Рассказываем, какие метрики отслеживать, как запустить первый эксперимент и какие гипотезы можно проверять. В материале приводим эксперименты компании «ВамСвет»
19 августа 2021
Как проводить эксперименты на сайте с помощью Google Optimize
Как проводить эксперименты на сайте с помощью Google Optimize
Google Optimize — инструмент для проведения экспериментов на сайте: например, если вы хотите выяснить, какой цвет кнопки лучше конвертирует в покупку или какой текст мотивирует положить больше товаров в корзину.
В статье расскажем, как работать с Google Optimize, покажем примеры экспериментов на примере маркетинга компании «ВамСвет».
Содержание:
Как работает эксперимент
Суть проведения эксперимента в Google Optimize: взять любой элемент на сайте, изменить его внешний вид, или заменить на другой, или убрать вовсе — и посмотреть, как это влияет на целевые метрики. Например, выручку или глубину просмотра.
После того как вы создаете «альтернативную версию» элемента и запускаете тест, все посетители, которые посещали страницу с изменением, будут разделены на две группы — контрольную и тестовую. Контрольная группа продолжит видеть исходную версию сайта, тестовая — с изменениями.


Пример простого теста — изменение цвета элемента, если хотим проверить, какой цвет более конверсионный
Какие метрики можно отслеживать
В эксперименте нужно выбрать одну основную и одну дополнительную метрику для отслеживания. Метрики в Google Optimize называются целями.
Среди стандартных целей, доступных для выбора, есть:
- Длительность сеанса
- Доход
- Отказы
- Просмотры страниц
- Транзакции
Кроме стандартных, можно выбирать цели, настроенные в Google Analytics, — для этого проект Google Optimize должен быть связан с аналитикой.

Как запустить первый эксперимент в Optimize
Для начала потребуется подготовка:
- Для работы с Google-инструментами вы должны быть авторизованы в Google-аккаунте
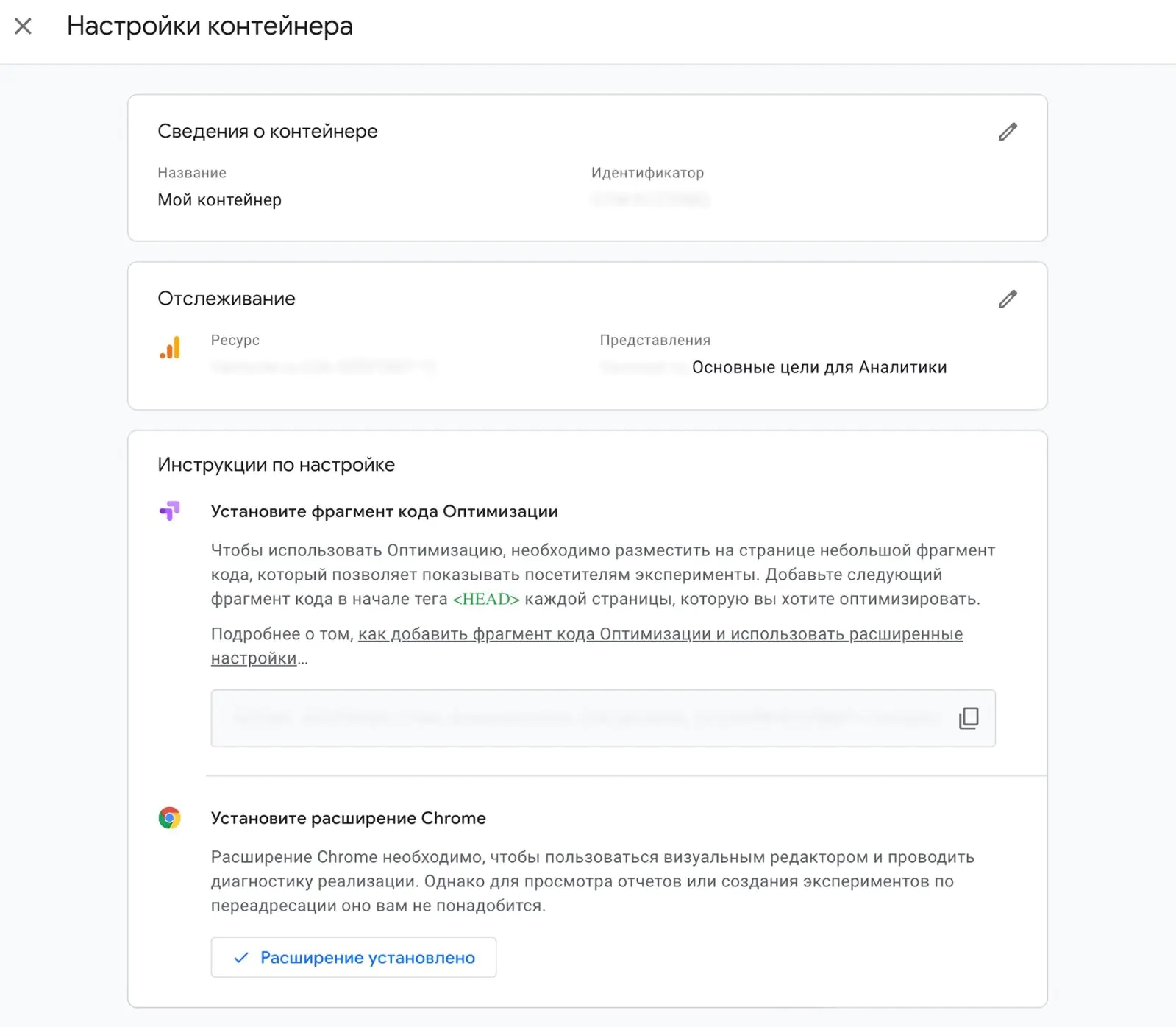
- Создайте новый контейнер в аккаунте Google Optimize и перейдите в настройки в правом верхнем углу
- Установите код Google Optimize на сайте
- Настройте связку Optimize с Google Analytics
- Установите расширение для браузера Chrome, чтобы редактировать страницы в рамках эксперимента

После того как настройки закончены, можно перейти в ваш проект на домашней странице Optimize и начать настройку первого эксперимента.
При создании нового эксперимента выберите, эксперимент какого типа хотите провести. Почитать подробнее о всех типах можете здесь, а начать можно с простого — с A/B/N-теста. Также при создании эксперимента укажите, с какой страницей будете проводить тест.
