Благодаря шаблонизатору клиент увидит персональный контент, учитывающий его пол, любовь к бумажным или электронным книгам, количество баллов в программе лояльности.
27 мая 2020
Как персонализировать рассылки: магия шаблонизатора
Как персонализировать рассылки: магия шаблонизатора
Рассказываем, как «Сима-ленд», «Связной», «Киномакс», «Музторг» и другие бизнесы используют шаблонизатор для создания человечных и персональных рассылок.
Маркетологи компаний собирают много информации о клиенте. Это не только его имя и возраст, но и размер одежды, любимая марка автомобиля, предпочитаемый жанр кино и даже наличие детей.
Всё, что бизнес знает о клиенте, можно использовать для персонализации сообщений в любых каналах, а также выводить на сайте, планшете консультанта, на кассе или в мобильном приложении. Покажем возможности шаблонизатора Mindbox в решении задач:
- Подстановка данных клиента по условию
- Вывод блока в письме в зависимости от сегмента клиента
- Вывод параметров в письмах о брошенной корзине
- Автоматизация ручных рассылок
- Динамическая подстановка рекомендаций
- Печать чеков с персональным предложением
Шаблонизатор: кратко о техническом
Шаблонизатор представляет собой набор команд и методов, которые помогают обработать и вывести данные на сайте, на кассе, в рассылках — email, SMS, вебпушах, мобильных пушах и других каналах.
Для работы с шаблонизатором не нужен серьезный технический бекграунд. Достаточно знания составляющих:
- Условные операторы IF — ELSE (ЕСЛИ — ТО). Если сумма товаров в корзине больше 5000 рублей, то выведи дополнительный блок с промокодом при заказе от 5000 рублей в письме.
- Оператор цикла FOR (ДЛЯ КАЖДОГО). Для каждого продукта из корзины выведи название, картинку, ссылку и цену.
- Функции обработки данных. Например, Truncate для обрезания слишком длинного описания товара, AddDays для добавления к параметру-дате определенного количества дней и другие.
- Параметры: номер заказа, размер одежды, адрес доставки, цвет платья, бонусный баланс — это данные о клиенте, заказе, продукте, действии клиента, которые можно вывести и обработать.
Какие механики возможны с шаблонизатором?
Посмотрим механики, где используется шаблонизатор. Для начала — несколько простых кейсов по работе с данными клиента.
Механики про клиента
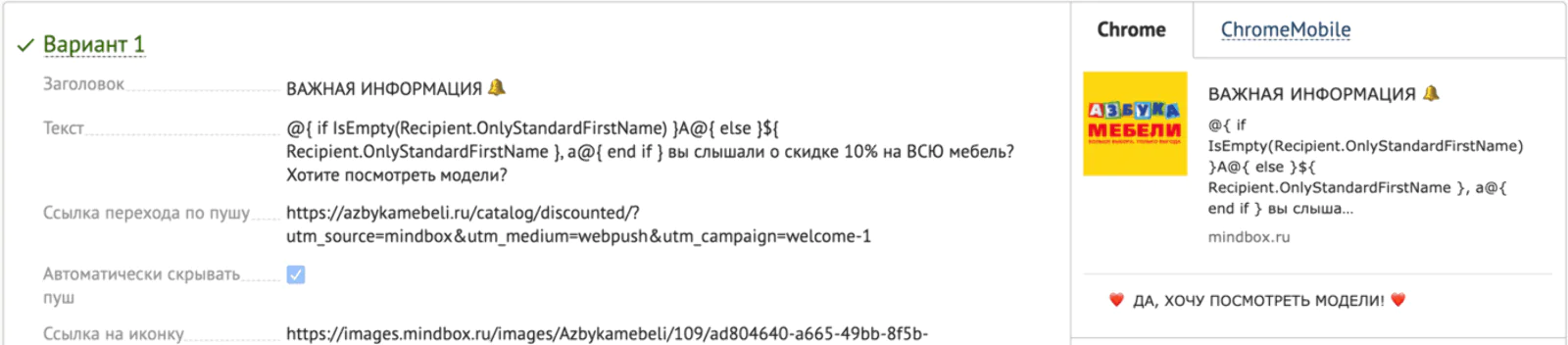
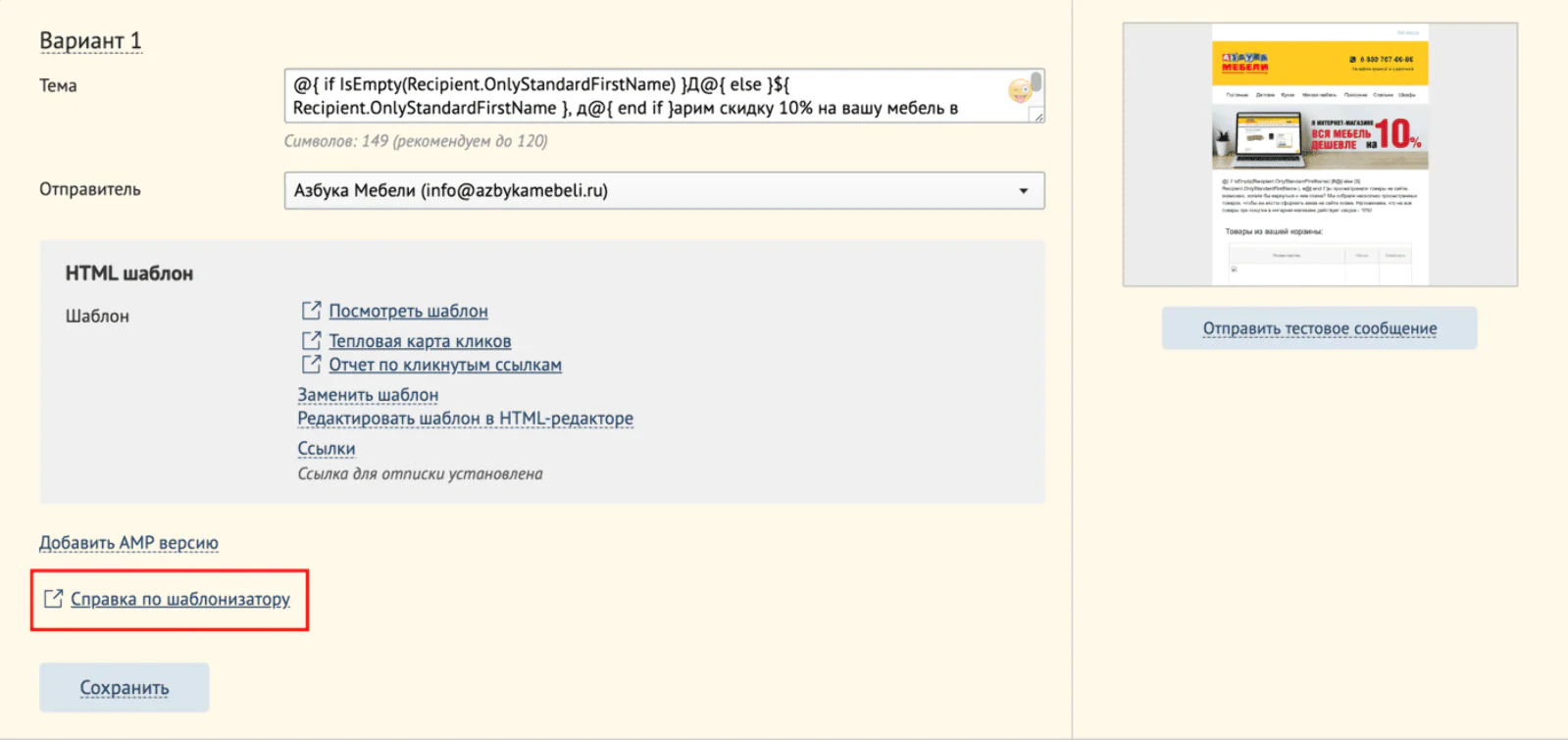
Вывод имени, только если оно стандартное. Параметр Recipient.OnlyStandardFirstName определяет наличие у клиента имени из стандартного списка. Не хотим отправить письмо с заголовком «Zlodey77, ваша скидка в письме!».
@{ if IsEmpty (Recipient.OnlyStandardFirstName)} Скидка 10% на мебель в корзине! @{ else } ${ Recipient.OnlyStandardFirstName }, дарим скидку 10% на мебель в корзине! @{ end if }

