В июле поднакопилось разного, продолжаем рассказывать тезисно. Вывод информации о недоступности email рассылки Иногда бывает так, что не получается отправить нужную email рассылку — она просто недоступна к выбору в попапе отправки рассылок.
24 июня 2015
Еще несколько мелочей коротко
В июле поднакопилось разного, продолжаем рассказывать тезисно.
Вывод информации о недоступности email рассылки
Иногда бывает так, что не получается отправить нужную email рассылку — она просто недоступна к выбору в попапе отправки рассылок.
При этом, менеджер уверен, что всё в порядке — создан и настроен HTML шаблон письма, в проекте существует соответствующий шаблон действия, рассылка не транзакционная — но при этом всё равно недоступна к отправке.
Раньше в таких случаях приходилось узнавать у разработчиков, что происходит и почему так — это было неправильно и у всех (и менеджеров и разработчиков) от этого болело.
А у клиентов, которые не могут сходить к разработчикам в гости, болело еще сильнее.
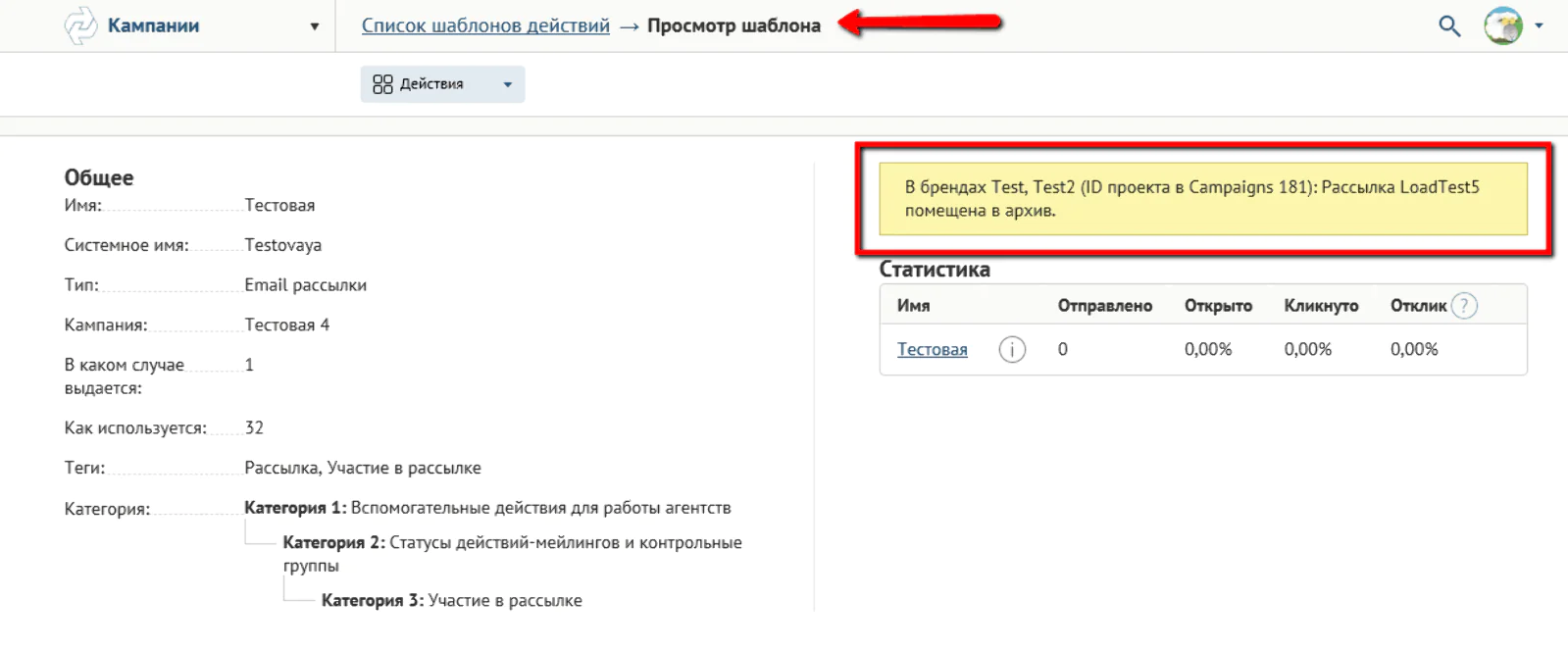
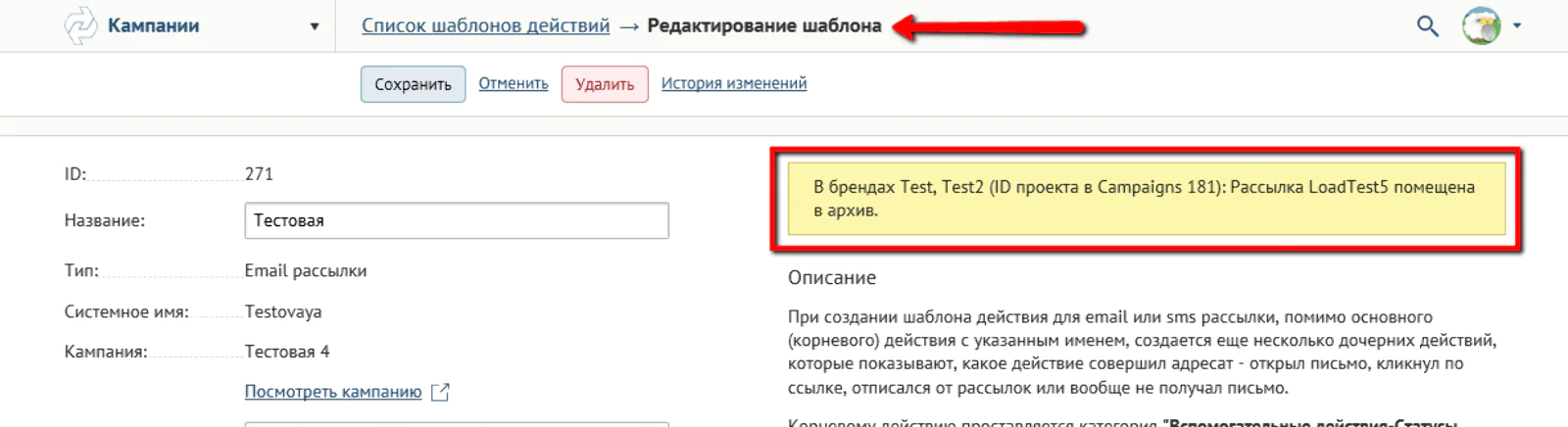
Мы это, наконец-то, поправили и теперь и на просмотре рассылки и на редактировании рассылки, если ее невозможно отправить, выводится желтая плашка с причиной недоступности:

Слайд 1

Слайд 2
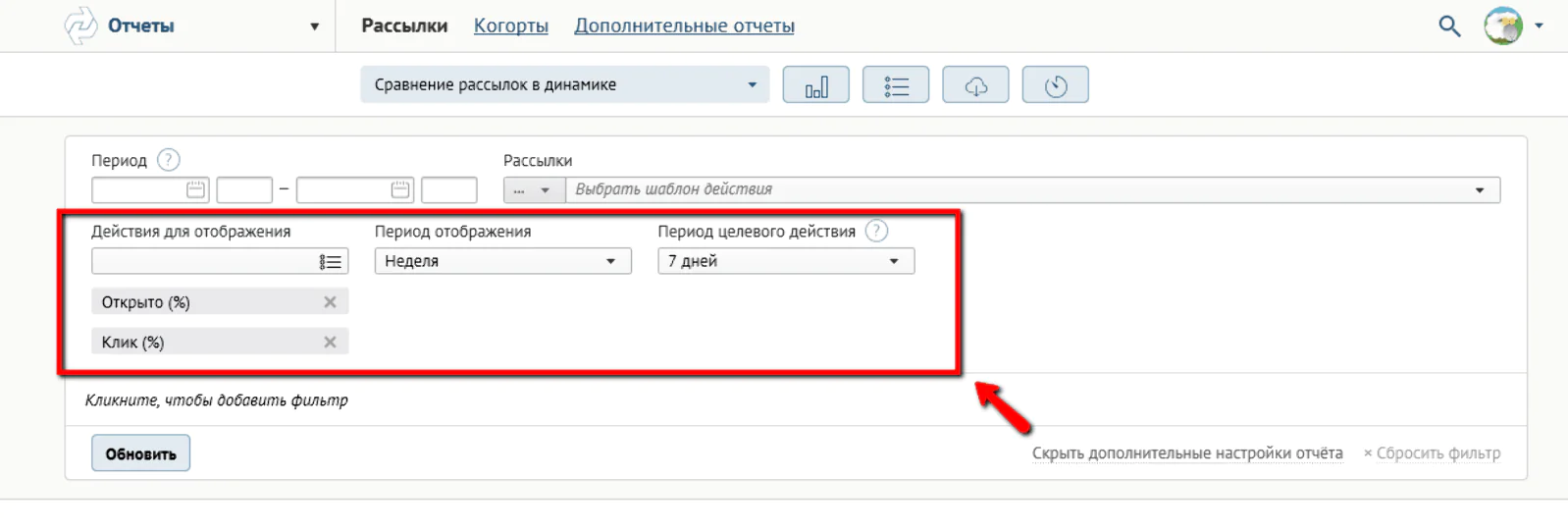
Скрытие дополнительных параметров отчетов