Настройка первого АБ-теста:
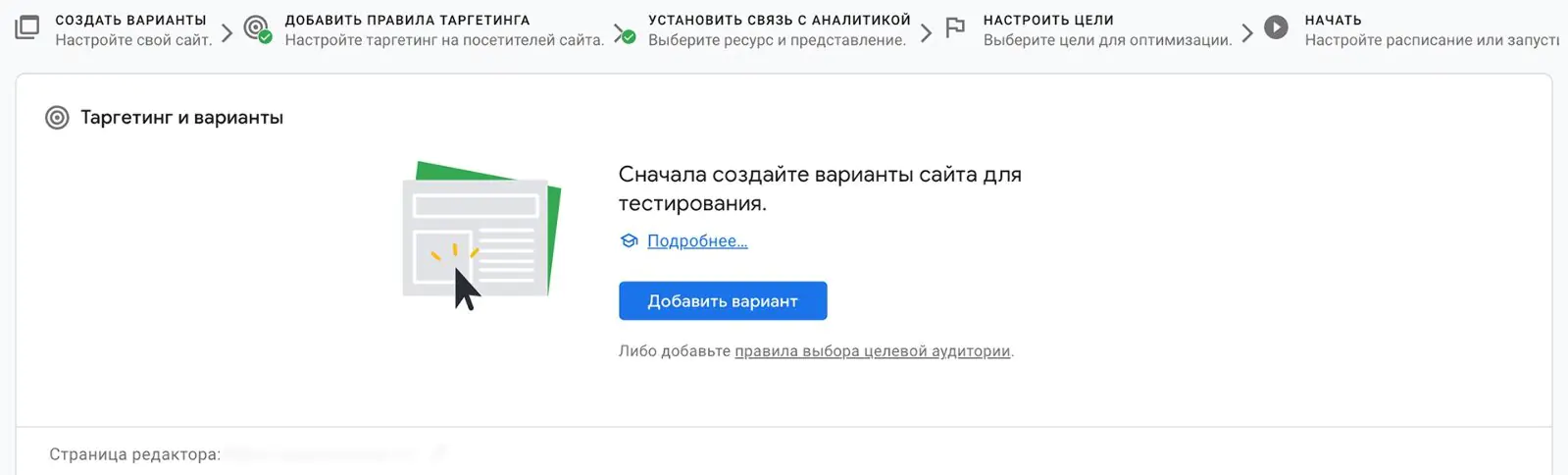
1. Создайте новый вариант, в который будете вносить изменения для тестирования:

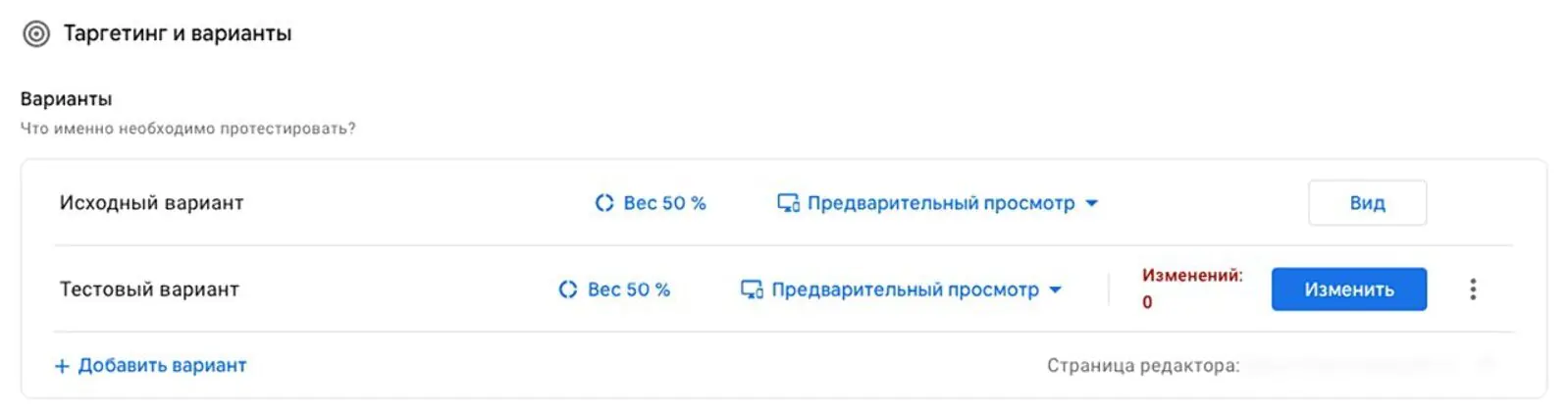
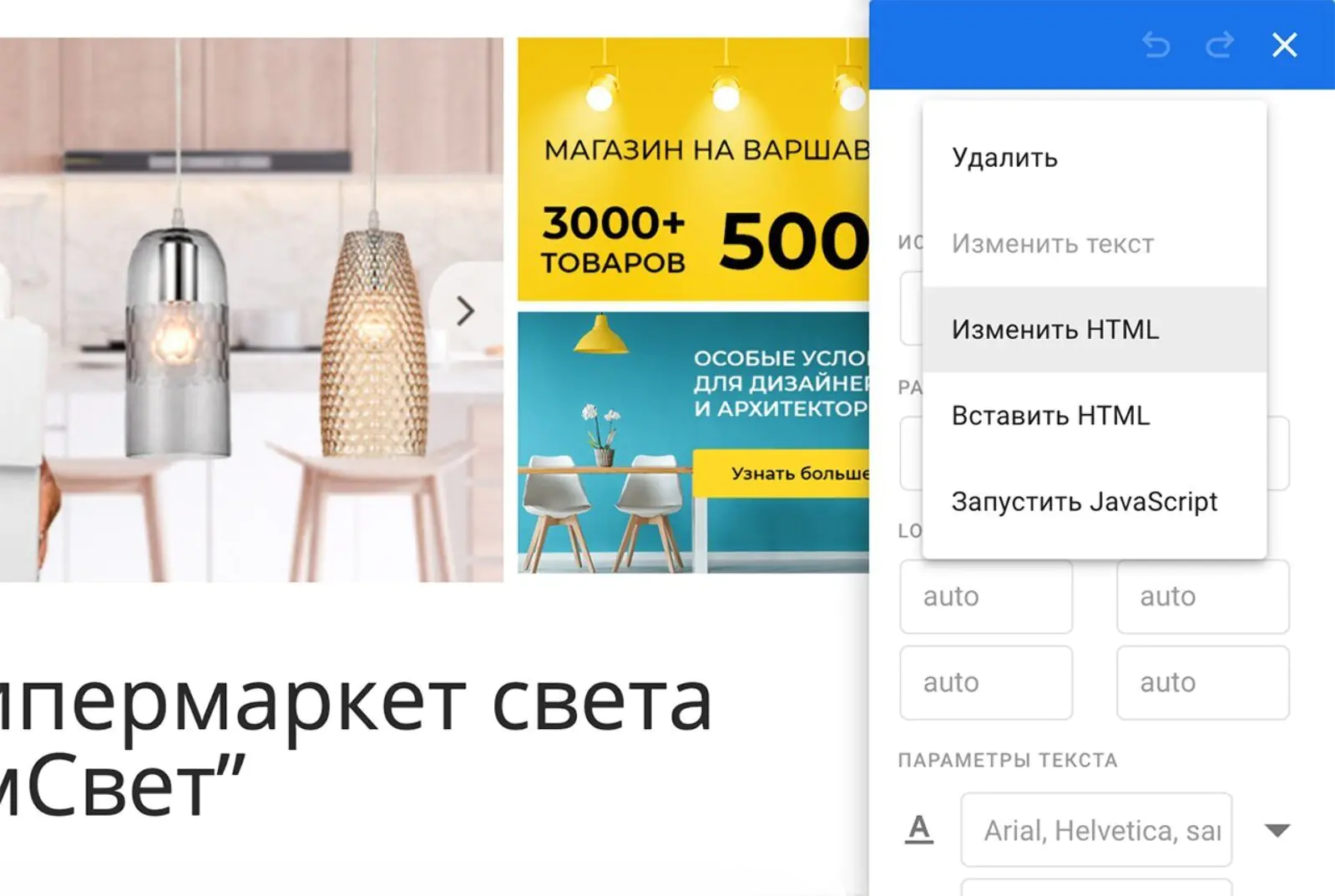