Так выглядит настройка вебпуша с подстановкой имени, если оно стандартное

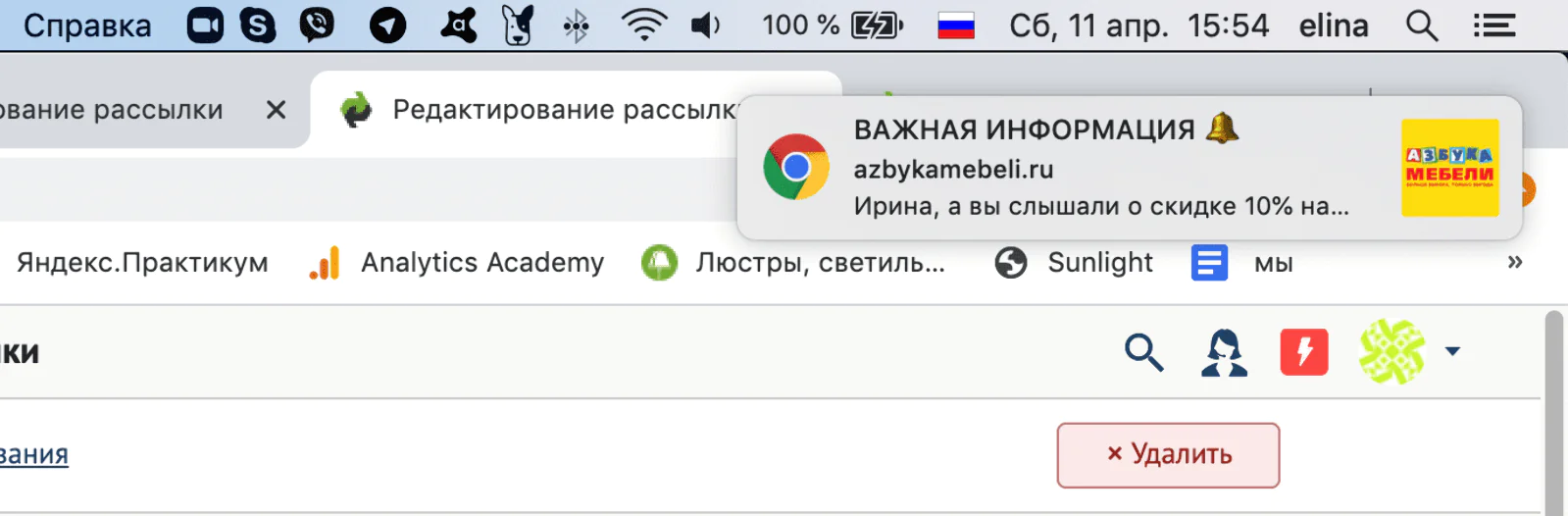
Клиенту приходит сообщение с обращением по имени
По тому же принципу выводятся или скрываются любые дополнительные данные. Например, если у клиента есть бонусные баллы в программе лояльности, можно отобразить количество баллов. С помощью специальной функции шаблонизатора AppendForm подставляем правильное склонение существительного, чтобы было «1 балл, 2 балла, 5 баллов». Если баллов нет — приглашаем к участию в программе лояльности:
@{ if Recipient.AdditionalData.Balance! = null } На вашем счете ${AppendForms(Recipient.AdditionalData.Balance, "балл", "балла", "баллов")}! Успейте потратить! @{ else } Начните копить баллы сегодня с нашей программой лояльности! @{ end if }


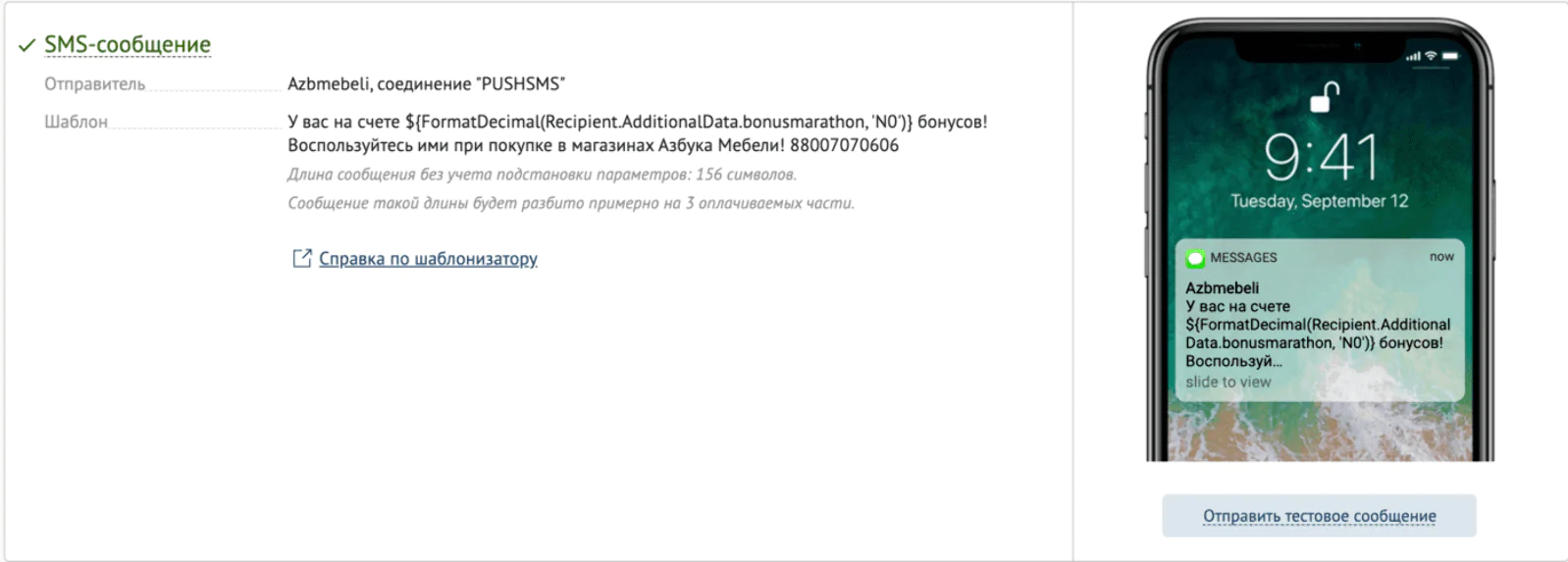
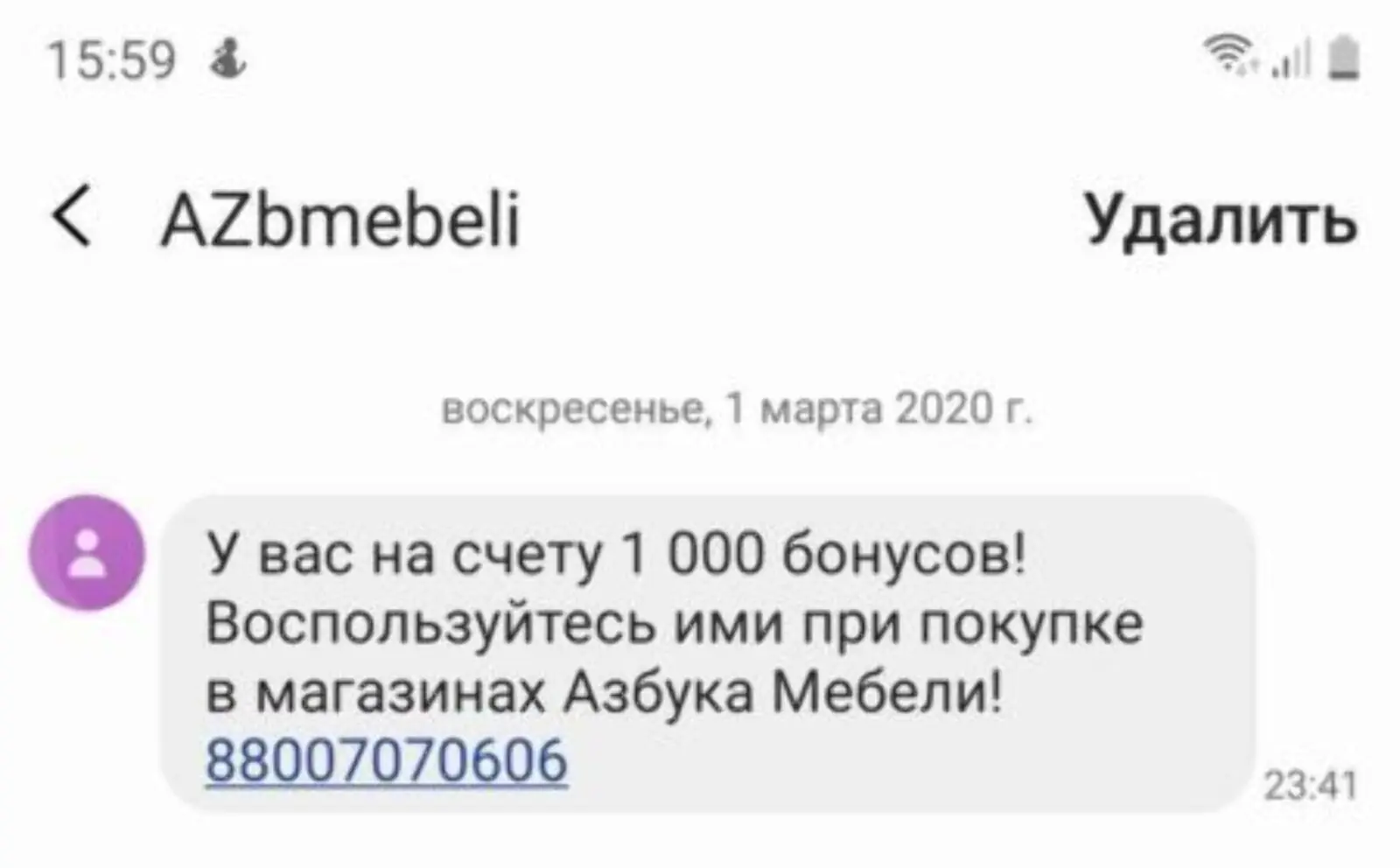
Магазин «Азбука мебели» подставляет количество бонусных баллов клиента в SMS-сообщение.
Функция FormatDecimal округляет число
Функция FormatDecimal округляет число
Интересный B2B-кейс с дополнительными данными: компания «Сима-ленд» хранит данные менеджера, который ведет клиента, и автоматически подставляет их в письма:


Данные менеджера, который ведет клиента, автоматически подставляются в письмо
Вывод информации в зависимости от пола клиента. Такая механика может отображать что угодно — спецпредложения, текст, разные блоки рекомендаций.
@{ if Recipient.Sex.IsFemale } <Выводим баннер для женщин>@{ else if Recipient.Sex.IsMale } <Выводим баннер для мужчин>@{ else } <Выводим баннер для тех, чей пол не знаем>@{ end if }
Пример компании «Флорист»: в зависимости от пола клиента выводится обращение «Уважаемый» или «Уважаемая», а если пол неизвестен — «Здравствуйте, Имя»:


В зависимости от пола подставится одна из форм приветствия
По тому же принципу можно выводить блоки в зависимости от города клиента. Например, если анонс мероприятия актуален только для москвичей, мы выведем в письме:
@{ if Recipient.Area.Name = «Москва» } <Выводим анонс про событие в Москве>@{ else } <Не выводим анонс>@{ end if }
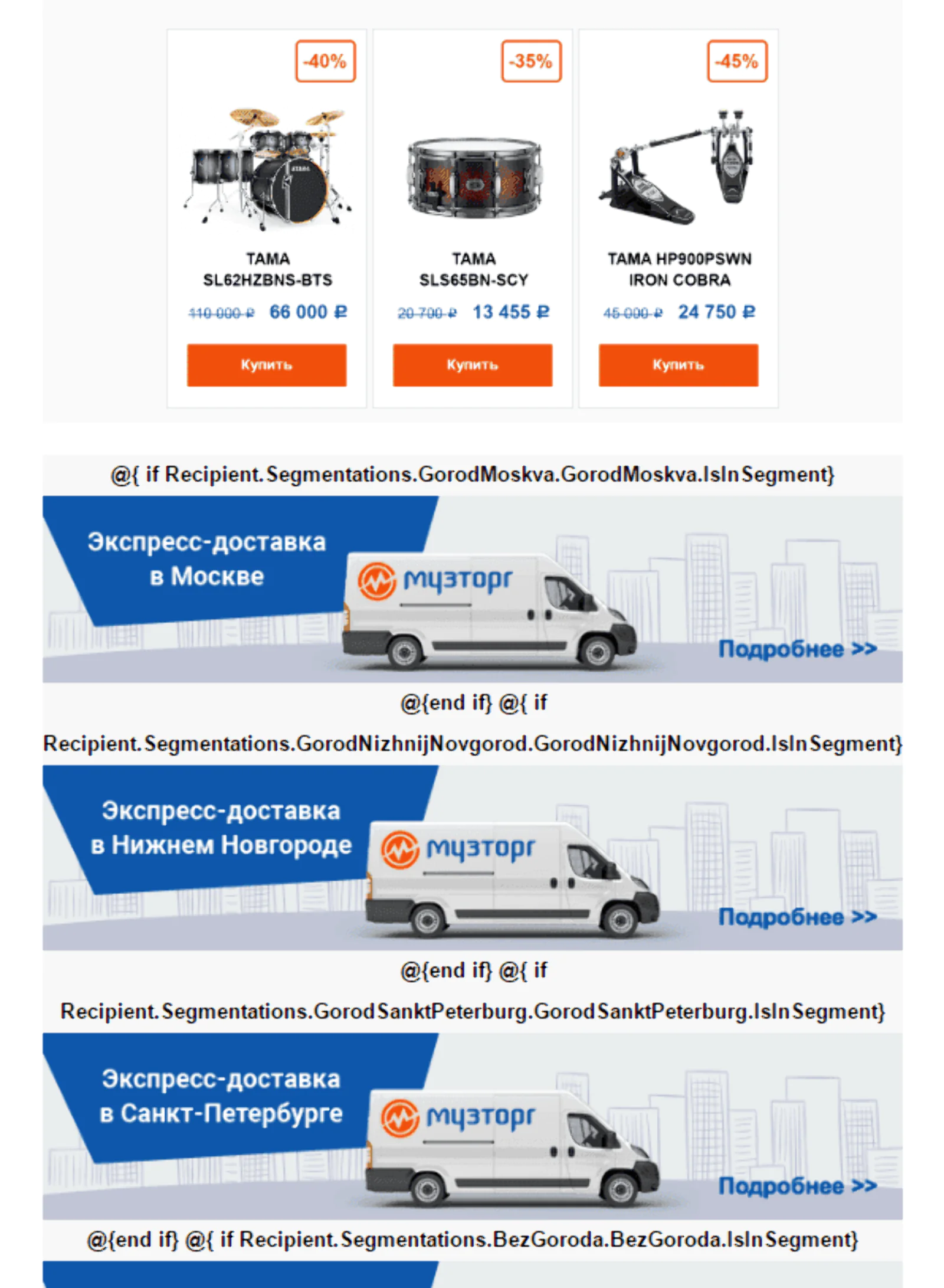
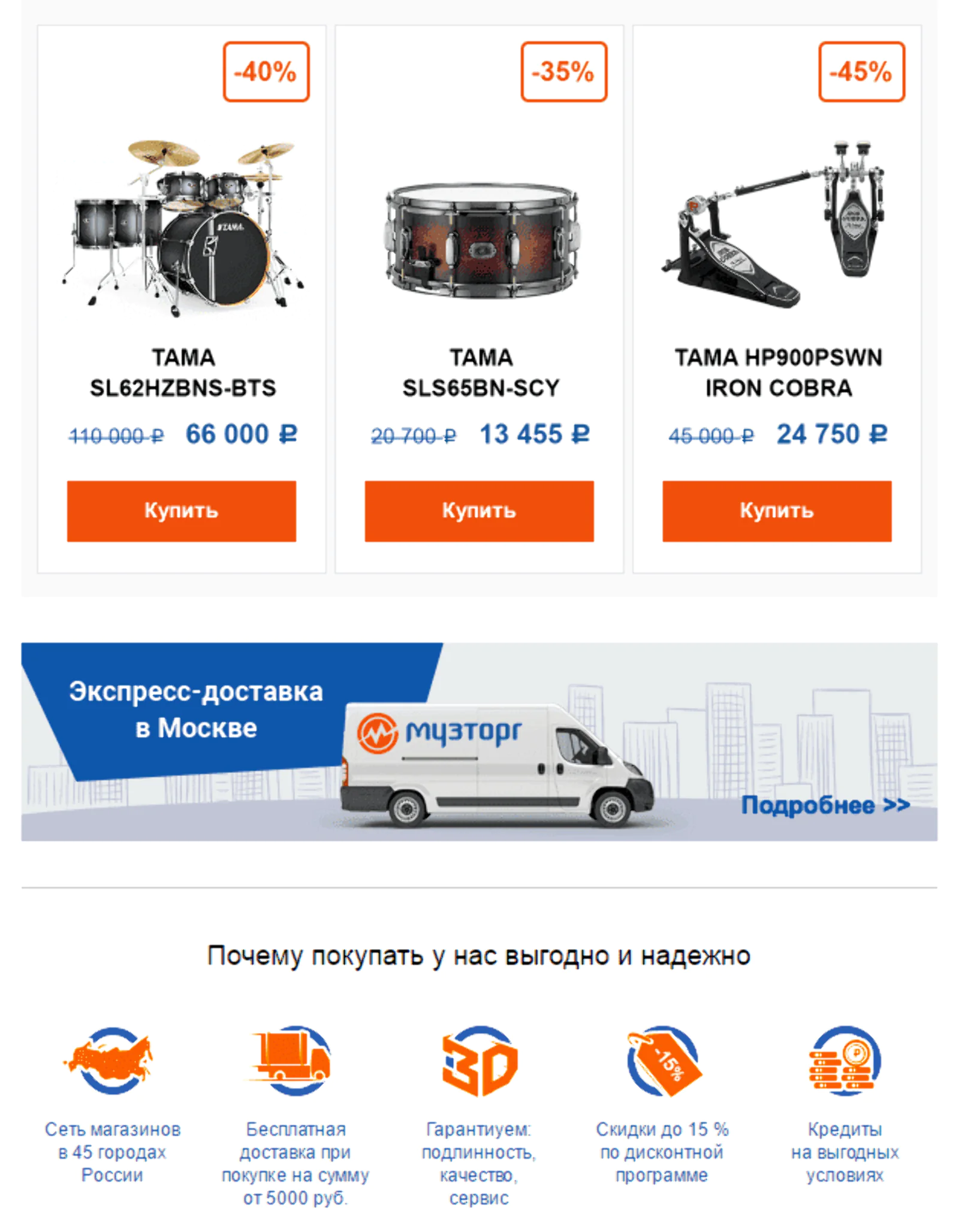
«Музторг» использует эту функцию так: в рассылках подставляется персонализированный баннер о доставке в городе клиента:


В зависимости от города клиента подставится нужный баннер
Вывод блока в зависимости от сегмента клиента. Предположим, мы хотим в письме для сегмента клиентов, которые покупали только один раз, разместить дополнительный блок с промокодом на вторую покупку. Сегмент создается заранее. Используем конструкцию:
@{ if Recipient.Segmentations.OnePurchase.OnePurchase.IsInSegment } <Выводим блок с промокодом на вторую покупку>@{ else } <Ничего не выводим>@{ end if }
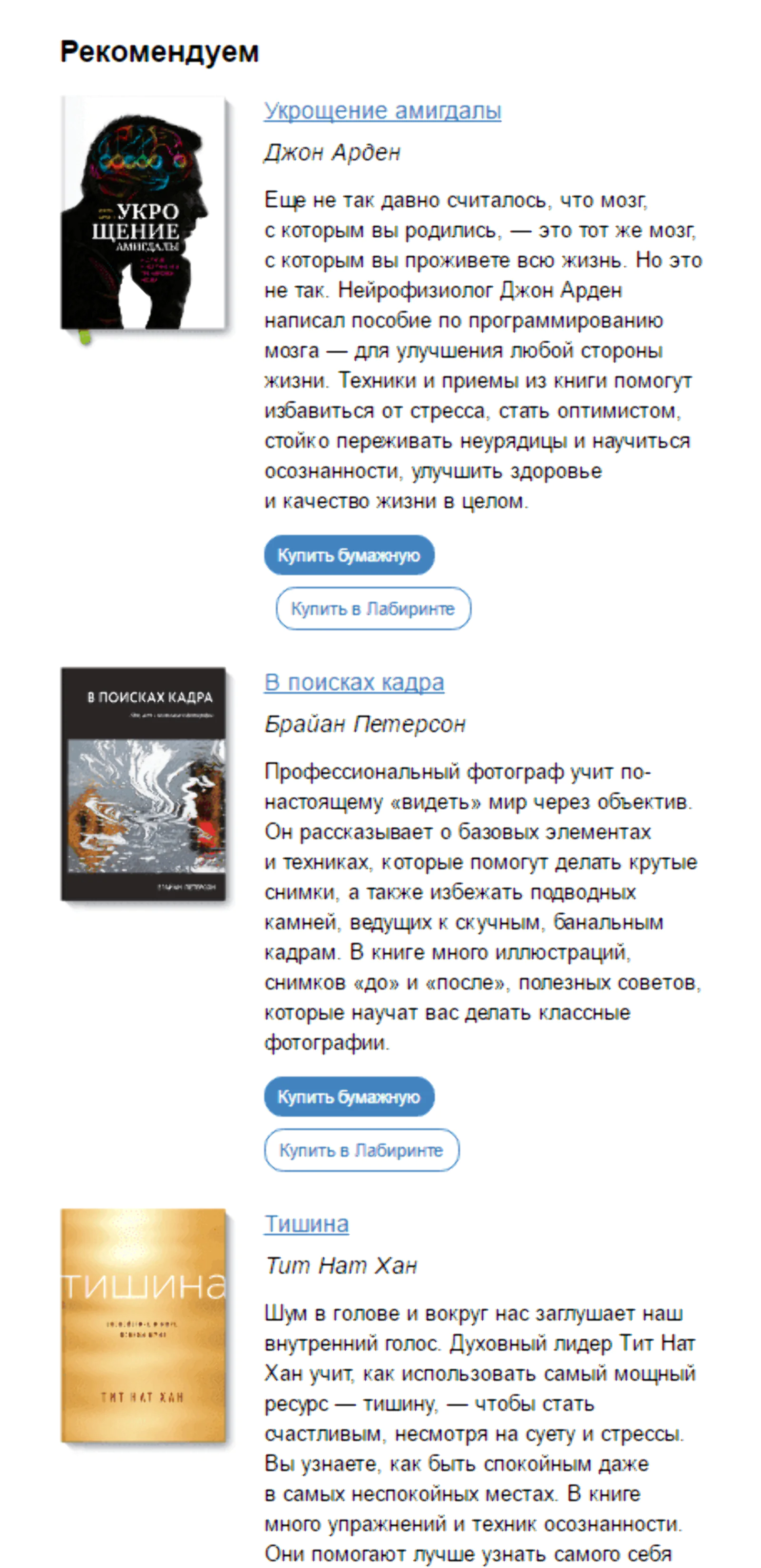
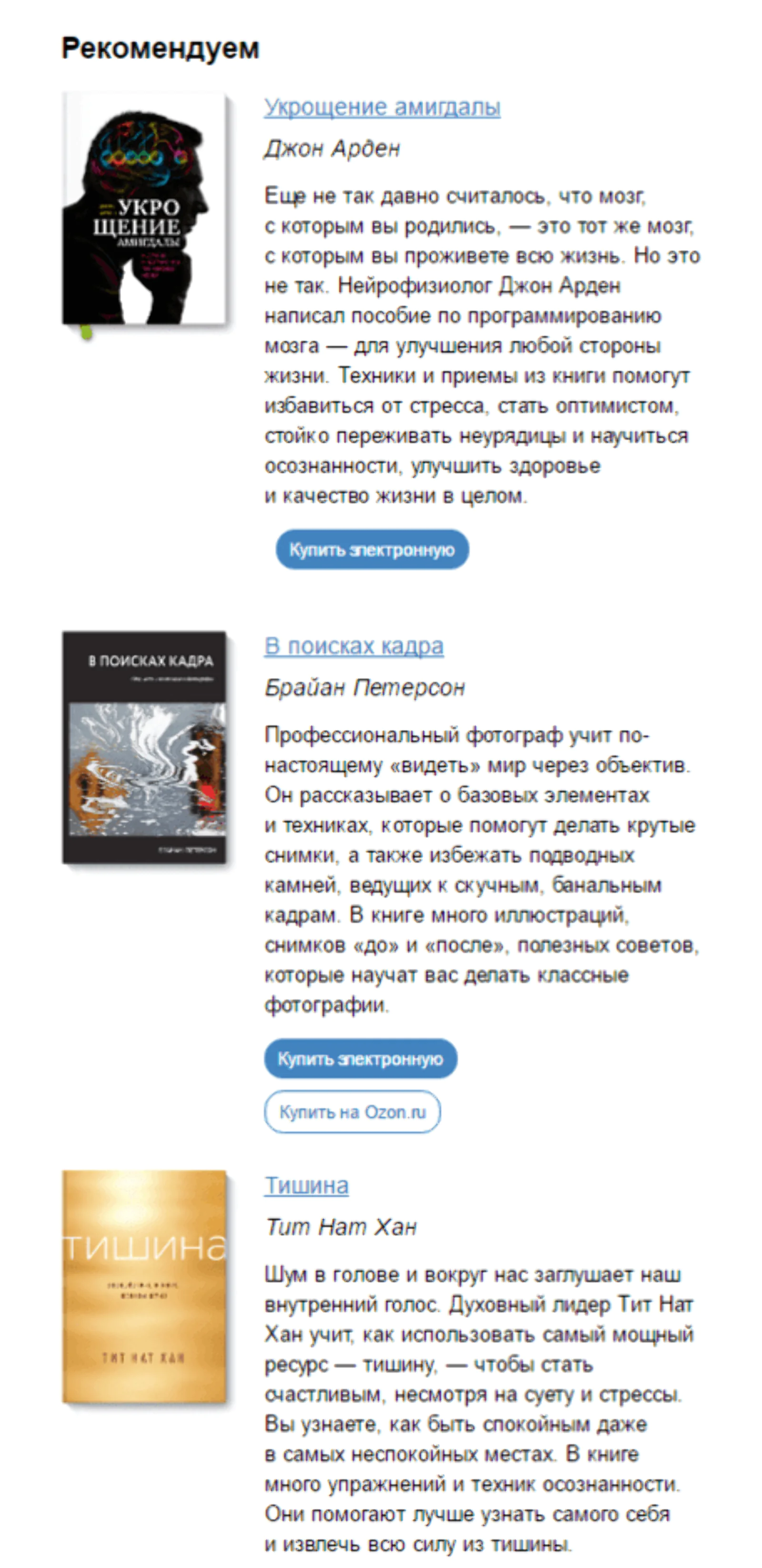
Издательство «МИФ» использует сегменты для отображения разных кнопок и ссылок любителям бумажных и электронных книг. От сегмента зависит название кнопки в письме — «Купить бумажную» или «Купить электронную»:


В зависимости от сегмента выводится кнопка в письме — «Купить бумажную» или «Купить электронную»
Все приведенные примеры могут работать на вашем проекте.
«Брошенные» механики и шаблонизатор
«Брошенные» механики — это когда клиент смотрел товары или добавлял их в корзину, но не завершил заказ и ушел с сайта. Контент для таких механик тоже подставляется шаблонизатором.
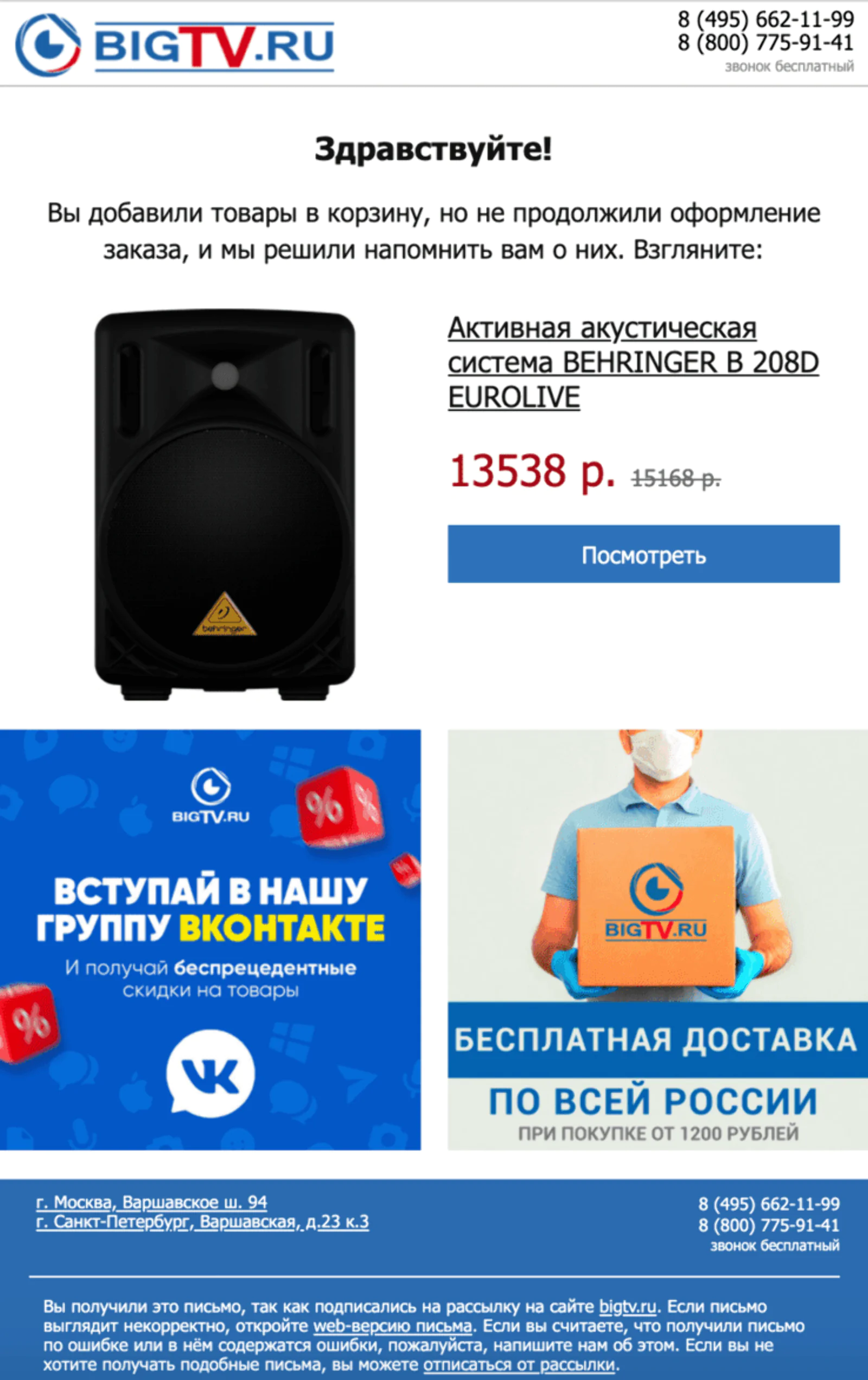
С помощью кода выбираются товары, которые клиент смотрел или добавлял в корзину. После этого они выводятся в письме:


Еще в «брошенных» механиках шаблонизатор может:
- Вывести в письме товары определенного сегмента:
- Подставить в письмо только товары в наличии в городе клиента.
- Вывести в корзину только товары с ценой выше 15 000 рублей. Подходит для механики «Брошенная корзина с дорогими товарами».
- Для специфических механик типа «Брошенная в корзине гитара» вывести из добавленных в корзину товаров только гитары.
- Вывести ограниченное количество товаров, например не более четырех товаров, чтобы письмо получилось коротким.
- Вывести размер скидки на товар:

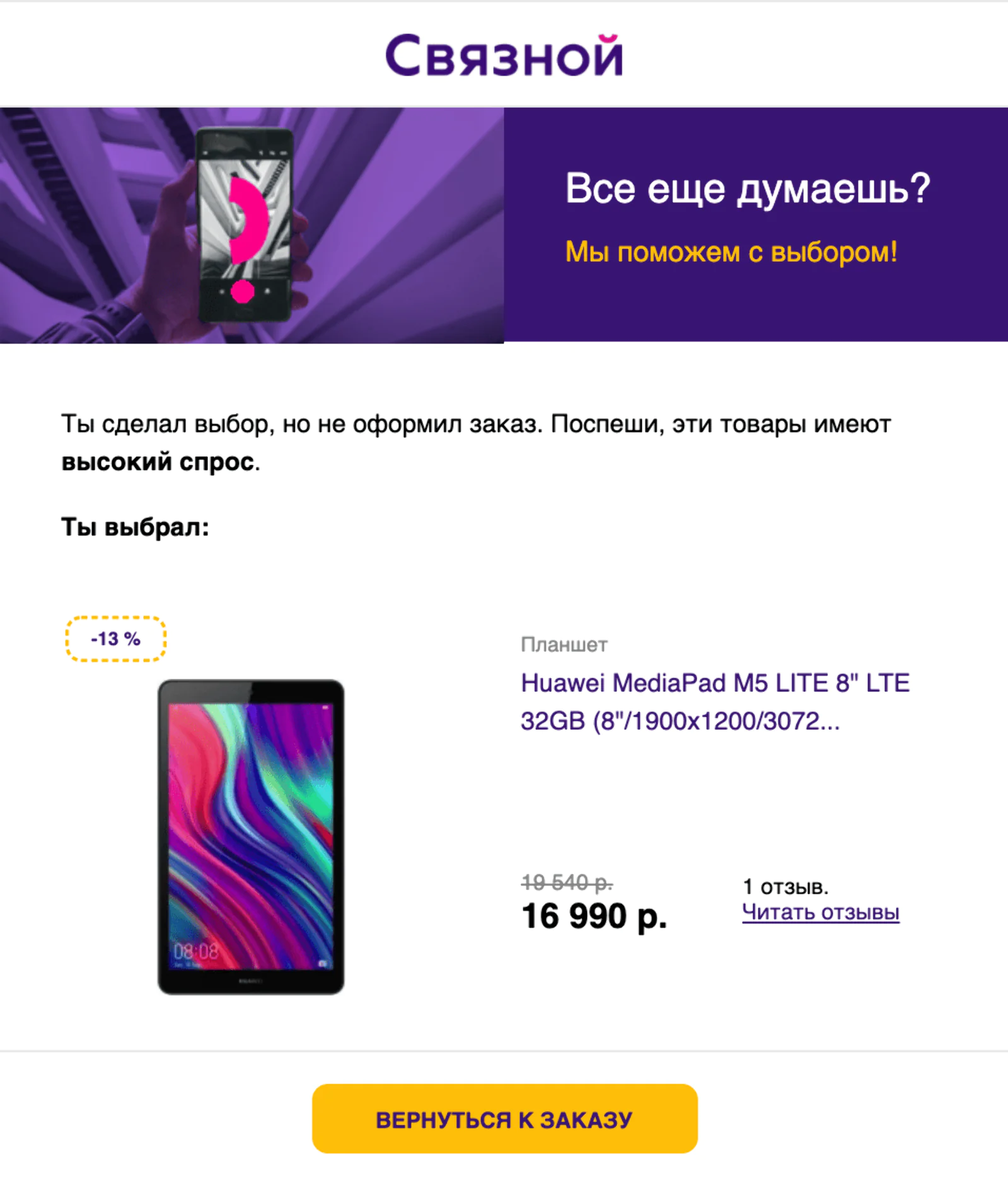
В брошенной корзине «Связной» выводит не только данные о товаре, но и размер скидки, количество отзывов и ссылку на отзывы
Подборка товаров: как шаблонизатор экономит время маркетолога при подготовке ручных рассылок
Одна из задач, которую закрывает шаблонизатор, — вывод любой товарной подборки в рассылке. Для этого в параметрах товарного блока:
- Создаем сегмент товаров с набором свойств. Например, хотим подставить в письмо блок с товарами категории «Ювелирные украшения», со свойством металла «Серебро», на которые действует скидка от 20%.
- Указываем, сколько товаров нужно выводить.
Вывести такую подборку товаров можно в массовой и триггерной рассылках.
Хороший пример автоматизации ручных рассылок — магазин «Олант». Благодаря сегментированию клиентов маркетологи экономят до 30 часов работы в месяц. В автоматических рассылках в зависимости от возраста ребенка отправляются актуальные акции и предлагаются подходящие товары.

Магазин «Олант» автоматизировал ручные рассылки и сэкономил до 30 часов работы маркетолога
Еще пример: кинотеатр «Киномакс» отправляет еженедельный дайджест с кинопремьерами недели. Чтобы сформировать такую рассылку, не нужно собирать фильмы в письмо руками. Достаточно один раз сделать сегмент, который отбирает кино по ближайшей дате премьеры, и подставить блок в письмо.

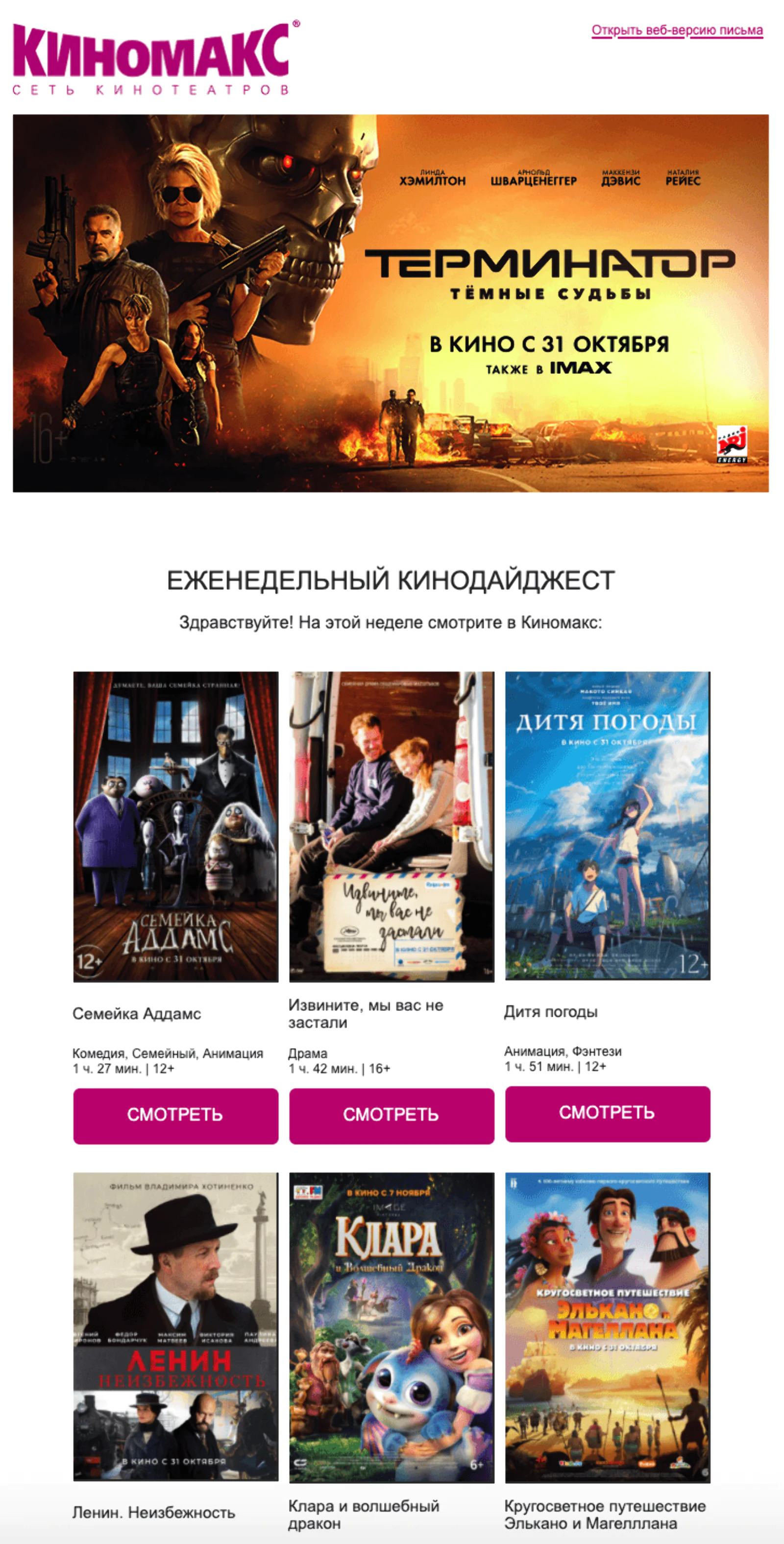
Кинотеатр «Киномакс» отправляет в дайджесте автоматически сформированную подборку фильмов-премьер этой недели
Обратите внимание на верхний баннер: он тоже подставляется автоматически. Если баннер премьеры задействован в нескольких триггерных письмах, он изменяется во всех рассылках сразу.
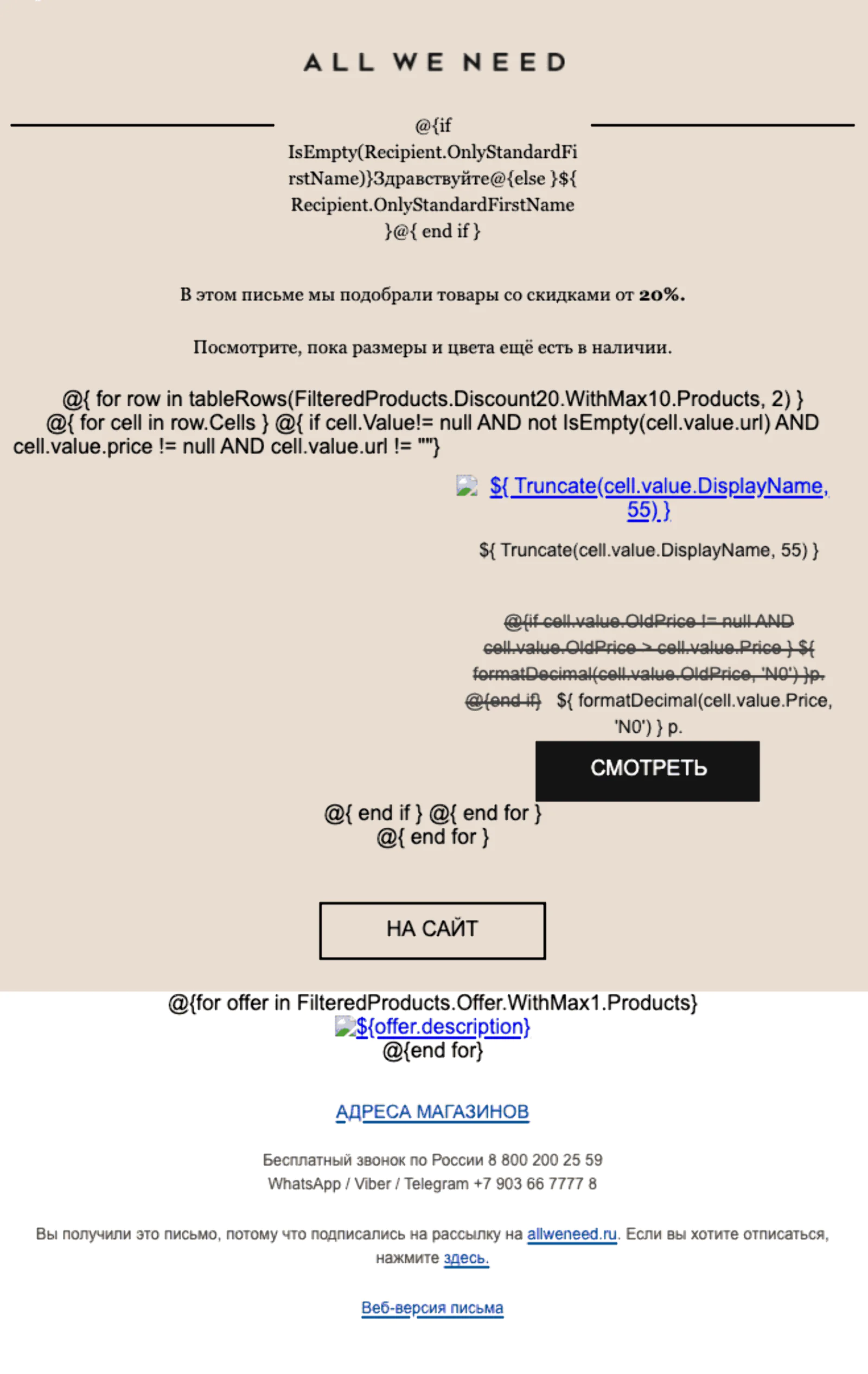
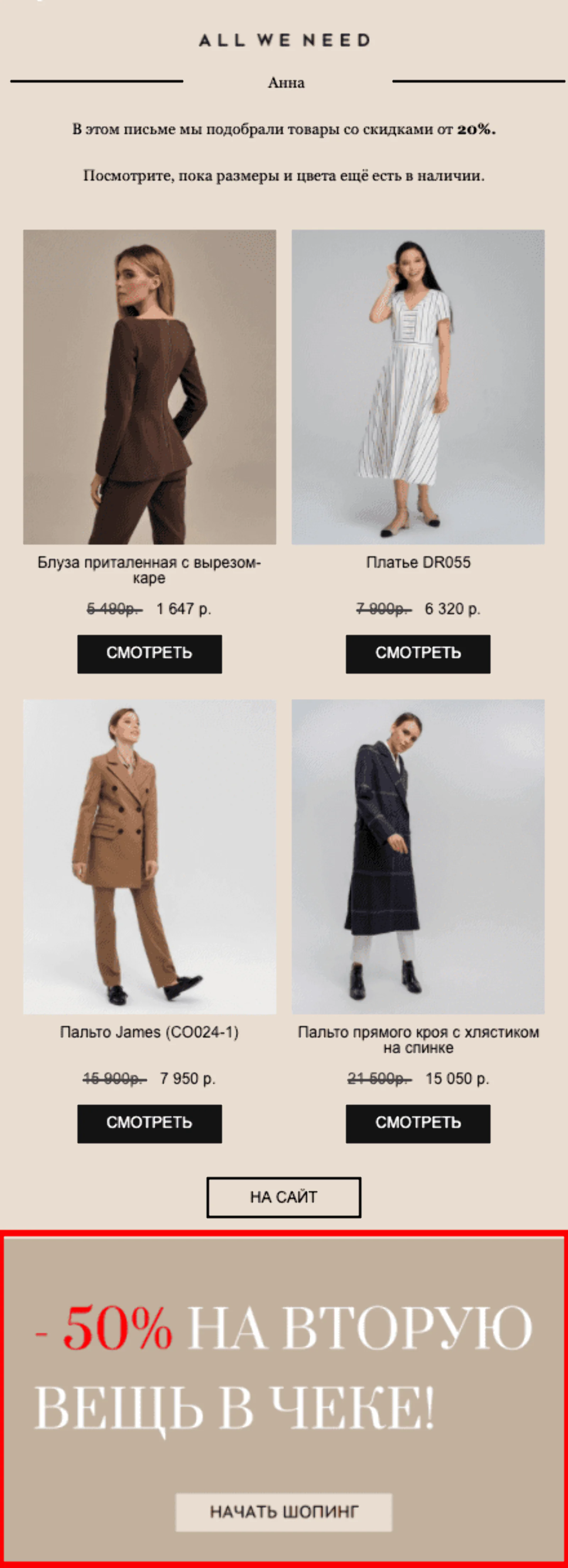
Похожим образом магазин All We Need использует автоподстановку в триггерных рассылках с рекомендациями. В верстке это параметр, а в сформированном письме — баннер:


Письмо в шаблонизаторе содержит параметр подстановки баннера
Рекомендации и шаблонизатор
Шаблонизатор выводит в рассылках блоки с товарными рекомендациями. Можно подставлять разные типы рекомендаций разным клиентам, например:
- Женщинам подставлять блок рекомендаций популярной косметики, мужчинам — блок с популярным мужским парфюмом.
- Если у клиента собака, подставлять в welcome-письме рекомендации собачьих кормов, если кошка — блок с «кошачьими» рекомендациями.
- Клиентам, у которых есть дети, подставлять дополнительный блок с рекомендациями новинок детских товаров.
- Если в корзину добавили смартфон, выводить отдельный блок рекомендаций с чехлами и защитными стеклами.
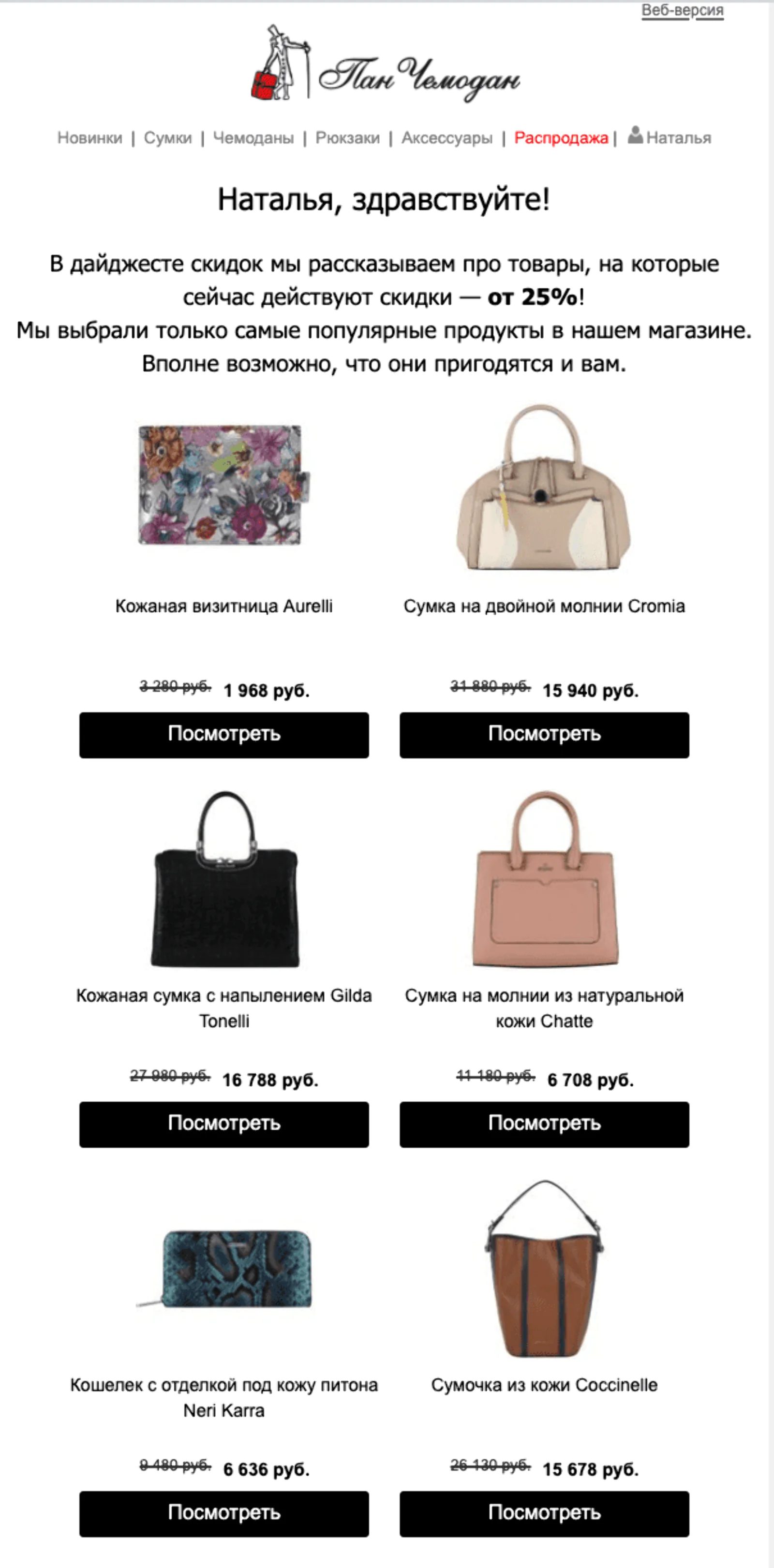
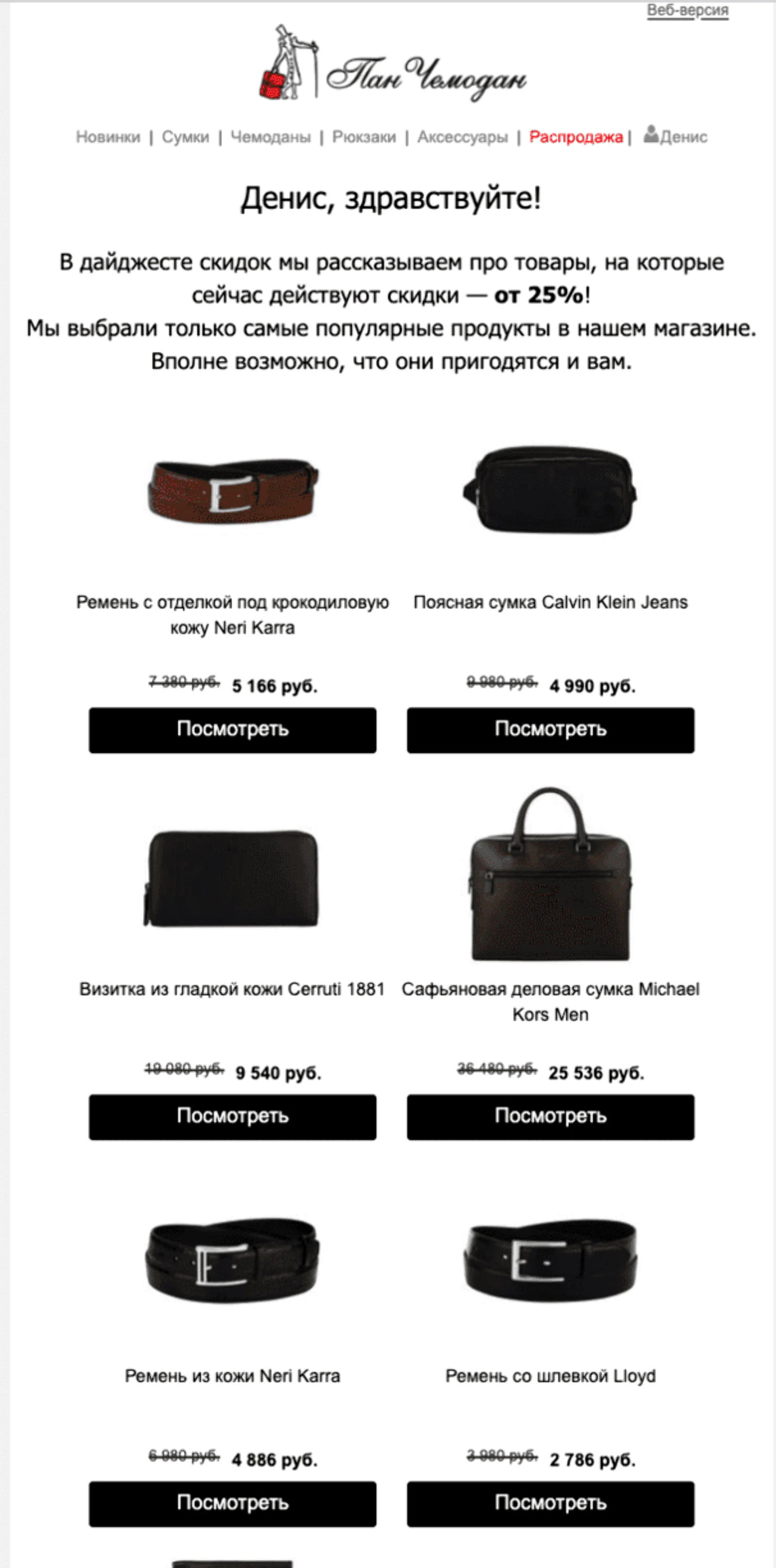
Пример компании «Пан Чемодан»: в зависимости от пола клиента подставляются рекомендации женских или мужских товаров.


Женщинам рекомендуются женские сумки, мужчинам — ремни
Таким образом, с применением условий в шаблонизаторе письма получаются максимально персонализированными и целевыми.
Программа лояльности и шаблонизатор
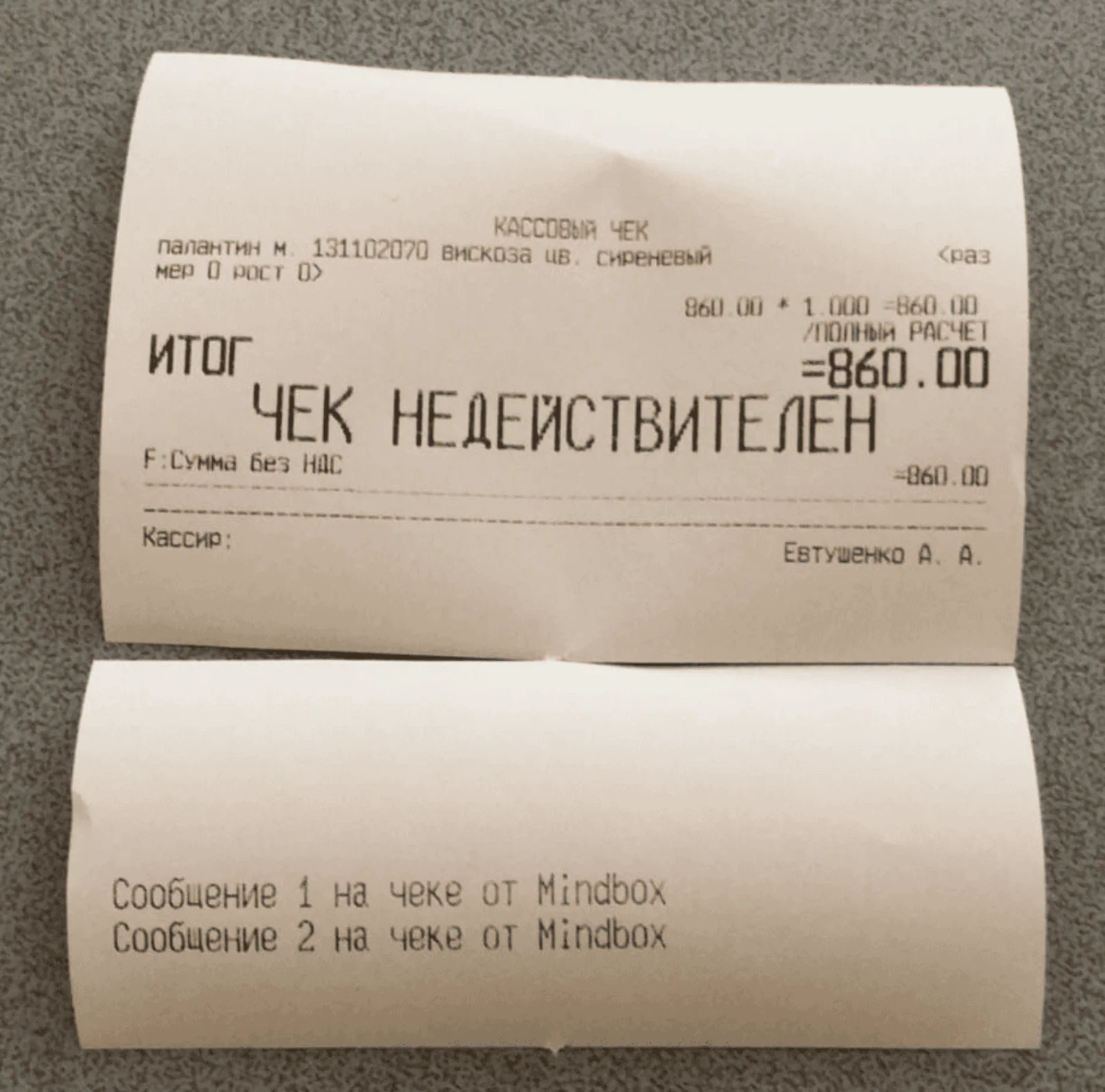
Компании, которые используют программу лояльности Mindbox, с помощью шаблонизатора печатают индивидуальные чеки. На них указывают доступные бонусы, имя клиента, выводят индивидуальное предложение или промокод на следующую покупку. Об этом мы рассказывали в кейсе Under Armour.

Тестовый чек, информация на который передана из Mindbox
Можно настраивать полезные механики для кассиров, например выводить на кассовом аппарате:
- Подсказку, что у клиента скоро день рождения.
- Количество бонусных баллов, которые клиент может потратить.
- Дополнительную информацию о клиенте, которую продавец использует для допродажи или предложения скидки клиенту.
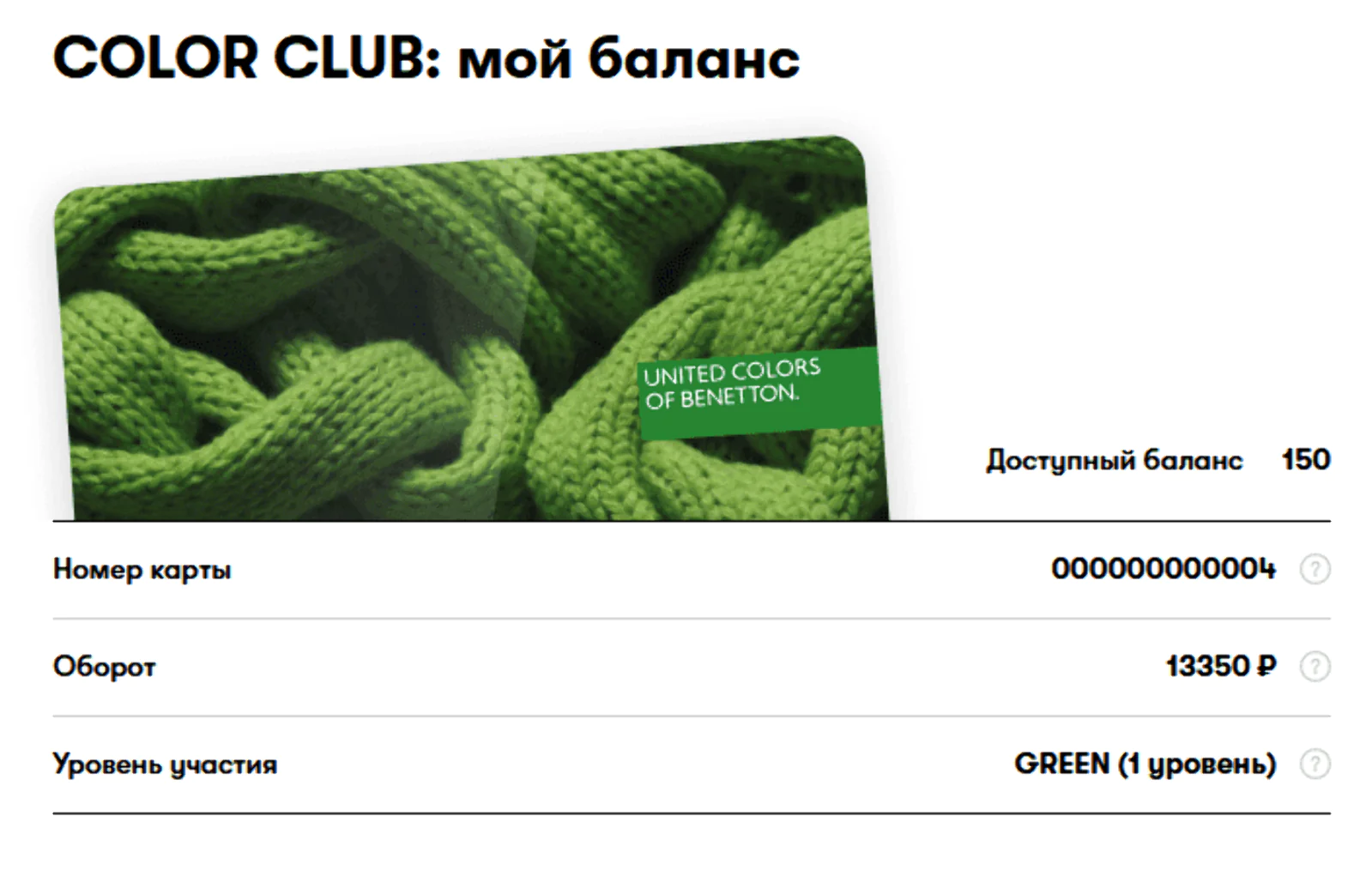
Еще информацию о статусе и баллах клиента можно использовать в мобильном приложении или кошельке. Так это делает Benetton:

Benetton получает из Mindbox информацию о состоянии балльного счета, уровне клиента и отображает данные в личном кабинете
Где находится шаблонизатор?
Шаблонизатор является частью любой рассылки в интерфейсе. При этом проверять условия и выводить параметры можно как в email, так и в SMS, вебпушах, мобильных пушах. Справка с доступными параметрами есть в каждой рассылке.

При создании рассылки посмотрите в справке, как правильно составить параметр
Для начала работы с шаблонизатором ознакомьтесь со статьями в нашем справочном центре, а также узнайте у службы поддержки или менеджера проекта, как правильно реализовать вашу механику.
Заключение
Применение шаблонизатора и параметров ограничивается только смелостью фантазии. Всю информацию, которая собирается в CDP, можно использовать в коммуникациях.
В статье описаны основные способы применения шаблонизатора. Однако их гораздо больше: всё зависит от особенностей конкретного бизнеса.
С помощью грамотного управления данными можно строить настоящие космолеты автоматизации маркетинга. Узнайте у менеджера, какой космолет можете построить вы. : -)