В Google Analytics собирается много полезной информации. К сожалению, она не персонализирована, из-за чего теряется большое количество возможностей для анализа. Осенью 2014 года мы решили устранить этот недостаток и сделали интеграцию DirectCrm с Google Analaytics.
17 августа 2015
Простая интеграция с DirectCrm с помощью нового JS API
В Google Analytics собирается много полезной информации. К сожалению, она не персонализирована, из-за чего теряется большое количество возможностей для анализа. Осенью 2014 года мы решили устранить этот недостаток и сделали интеграцию DirectCrm с Google Analaytics.
После нетривиального процесса настройки Google Analytics, мы могли получать из GA данные по переходам: все utm-метки, переходы из поисковых систем, прямые и реферальные переходы. Но из-за ряда технических ограничений интеграция с Google Analytics не устраивала нас полностью. Это сподвигло реализовать нашу давнюю мечту: API на языке JavaScript (Js Api далее), который сильно облегчает интеграцию с DirectCrm.
Наш Js Api умеет собирать те же данные, что и Google Analytics с тем отличием, что данные эти персонализированы, т. е. привязан к реальным людям. Теперь мы знаем кто и как попал на сайт, можем строить когортный анализ по каналам, понимать, насколько привлекательна та или иная рекламная площадка. Помимо этого через наш Js Api можно удобно пользоваться уже привычными функциями DirectCrm: отправлять письма, выдавать действия, баллы и призы и даже регистрировать новых потребителей.
Мы уже выпустили первую версию Js Api, но постоянно продолжаем его совершенствовать. Полный список возможностей на текущий момент:
- Распознавать источники переходов и фиксировать их в DirectCrm.
- Отслеживать устройство, с которого потребитель зашел на сайт, разрешение экрана и другие технические параметры.
- Отслеживать сеансы потребителей, длительность пребывания на сайте.
- Совершать операции над потребителем: отправлять письма, выдавать призы, баллы и т. п.