В наших новых отчетах (которые отчеты на странице отчетов, а не которые представления на страницах со списками) параметры построения делятся на две группы — обязательные (без которых отчет не построить вообще) и дополнительные (которые обычно нужны для визуальной модификации выводимых данных).
Раньше эти две группы параметров никак не разделялись визуально, что зачастую приводило к замешательствам при построении отчетов — много параметров -> непонятно, куда жать -> все плохо.
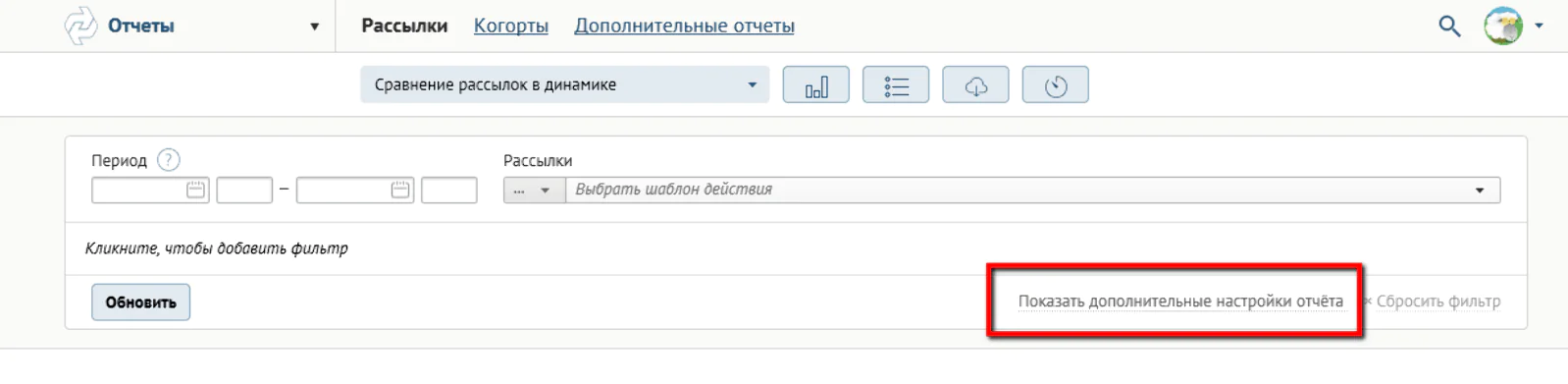
Теперь мы дополнительные параметры по умолчанию скрываем и чтобы их показать — надо нажать на спец. ссылку:

Слайд 1

Слайд 2
Дополнительные параметры всегда предустановлены какими-то значениями, поэтому отчет будет строиться и тогда, когда они скрыты.