2. В созданном тестовом варианте нажмите «Изменить» и перейдите в конструктор страницы:

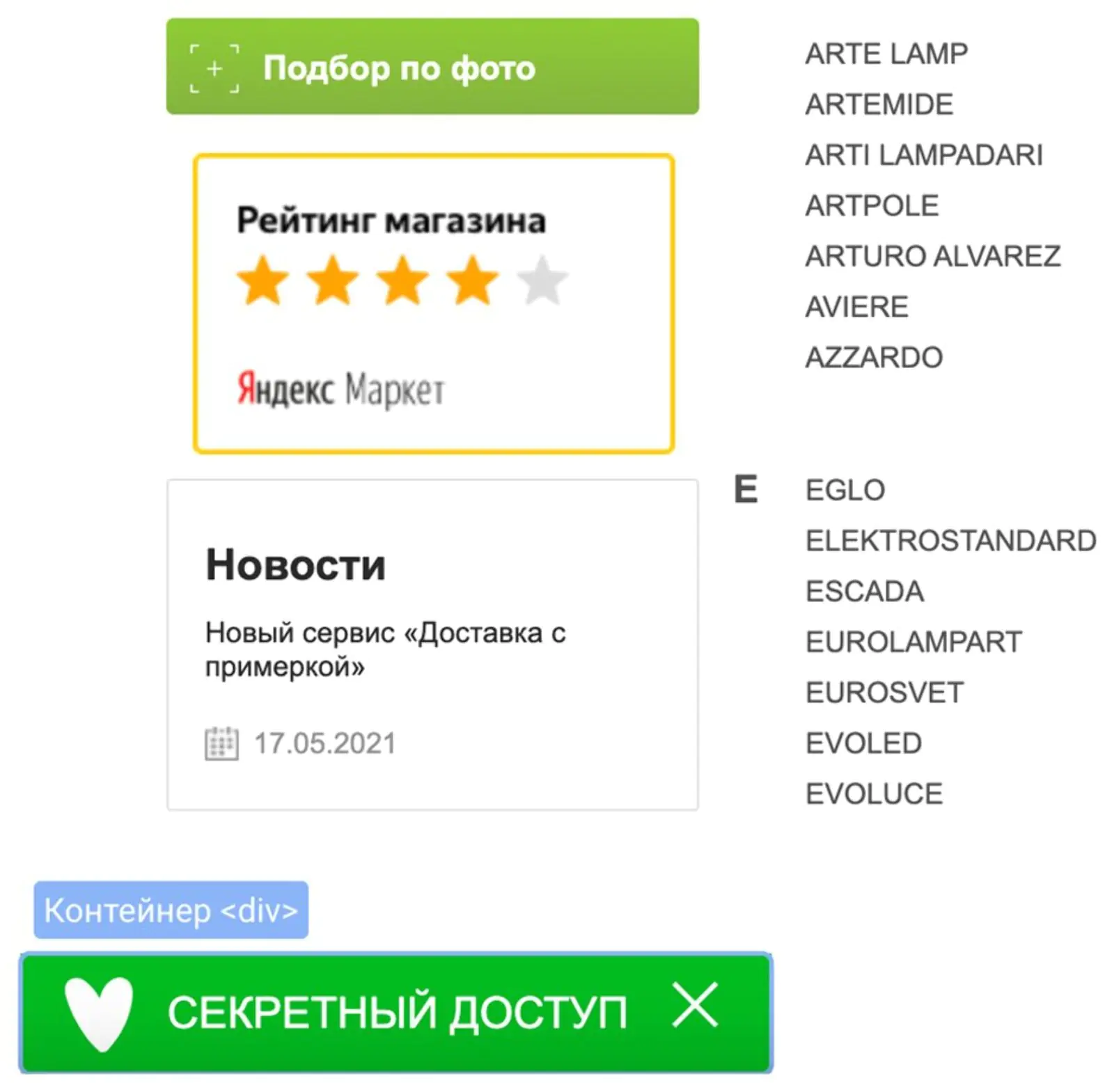
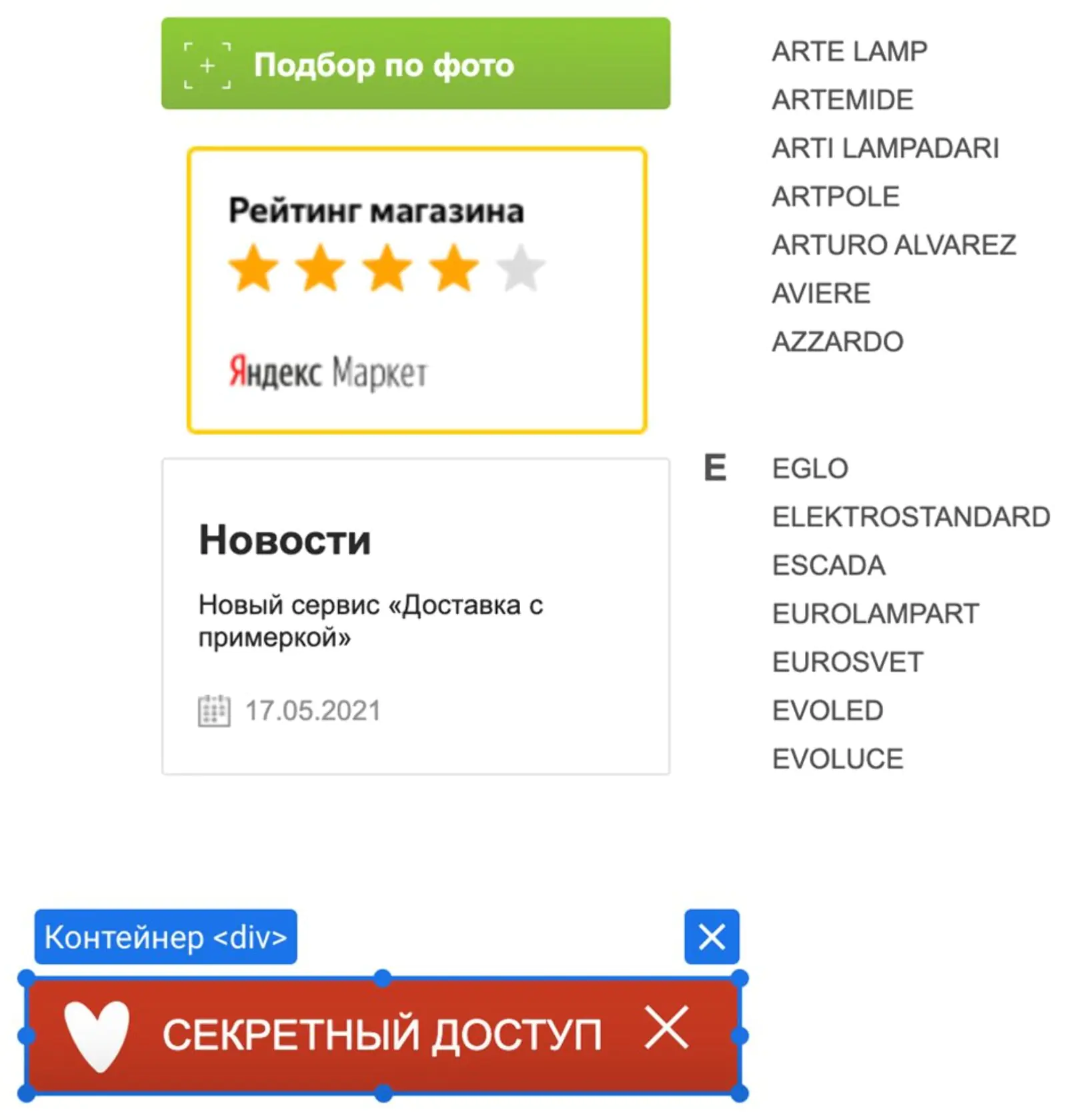
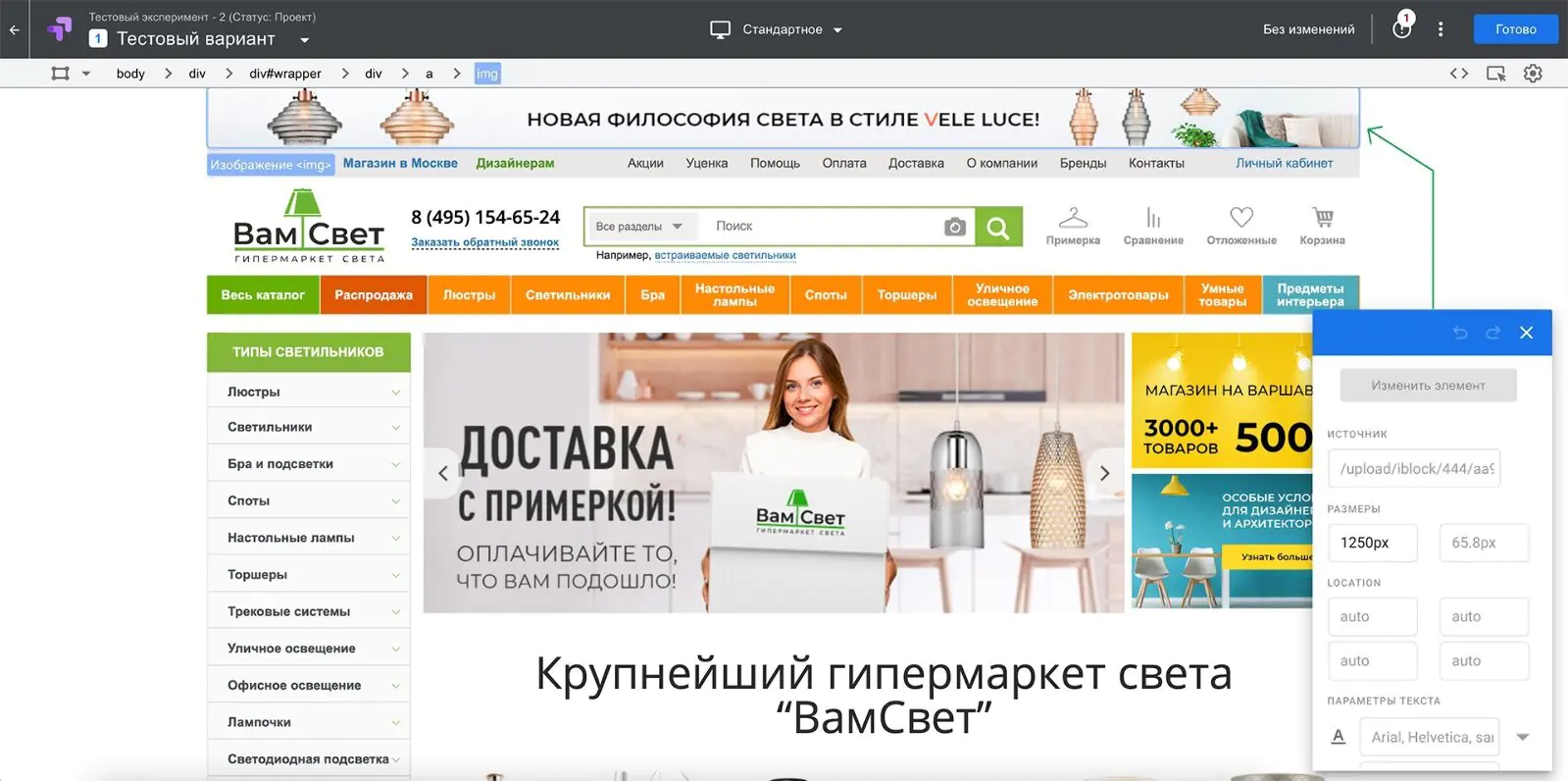
3. В конструкторе страницы выберите элемент, который хотите изменить: его можно удалить со страницы, изменить его код или просто отредактировать стили — цвет, шрифт, размер и так далее. После редактирования нажмите «Готово». В любой момент до начала эксперимента можете исправить внесенные изменения.

Внешний вид редактора. Можно выбрать курсором любой элемент на странице и отредактировать его

В редакторе можно править код, удалять элемент или изменять его стили
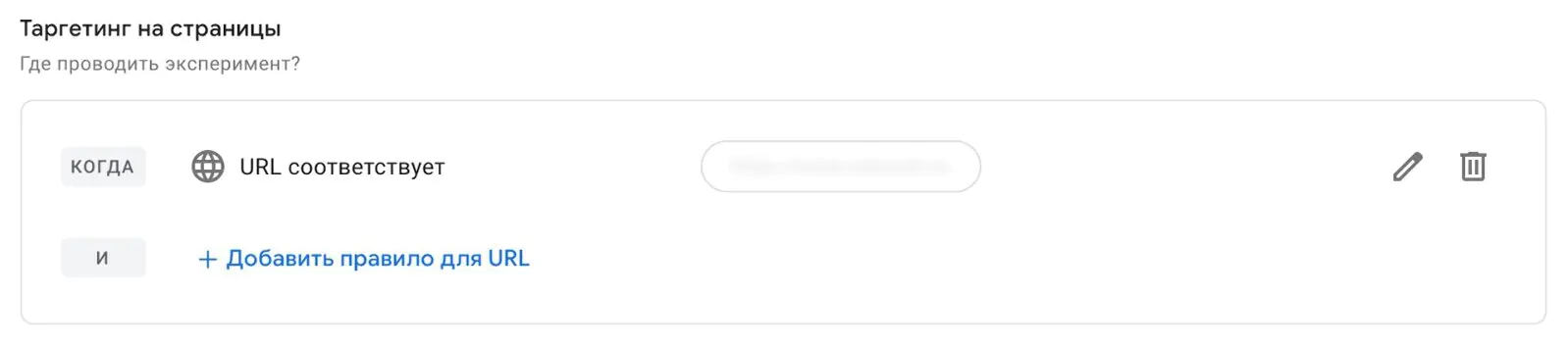
4. Далее настройте таргетинг — условия показа на странице изменений. Здесь можно выбрать одну конкретную страницу или страницу, которая содержит определенный URL:

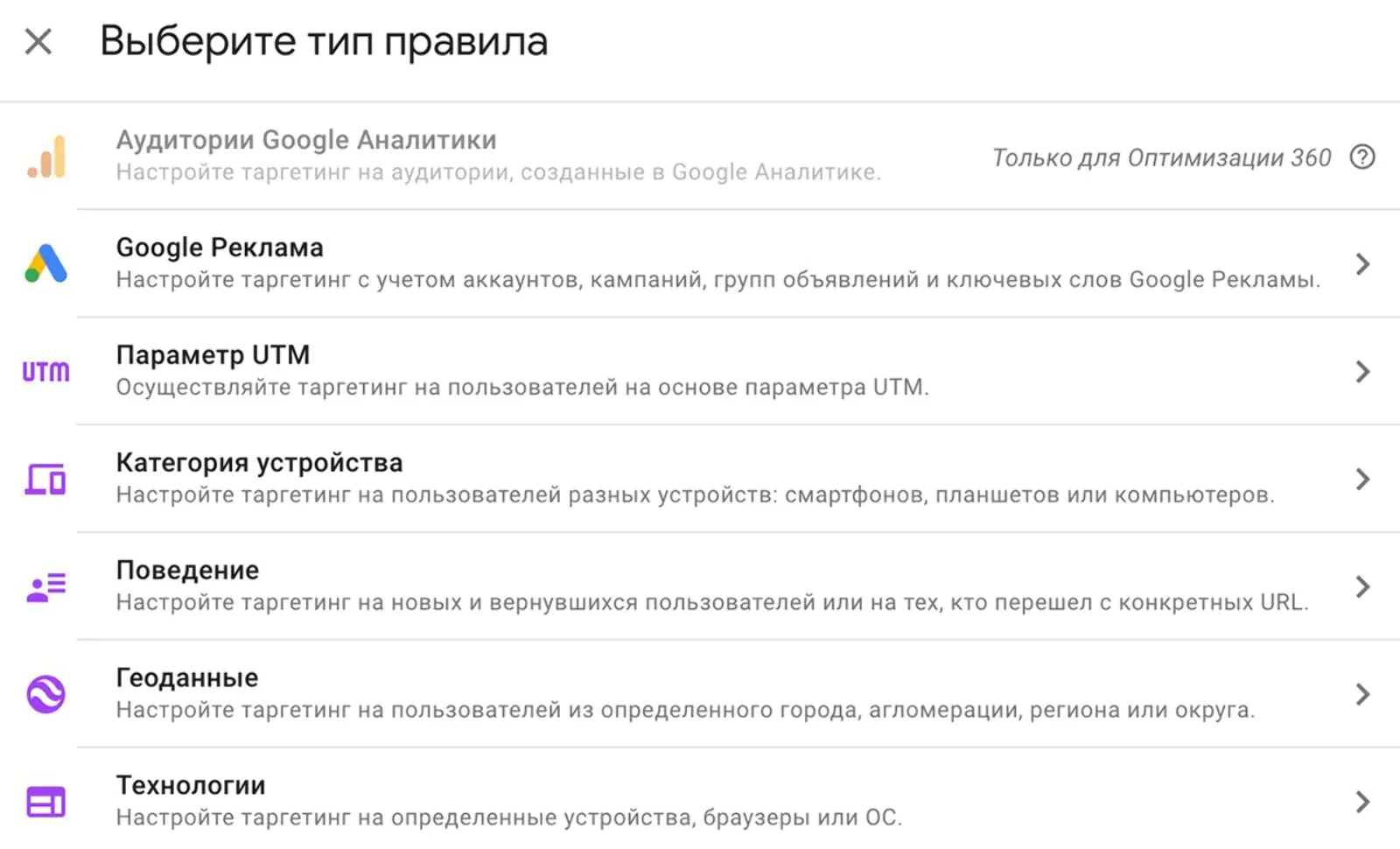
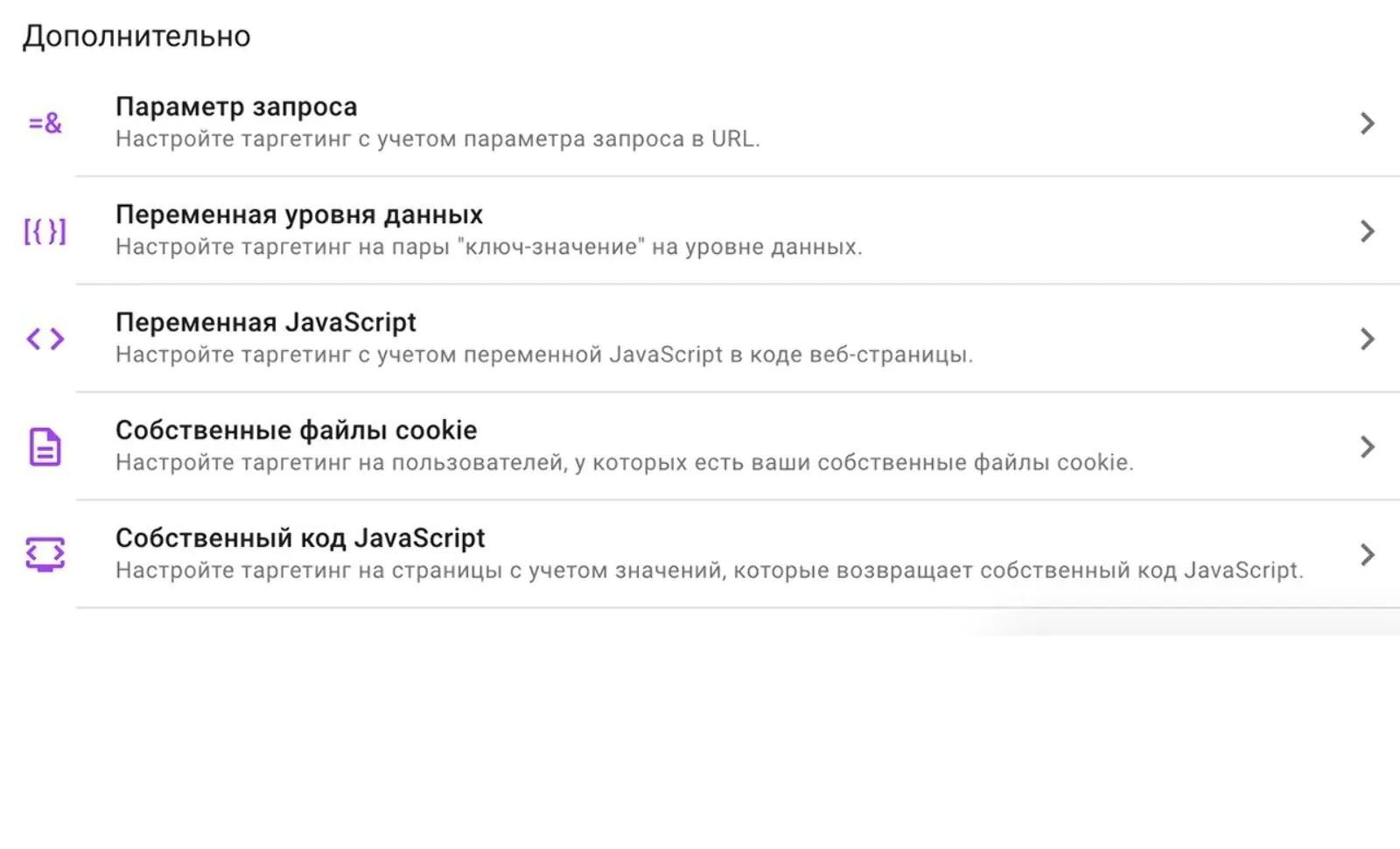
5. Следующий пункт настройки — выбор аудитории показа. Здесь вы можете настроить ограничения для показов по устройствам, источникам, геоданным и другим признакам:


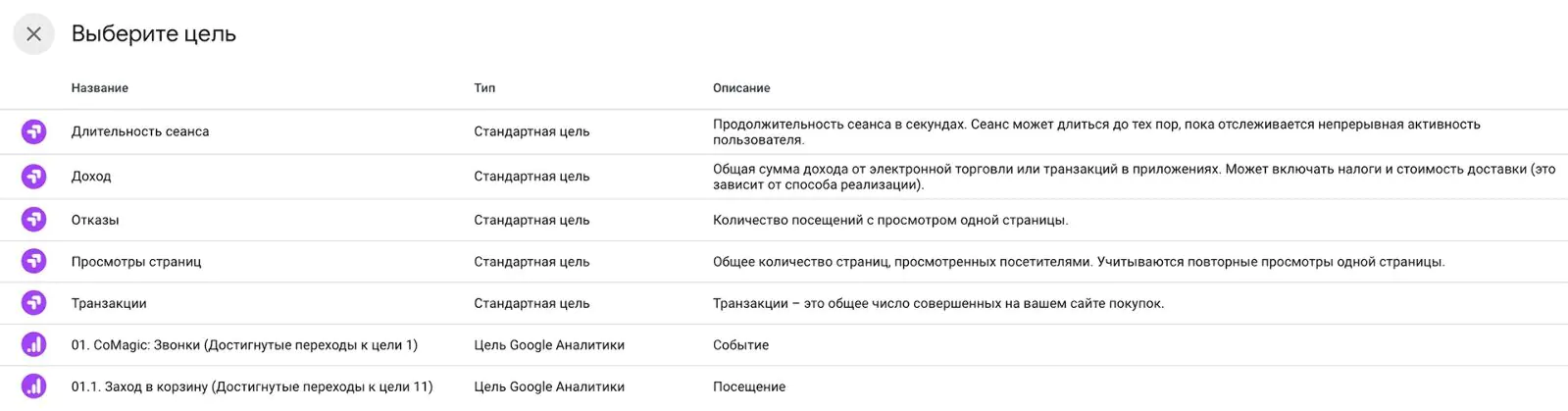
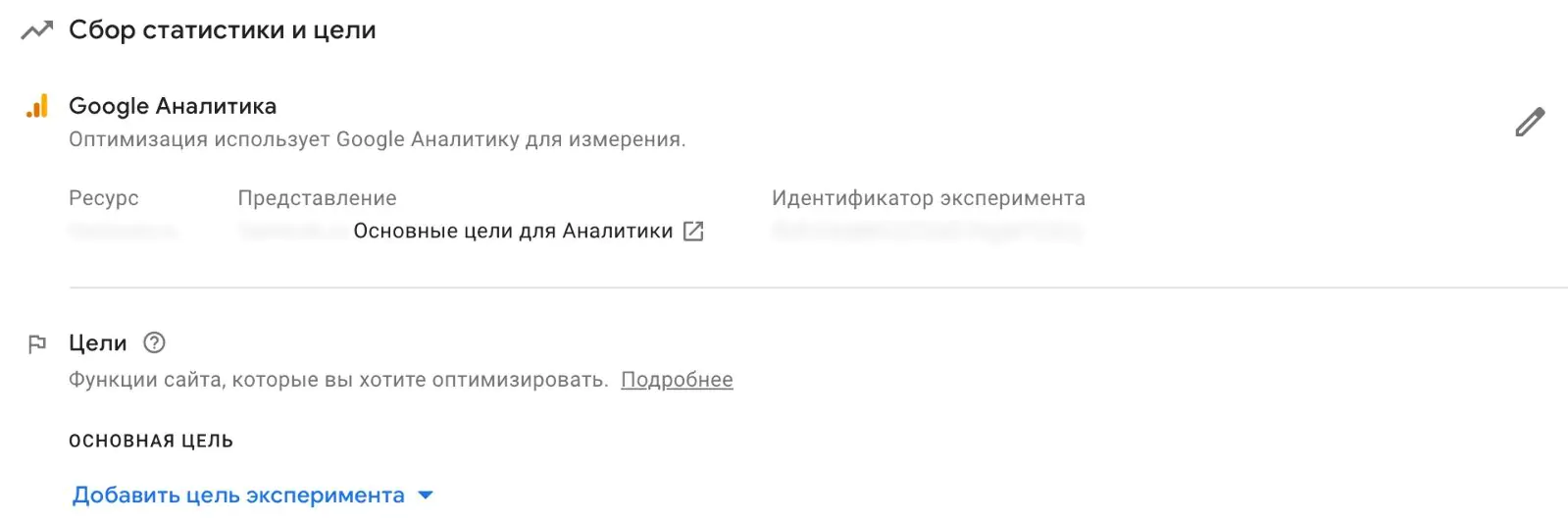
6. Последняя важная настройка — цели, которые вы измеряете в рамках эксперимента. Можно выбрать стандартную цель или цель, заведенную в Google Analytics.

Можно запускать эксперимент! Для проведения теста понадобятся 2 недели и определенное количество участников — чтобы результаты можно было признать достоверными.
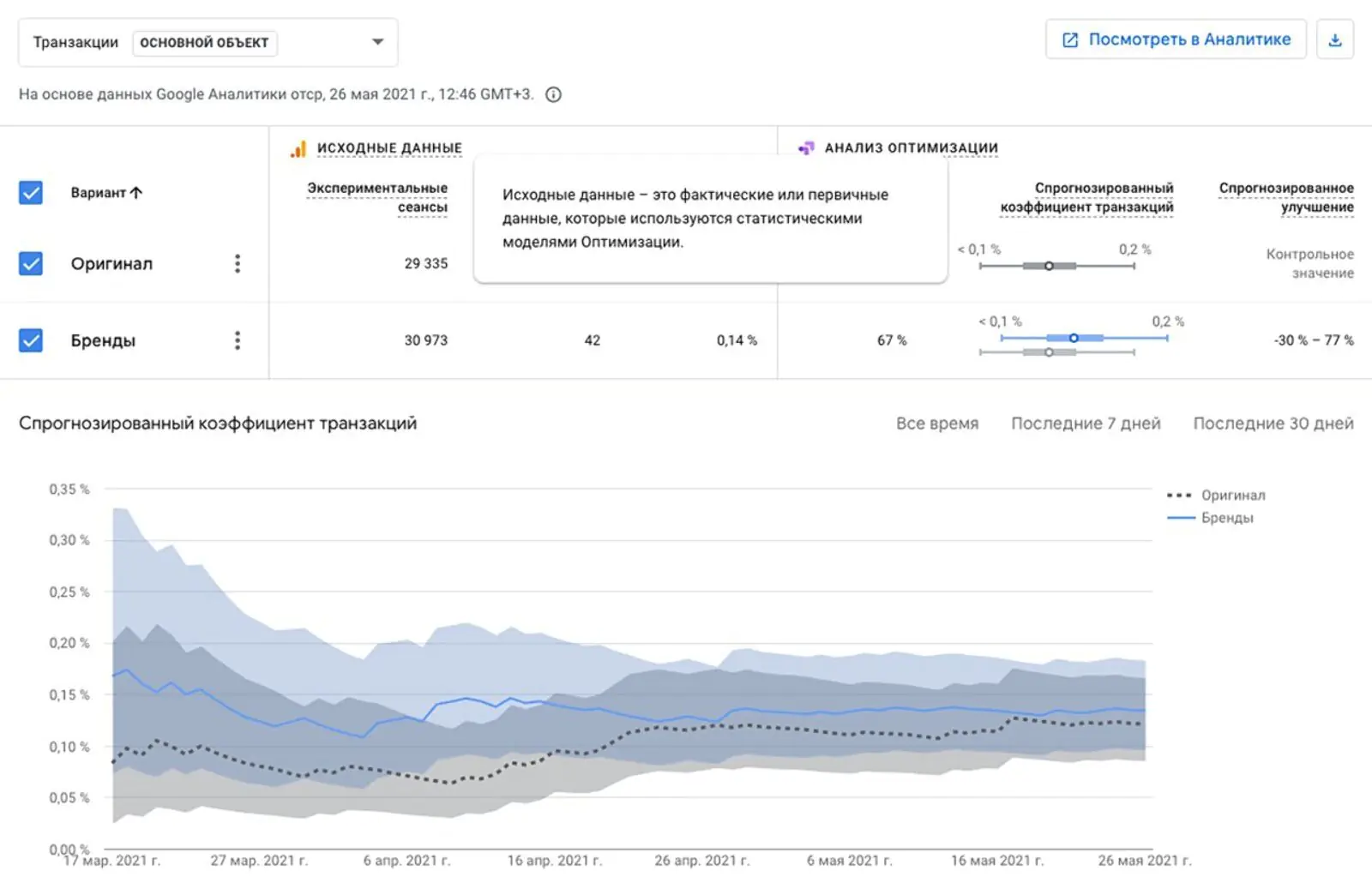
На странице теста вы можете отслеживать прогресс и «борьбу» вариантов по выбранным целевым показателям:

Какие тесты можно проводить в Google Optimize?
Нет никаких ограничений, можно экспериментировать со всем, к чему вы сможете сформулировать гипотезу. Несколько идей, что можно протестировать:
- Графические элементы (баннеры) на главной странице
- Оформления карточек товаров (обводка, цвет кнопки, текст кнопки, размер изображения, иконки скидок)
- Оформление каталога на сайте
- Добавление дополнительного рекламного блока на странице
- Добавление блока про рассрочку и кредит на страницу товара
- Изменение текста объектов
- Наличие или отсутствие товарных рекомендаций на странице
- Разные типы товарных рекомендаций
Маркетологи компании «ВамСвет» провели несколько десятков тестов на разные элементы страниц, расскажем про некоторые из них.
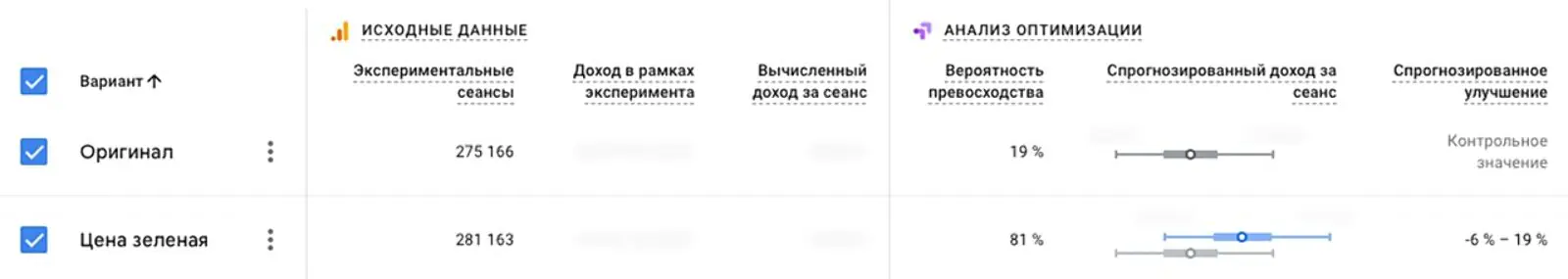
Тест цвета цены в карточке товара
Сравнили исходный цвет цены в карточке товара с зеленым вариантом — в результате зеленый цвет победил, но без статистической значимости:

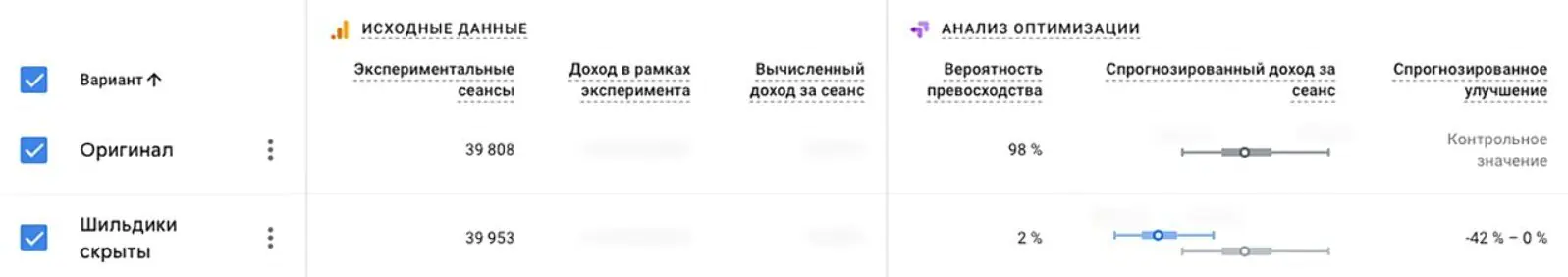
Добавление шильдиков к товару
В другом эксперименте выясняли, как влияет на конверсию наличие на товаре дополнительных плашек типа «NEW» и «SALE». Оказалось, что плашки имеют значительный эффект:

Дополнительная рекомендация на странице товара
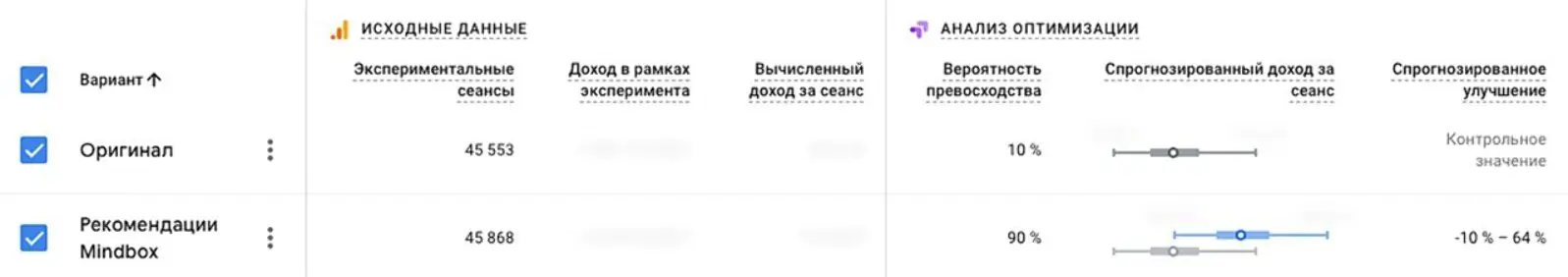
Добавили рекомендации Mindbox на страницу шоурума с персональной подборкой для клиента — померили эффект:

Вывод
Путем минимальных улучшений в интерфейсе можно добиться увеличения конверсии на сайте, улучшить UX и помочь клиентам быстрее находить важную информацию.
Подумайте, какие элементы сайта вы можете изменить или улучшить, и тестируйте разные комбинации контента. Например, вы можете подобрать оптимальные рекомендации для определенной страницы с помощью тестирования в Optimize — в Mindbox это можно сделать удобно и быстро.