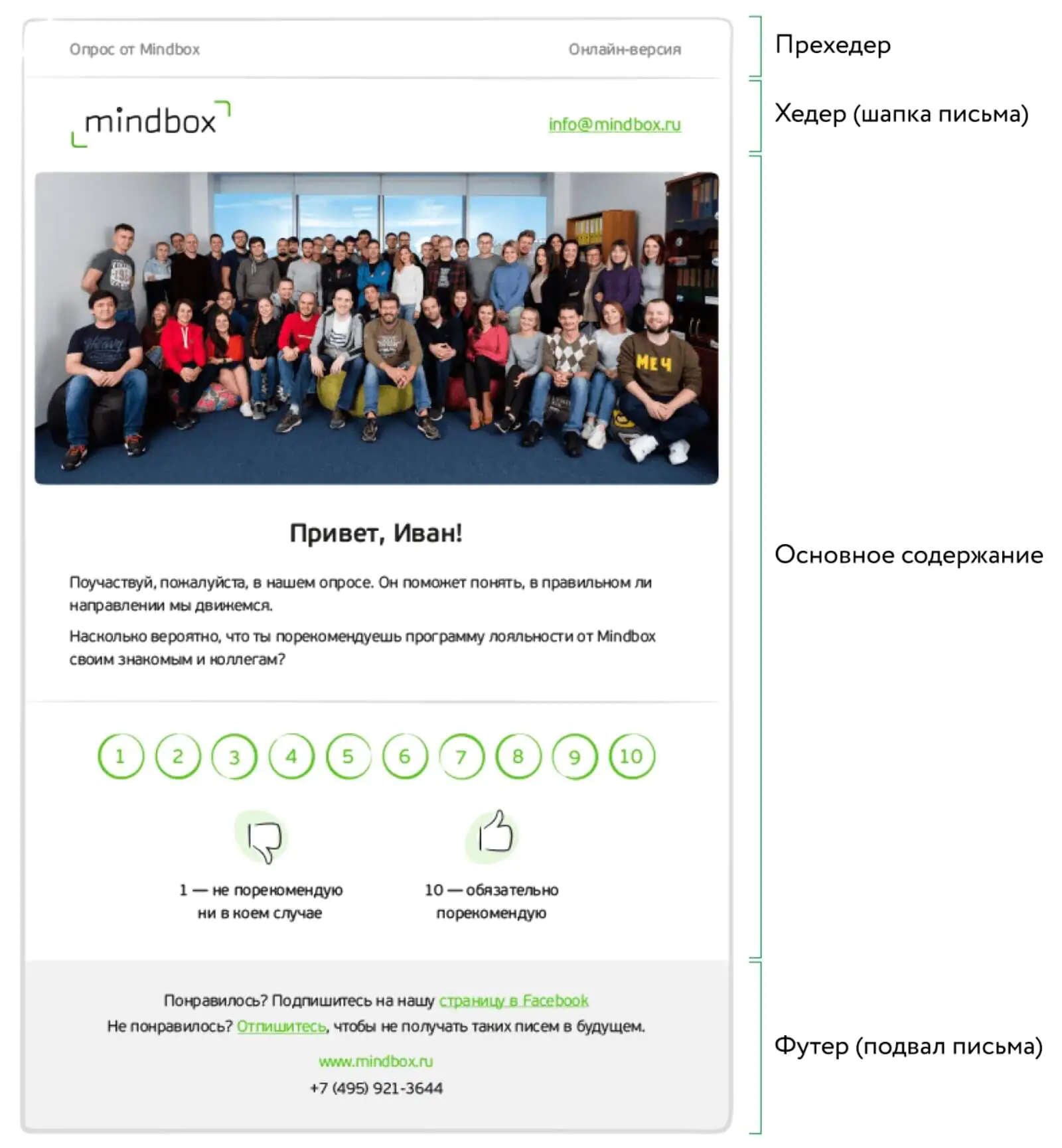
Контент письма состоит из четырех базовых элементов: прехедера, хедера, основного содержания и футера.