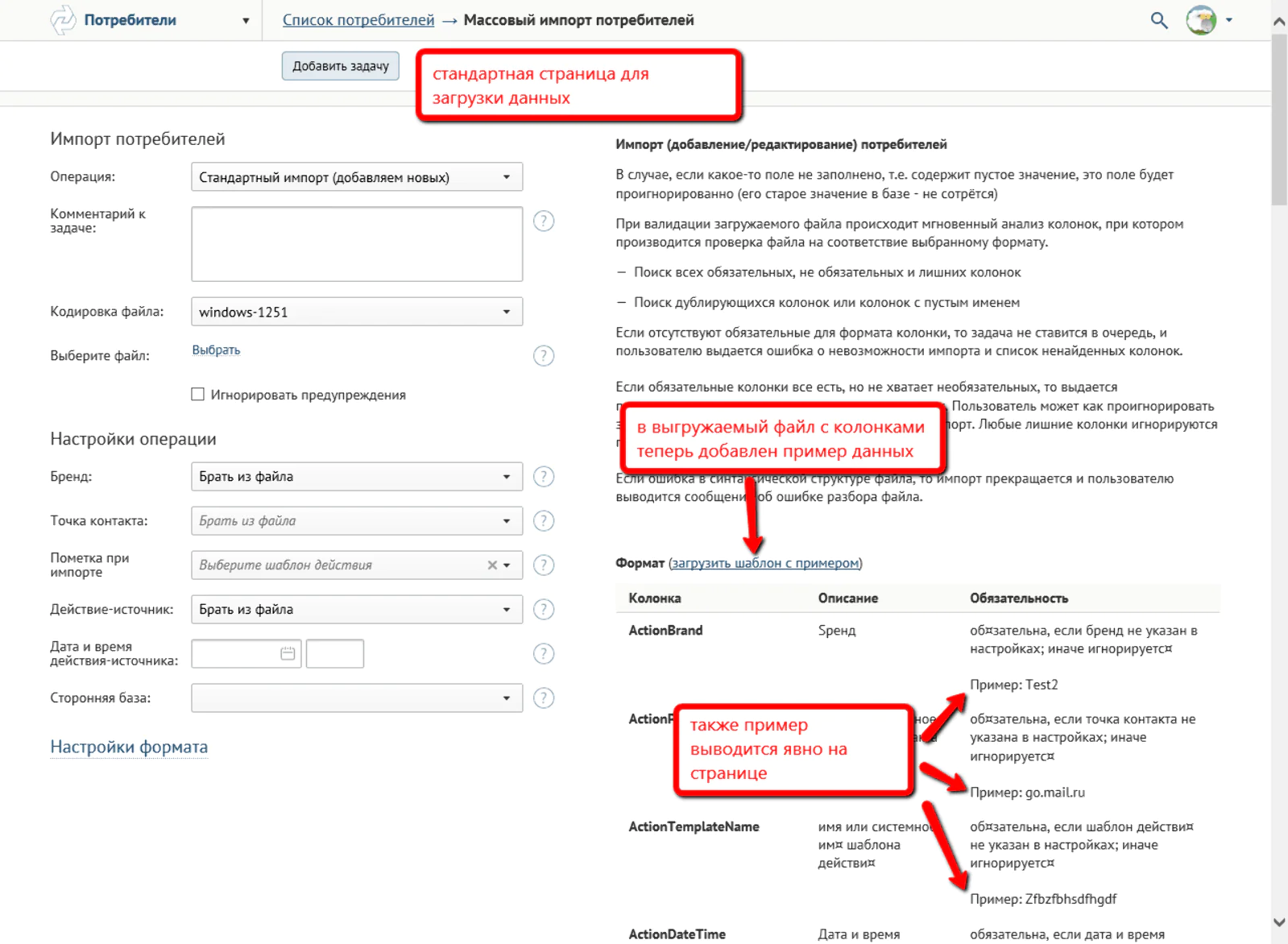
Пример значения для операций загрузки данных
В описании операций импорта в системе администрирования, как нам казалось, было всё — название колонке в файле с данными, описание (что это вообще за колонка), ее формат, можно было выгрузить даже файл, где эти колонки уже предустановлены.