- Получать информацию о заказах в интернет-магазине.
- Отслеживать изменения пользователя в корзине (очень актуально для триггеров типа «Брошенная корзина»).
- Передавать сайту данные о сегментах потребителя.
- Регистрировать новых потребителей или идентифицировать существующих.
- Автоматически авторизовывать потребителя по ссылке из писем.
Теперь сложность интеграции сайта c DirectCrm через новый Js Api сопоставима с процессом установки счетчика Google Analytics на сайт. Со спецификацией можно ознакомиться на нашей wiki.
Рассмотрим на простом примере, как интегрировать сайт с DirectCrm с помощью Js Api. Для этого нужно выполнить несколько простых шагов:
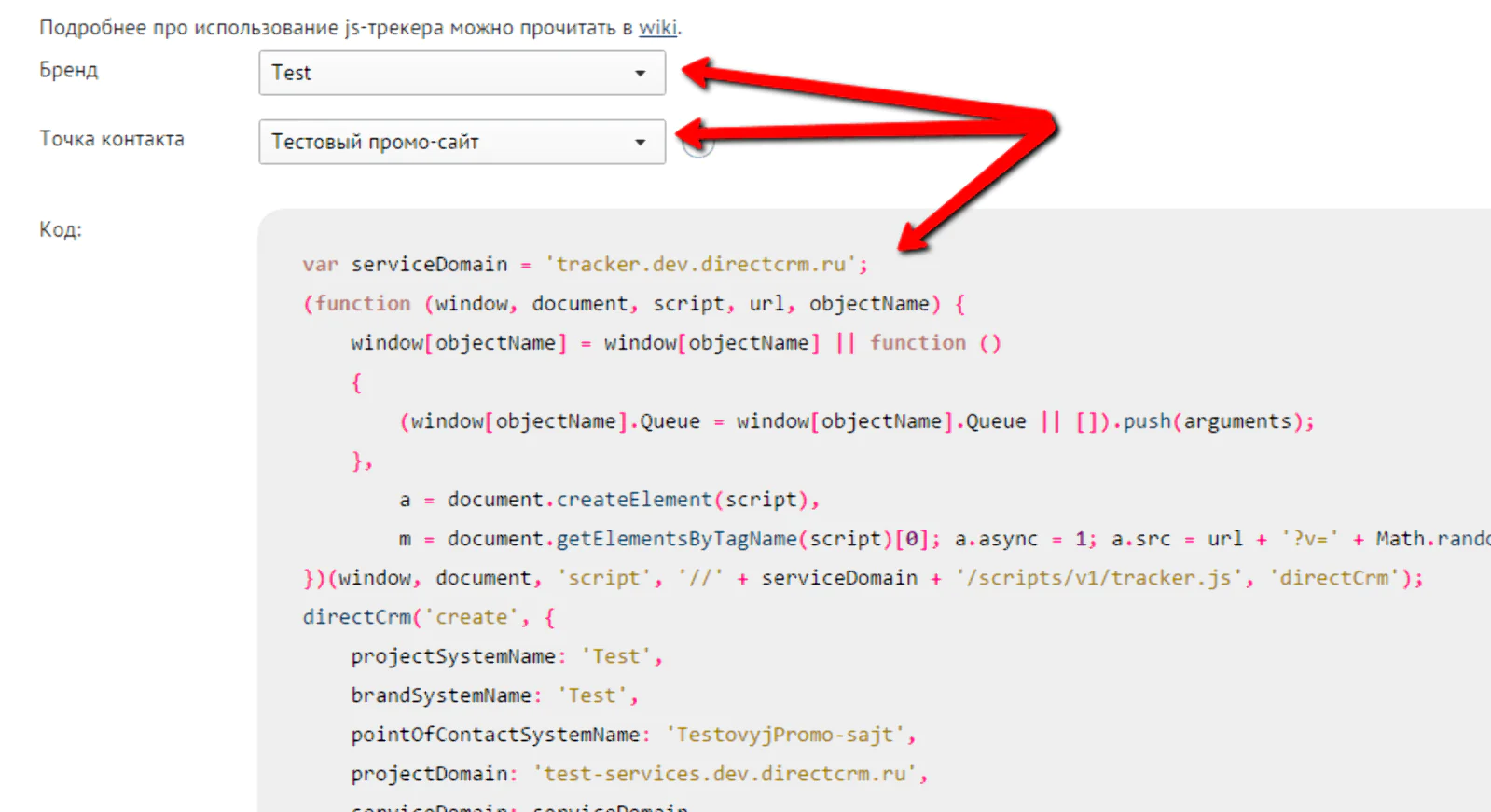
Шаг первый. Для начала необходимо разместить специальный код инициализации, который можно получить в разделе «Администрирование — Интеграции — Web-трекинг». На этой странице можно выбрать бренд (для многобрендовых проектов) и точку контакта, которая связана с сайтом.

Этого уже достаточно, чтобы мы могли авторизовывать пользователей по ссылкам из письма и помечать в DirectCrm действия перехода на сайт.
Шаг второй. Для более детального отслеживания поведения пользователя нужно еще добавить вызов операций в нужные места.
Для Js Api используются два типа операций: операция идентификации и обычная веб-трекинг операция.
Операция идентификации используется в формах, где пользователь вводит свои персональные данные. Например, форма подписки, в которой пользователь вводит свой email. По этому email’у DirectCrm идентифицирует пользователя (если это новый пользователь, которого еще нет в бд, он будет создан автоматически). Обычная операция веб-трекинга может выдавать пользователю призы, баллы действия, отправлять письма и т. п. Но она должна выполняться только для идентифицированного пользователя, т. е. после вызова операции идентификации (за исключение переход по ссылкам из письма, в таком случае идентификация происходит автоматически).
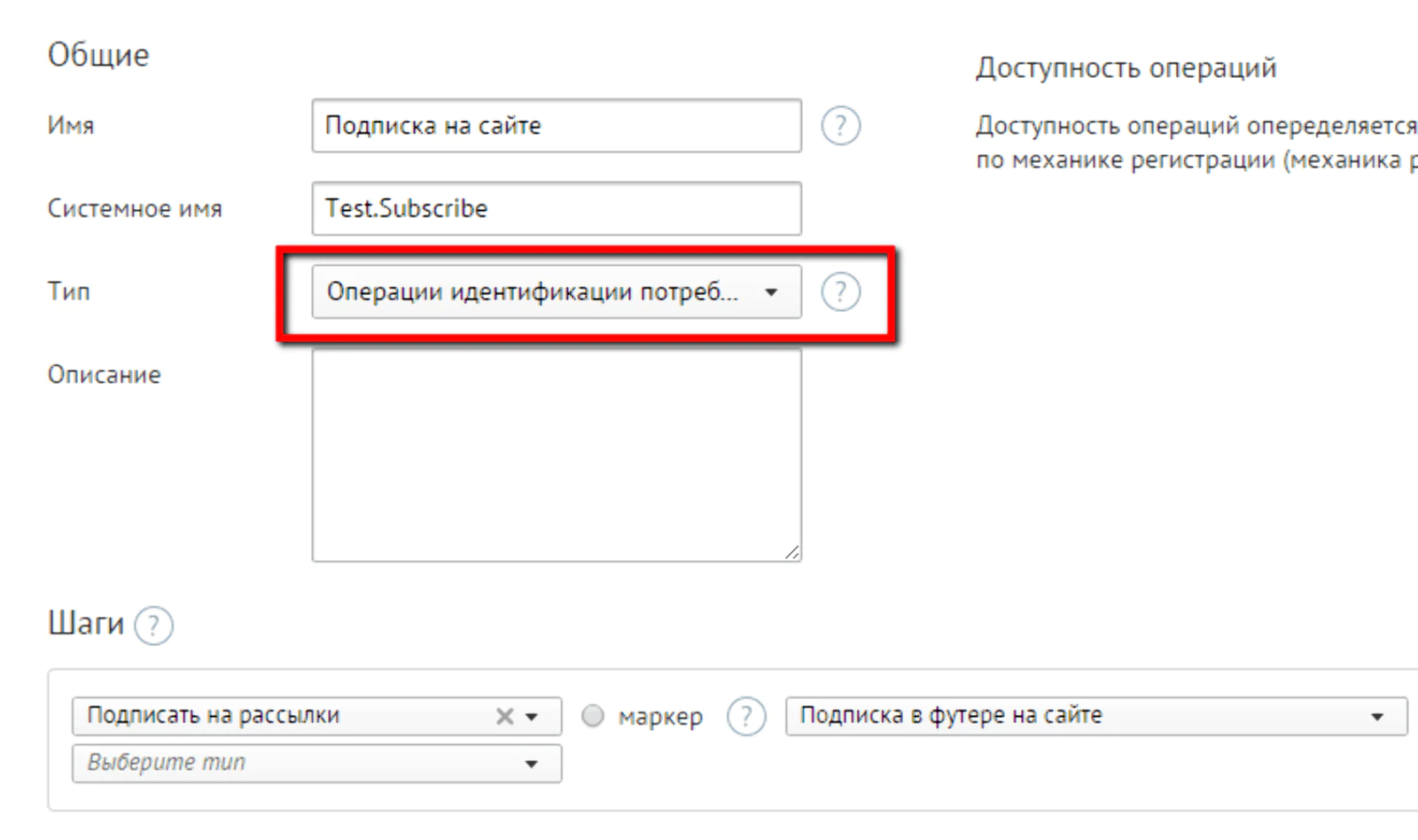
Предположим, что на нашем сайте есть форма подписки, куда пользователь вводит емейл. Для этой формы в DirectCrm необходимо создать операцию. Для этого переходим в соответствующую кампанию (чаще всего это будет регистрационная кампания) и создаем новую операцию с типом «Операция идентификации потребителя».
В нашем случае эта операция будет подписывать потребителя на рекламную рассылку и выдавать соответствующее действие.
В нашем случае эта операция будет подписывать потребителя на рекламную рассылку и выдавать соответствующее действие.

Шаг третий. Теперь единственное, что осталось, это при нажатии на кнопку вызывать эту операцию. Для этого по событию клика на кнопке подписки нужно разместить простой js-код:
directCrm ('identify', { operation: 'Test.Subscribe', identificator: { provider: 'email', identity: 'test@mail.ru' } });
Только вместо test@mail.ru нужно подставлять email, введенный пользователем.
Этих трех простых шагов достаточно, чтобы добавлять новых пользователей в DirectCrm и отслеживать переходы, кто по какому каналу пришел.
Да, кстати, мы протестировали наш Js Api на производительность. Он выдерживает нагрузку более 150 000 запросов в минуту. Так что пользуетесь на здоровье :)