Прехедер — это короткий текст, который не очень нужен в десктопной версии, но важен для мобильной версии письма. Появляется как подзаголовок под темой:

Если прехедера нет, то под темой письма пусто или подтягиваются случайные строки из письма
Хедер — это шапка письма. Если пользователь откроет письмо, он с вероятностью 100% увидит хедер. Здесь обычно размещают логотип, контакты и ссылки на основные разделы сайта: каталог, распродажа, новинки. Можно сделать эту часть минимальной, чтобы пользователь сразу переходил к основному содержанию.
Основное содержание. Главная задача письма и особенно этой части — подвести пользователя к целевому действию.
Есть несколько способов размещения информации в письме: текст, баннер, товарная сетка.
— Текст: заголовки, подзаголовки, абзацы, списки. Если текст разбить на короткие абзацы, вывести главное в начало и использовать списки там, где это уместно, читатель с большей вероятностью выполнит целевое действие — перейдет на сайт, например.
В заголовке лучше сразу показать пользу (вывести промокод, рассказать о подарке или скидке), чтобы человек понимал, зачем ему читать это письмо. Иногда в заголовке письма пишут приветствие: «Здравствуйте, Татьяна!».
Неудачный пример использования заголовка:

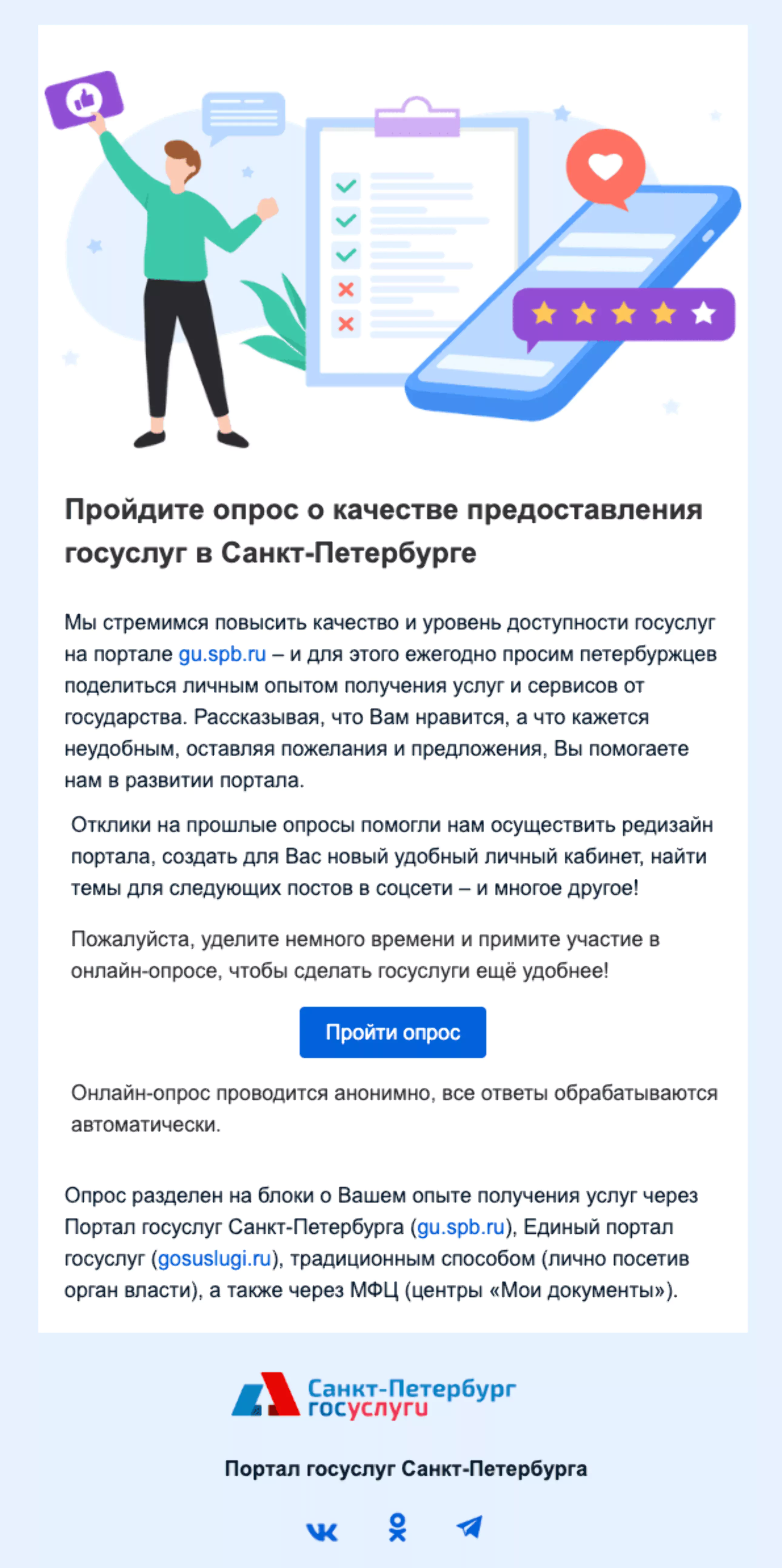
Вместо приветствия можно вынести в заголовок полезную информацию про подарок или следующий конкурс