Однако по результатам эксплуатации стало понятно, что и менеджерам и подрядчикам для полного понимания нужно еще выводить пример данных, которые должны быть в файле.
Наконец, эта задача реализована:

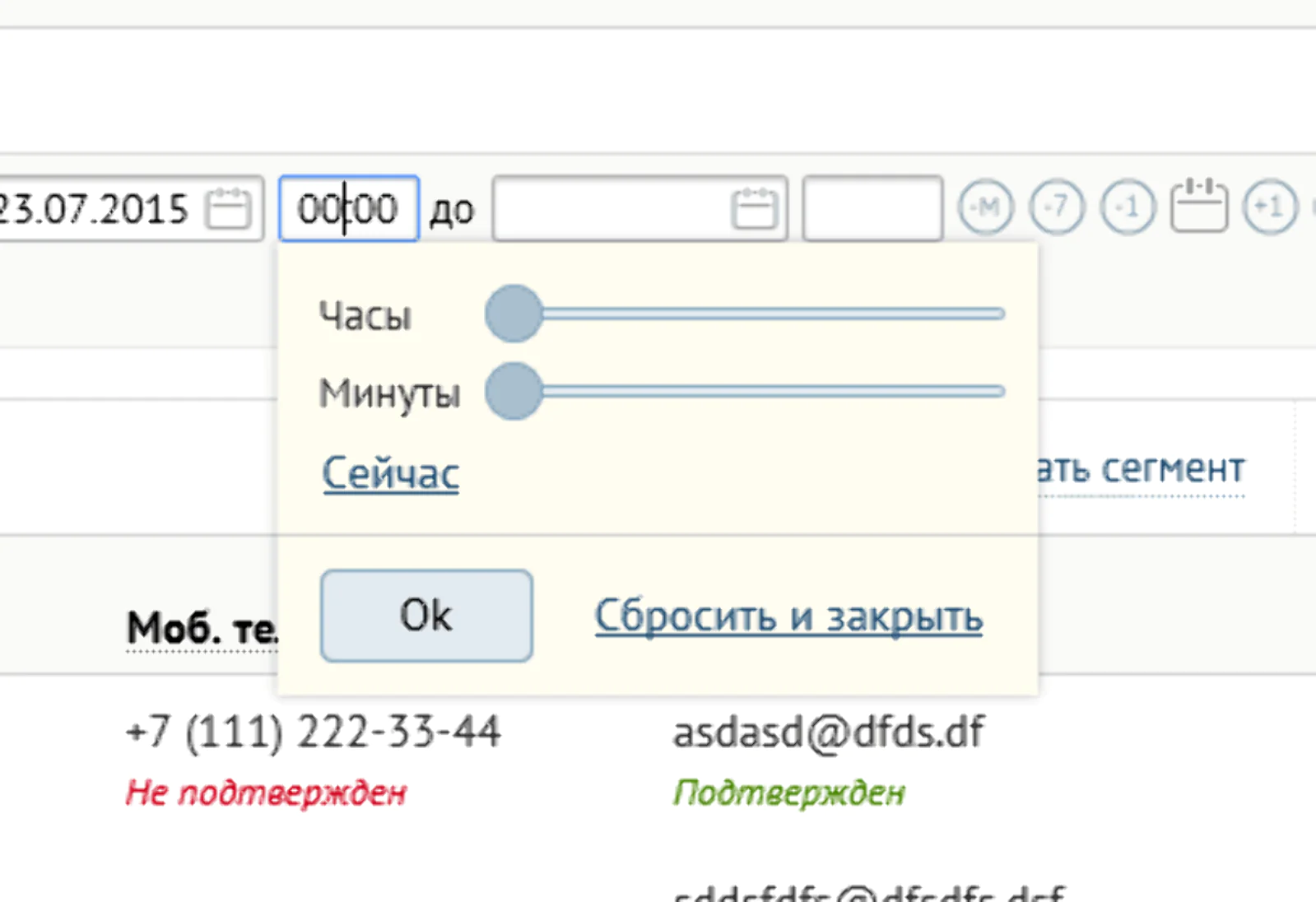
Разное интерфейсное
Даже в формате описания мелочей нашлось места совсем уже мелких (но не менее приятных) изменений, которые также были объединены в один блок.