— Баннер. Это картинка, в которой можно использовать любые спецэффекты, разместить важные призывы для клиента. При этом нужно продублировать их в тексте, потому что если баннер не загрузится, письмо не сработает.
Иногда почтовики блокируют изображения, и они не загружаются. Для таких случаев рекомендуем прописывать тег alt — альтернативный текст, чтобы вместо изображения отображался текст. Если этот текст не подготовить заранее, вместо картинки ничего не появится.
Альтернативный текст подскажет пользователю, что должно быть на картинке. Круто, если логика письма не разваливается, когда пропадает картинка.

Письмо состоит из двух картинок: почтовик их заблокировал — смысл сообщения потерялся
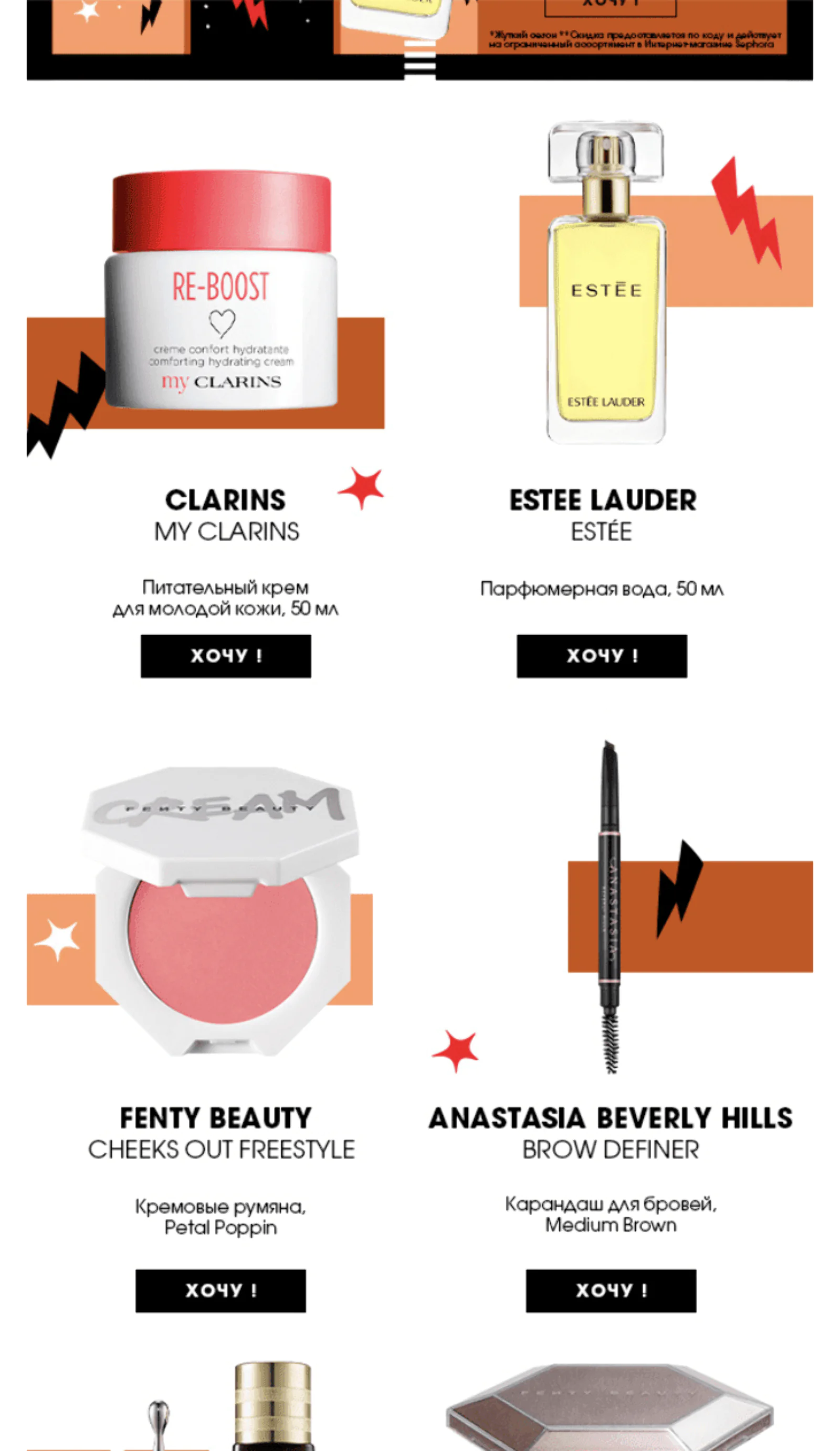
— Товарная сетка: обычно товары размещают плиткой в несколько колонок и рядов. Но это хорошо работает только на десктопе. Бывает, такое расположение используется и для мобильной версии письма. Это сразу «убивает» читабельность: и сами изображения, и шрифт становятся очень маленькими. Пользователю трудно рассматривать мелкий текст, и он потеряет интерес.

Даже размещенные в две колонки товары сложно рассмотреть на смартфоне
— Футер — подвал письма. Сюда пользователь дойдет, если захочет отписаться. Поэтому здесь нужны две ссылки:
— «Отписаться от рассылки». Письмо без такой ссылки почтовик, скорее всего, отправит в спам. Ссылка отписки не нужна в транзакционных рассылках: «Подтверждение регистрации», «Восстановление пароля».
— «Открыть в веб-версии». Веб-версия понадобится в двух случаях: письмо некорректно отобразилось или пользователь хочет переслать его. При пересылке письма верстка, скорее всего, развалится, а если переслать веб-версию, все откроется нормально.
Требования к верстке
1. Адаптивная верстка
Адаптивное html-письмо будет корректно открываться на десктопе и на смартфоне: если размер письма для email-рассылки уменьшается, элементы перестраиваются один под другой. Например, плитка с товарами: в десктопной версии товары стоят в ряд, а в мобильной версии — друг под другом.

Письмо сети отелей «Точка на карте» адаптируется под смартфон: предложения выстраиваются в колонку — одно под другим

А так выглядит письмо, если его открыть в браузере
2. Сетка
В email-рассылках есть только два способа располагать элементы на странице: таблица и инлайн-блоки.
Таблица — негибкий, но надежный способ. Обычно письмо выглядит как таблица из одной колонки и нескольких ячеек. Каждый новый элемент будет ниже предыдущего на следующей строке.
Чтобы разместить два элемента в одной строке, нужно нарисовать таблицу из нескольких колонок. У этого способа есть минус — он не адаптируется. Ячейки таблицы не умеют перестраиваться одна под другую в зависимости от ширины экрана, они всегда будут на одной линии, но могут вытягиваться по высоте.
На слишком узком экране широкая таблица уйдет за пределы экрана или ячейки станут такими узкими, что текст будет переноситься по одному слову или даже по одной букве. Если контент сверстан в виде таблицы, нужно учесть, чтобы при любой ширине она отображалась корректно.
Таблица на ширине 700 px:
Ячейка с описанием первого товара
Ячейка с описанием второго товара
Ячейка с описанием третьего товара
Ячейка с описанием четвертого товара
Ячейка с описанием пятого товара
Та же таблица на ширине 500 px:
Ячейка с описанием первого товара
Ячейка с описанием второго товара
Ячейка с описанием третьего товара
Ячейка с описанием четвертого товара
Ячейка с описанием пятого товара
Инлайн-блоки (Inline block, спецификация CSS позиционирования элементов). Размер блока устанавливается по содержимому, но для него можно задать ширину, высоту и отступы. Если экран будет слишком узкий, инлайн-блоки не уменьшатся, а перейдут на следующую строку.
Инлайн-блоки на ширине 600 px:
Блок 1
200×200
200×200
Блок 2
200×200
200×200
Блок 3
200×200
200×200
Инлайн-блоки на ширине 450 px:
Блок
200×200
200×200
Блок 2
200×200
200×200
Блок 3
200×200
200×200
3. Кодировка
Только UTF-8. Если кодировка другая, русский текст отобразится как нечитаемые символы.
Как проверить: прислать себе письмо. Если вместо текста непонятные символы, кодировка не та. Изменить кодировку можно в html-файле письма:
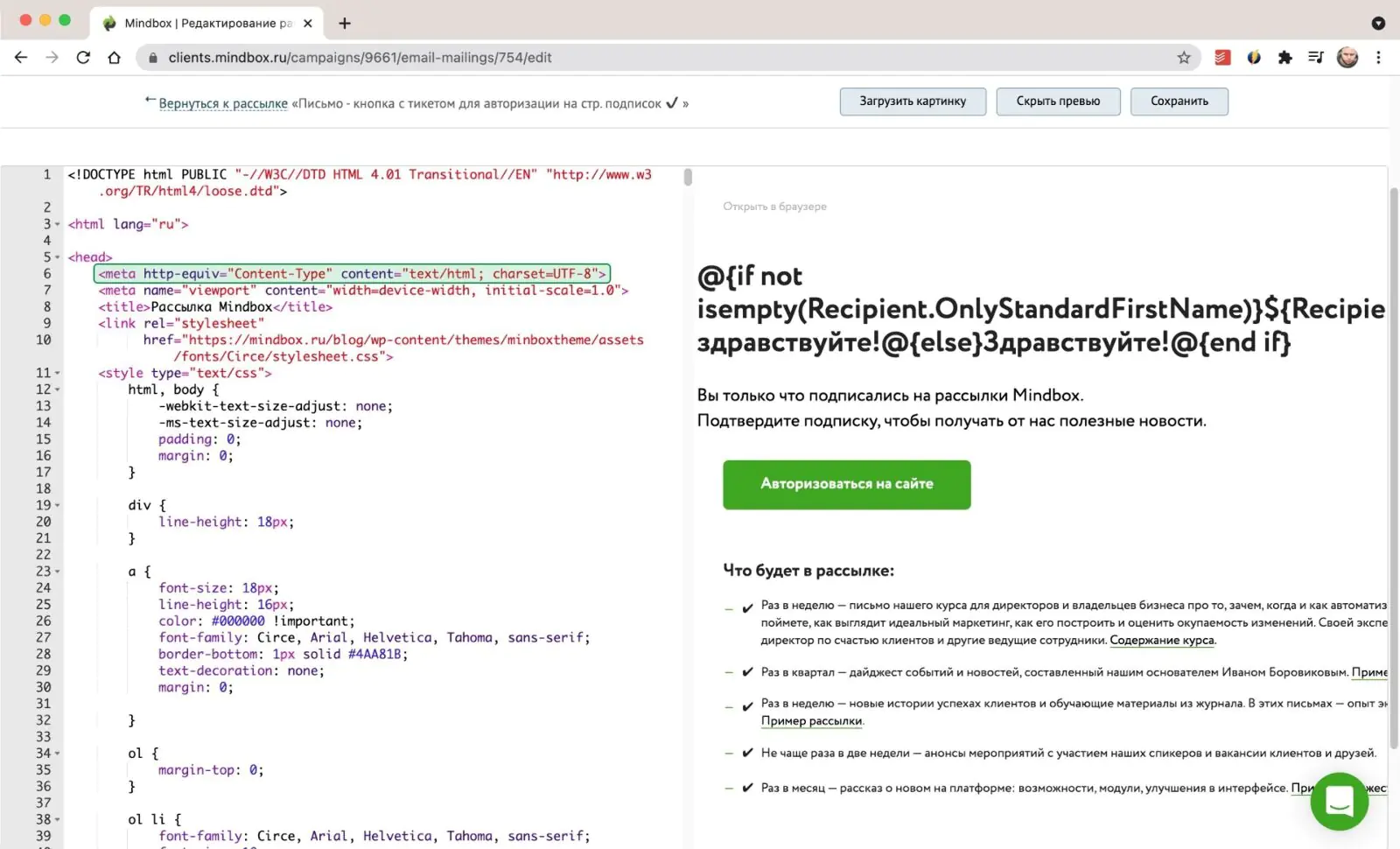
В редакторе Mindbox у пользователей есть доступ к верстке email-рассылок, можно проверить кодировку прямо в редакторе. Если вы используете конструктор для создания писем, он по умолчанию использует правильную кодировку, ничего проверять не надо.

Проверка кодировки в редакторе Mindbox
4. Стили
Стили, как и шрифты, нельзя прописывать в отдельном файле, почтовик их не подтянет. В email-рассылку нельзя загружать внешние файлы:
❌ Нельзя использовать внешние CSS
✅ CSS прописывается только инлайн-стилями
style="margin: 0 0 12px 0; font-size: 14px;»
Чтобы задать стили внутри рассылки, нужно использовать два подхода: блок стилей и инлайнеры.
Блок стилей. Прописать стили нужно внутри основного файла в блоке head или body.
Инлайнеры. Некоторые почтовики, например «Яндекс», не умеют подтягивать блок стилей. Для них нужно использовать инлайнеры — копировать стили внутрь стилизуемого элемента.
Для этого используют сервисы, например Foundation. Сервис вычитывает документ, находит классы, затем по ним находит связанные стили и копирует их внутрь самого элемента.
Блок стилей
Инлайнеры
Head
Уникальное
предложение
предложение
Уникальное предложение
Body
Скидка на весь ассортимент
Скидка на весь ассортимент
Почему нельзя верстать письма как одну картинку
Иногда возникает соблазн сделать html-письмо как картинку: в нем ведь все будет выглядеть, как задумано, — и шрифты, и сетка, и фоны.
Однако email-рассылку лучше не верстать в виде картинки по нескольким причинам:
- картинка может не загрузиться, тогда пользователь не получит никакого сообщения;
- почтовики сканируют письма по ключевым словам на спам. Если слов нет, почтовик не может определить, что в письме, и, скорее всего, отправит его в спам;
- нельзя управлять адаптацией: одна картинка будет и для большого, и для маленького экрана. На смартфоне текст, скорее всего, будет очень мелким.
Как протестировать html-письмо
Верстка писем для email-рассылки — это сборка целого из частей, как из конструктора. Есть инструменты, которые помогают убедиться, что письмо отобразится правильно:
— справочники для тестирования отдельных свойств;
— сервисы для тестирования сверстанных писем.
Тестировать свойства
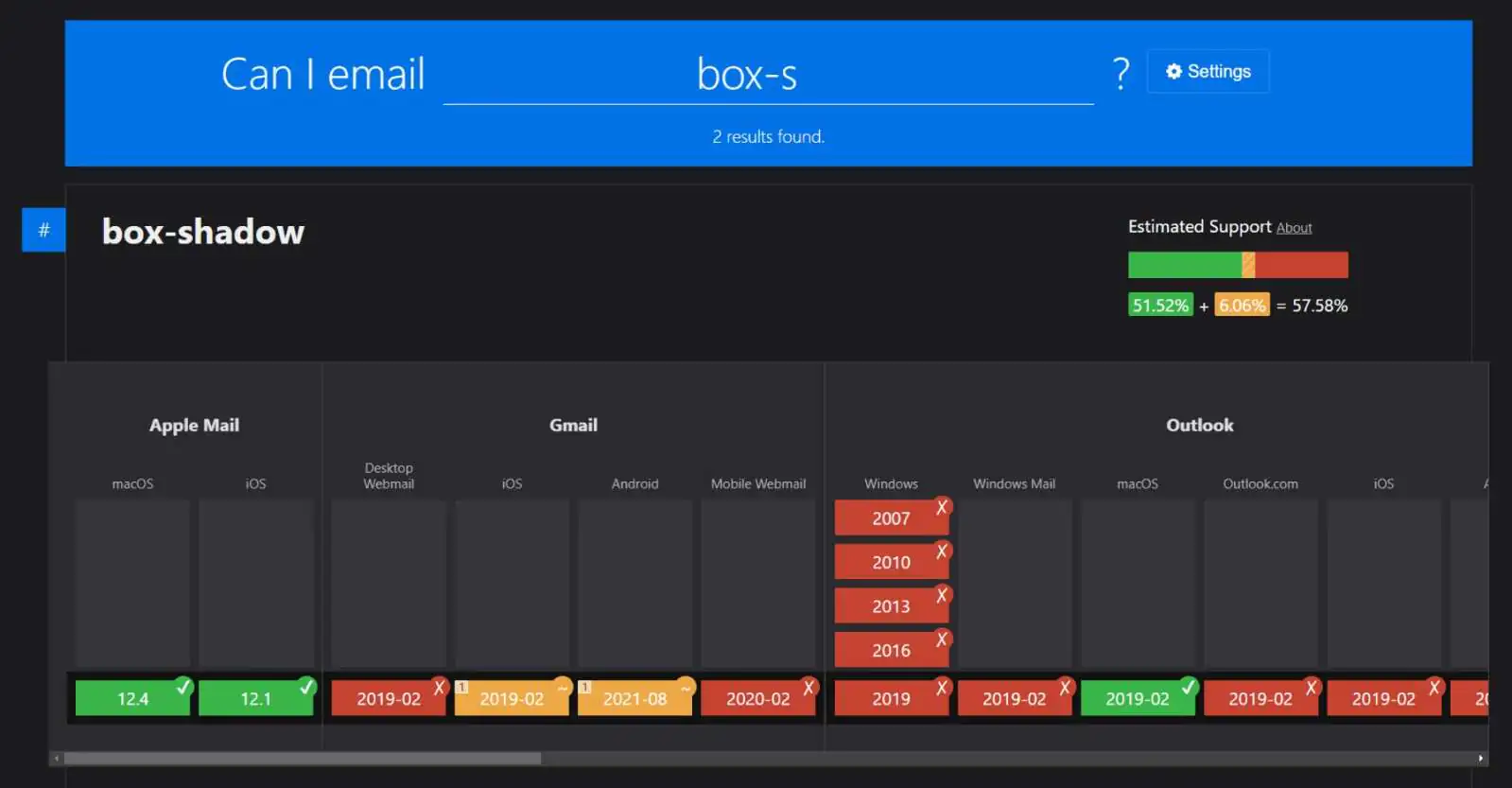
Отдельные свойства, например тени и блики, можно проверить с помощью сервиса Can I Email. Пример свойства — box-shadow, нативная тень под элемент.

Box-shadow отображается только в письмах на MacOS. Если это самая используемая операционная система среди ЦА, можно использовать свойство в письме
Тестировать письма целиком
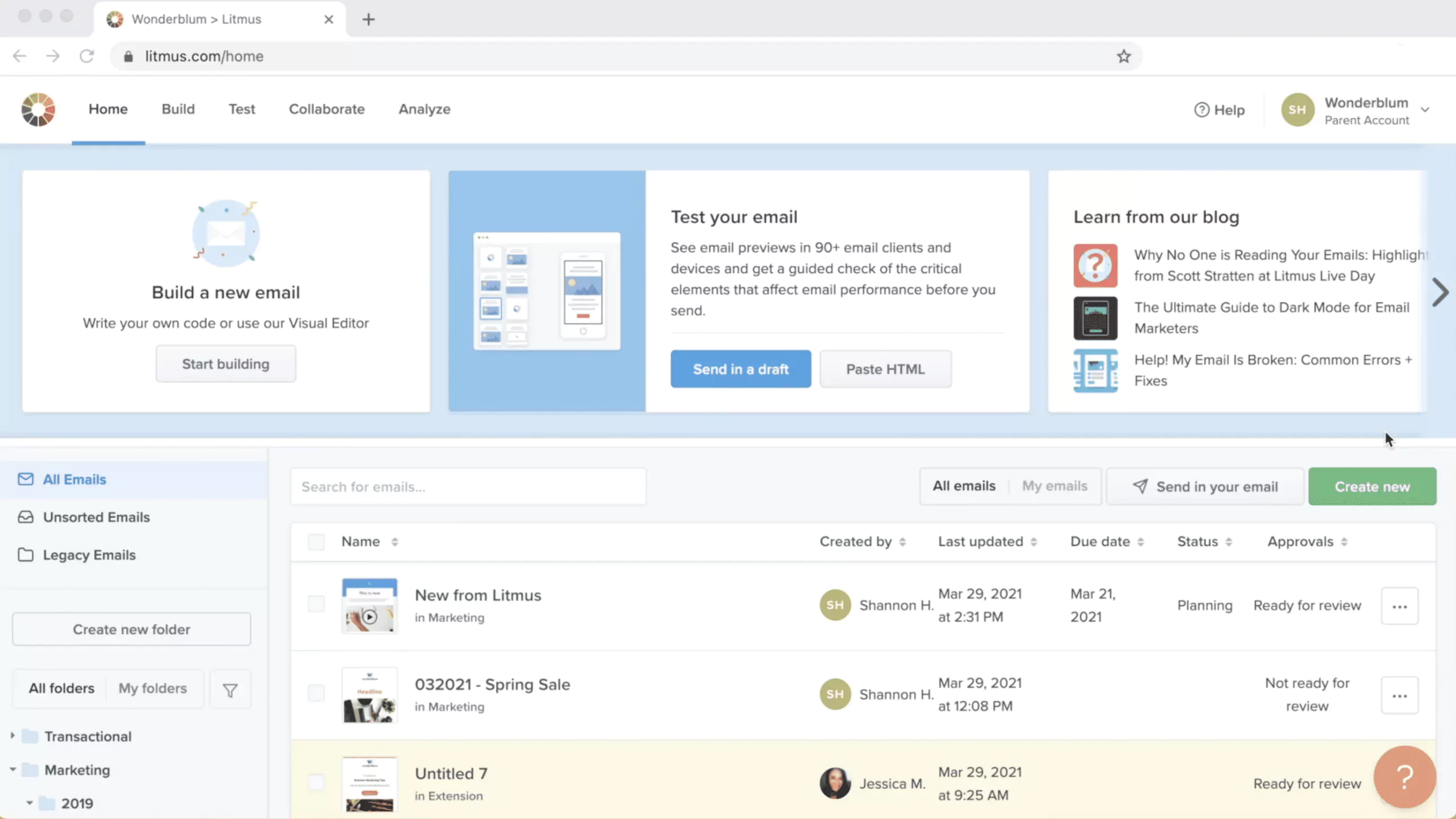
Проверять каждое свойство — трудоемко. Есть сервисы типа litmus.com или emailonacid.com, которые позволяют проверять письма целиком. Они знают требования всех популярных почтовиков: если загрузить в сервис верстку, он прогонит тестовый рендер по правилам основных почтовиков и покажет, как письмо предположительно будет выглядеть.
С помощью этого инструмента можно увидеть грубые ошибки, когда верстка письма для рассылки сильно разваливается и содержимое совсем не отображается.

В Litmus можно сортировать тесты по папкам — это помогает быстро находить нужные проверки
Проверять вручную все почтовые сервисы
Если сервисы для тестирования писем не показывают ошибок, значит, велика вероятность, что письмо отобразится без ошибок. Но не факт, что эти сервисы знают, как ведут себя российские почтовики. Поэтому рекомендуем зарегистрировать ящики во всех почтовиках, которые использует ваша целевая аудитория, и вручную проверять верстку в каждом. Проверять нужно разные браузеры и приложения.