Это поправленный таймпикер в фильтрах — наконец-то у него есть нормальные кнопки закрытия, выбора текущего времени и отмены всего выбора совсем:

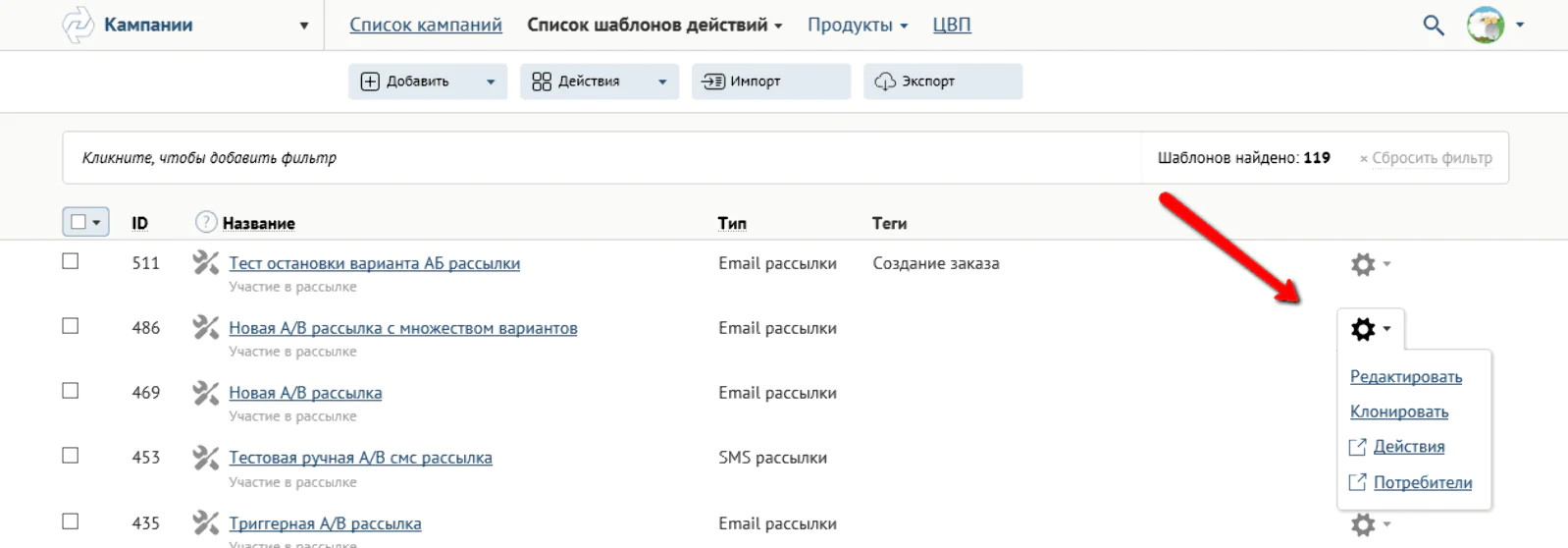
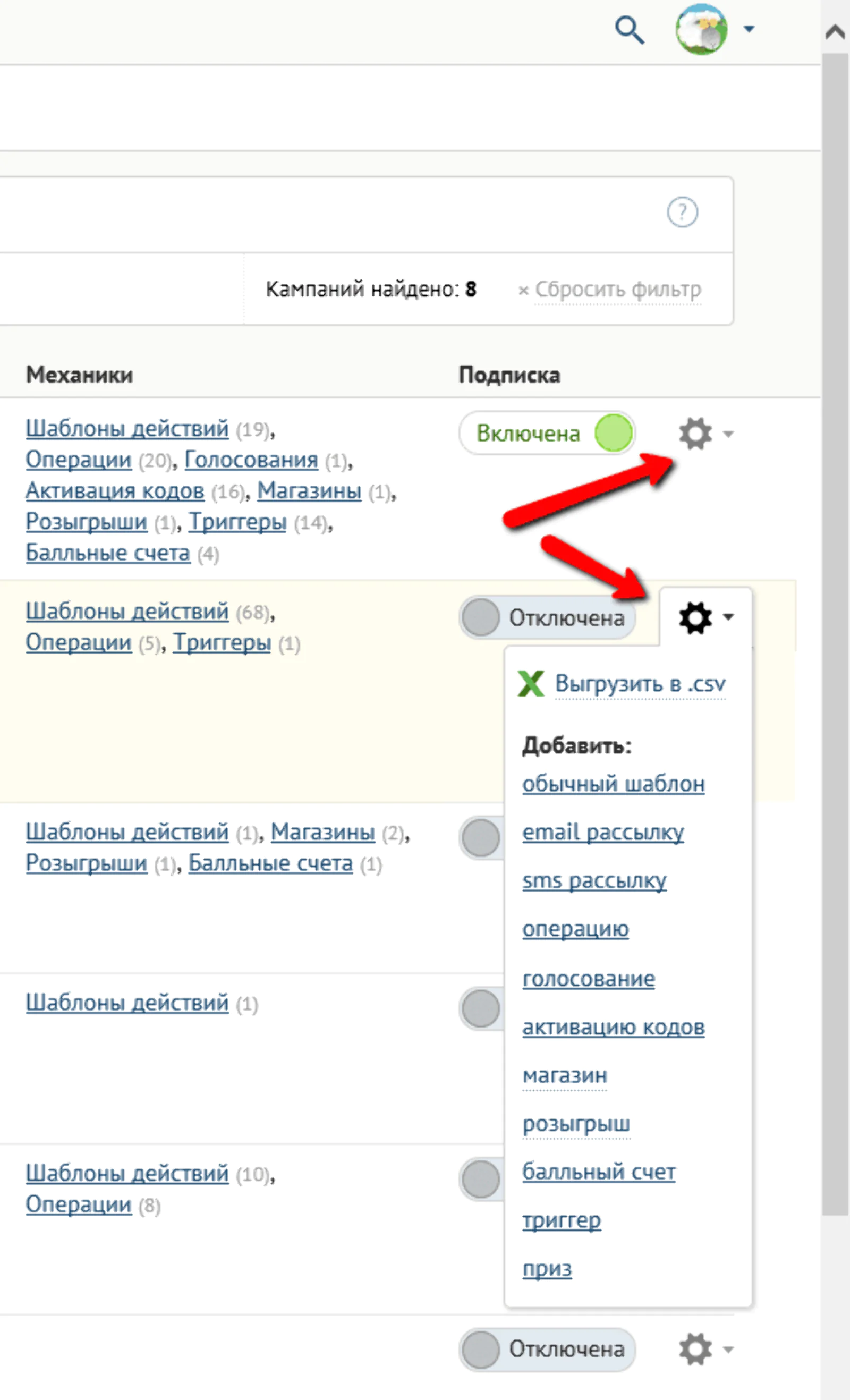
И интерфейсное решение с контролом-шестеренкой со списка кампаний:

Теперь мы решили объединять в такой шестеренки разные удобные ссылки, которые в количестве больше одной уже начинают «резать» глаза. Начали со списка шаблонов действий: