Всем привет. У нас очередной рассказ про новое в продукте. На этот раз, как и обещали в прошлом выпуске, мы расскажем про нововведения в интерфейсе административной панели нашего прекрасного продукта. Пост получился объемный, но и новшеств мы понаписали много. Поехали.
9 августа 2016
Новое в интерфейсе
Всем привет.
У нас очередной рассказ про новое в продукте. На этот раз, как и обещали в прошлом выпуске, мы расскажем про нововведения в интерфейсе административной панели нашего прекрасного продукта. Пост получился объемный, но и новшеств мы понаписали много. Поехали.
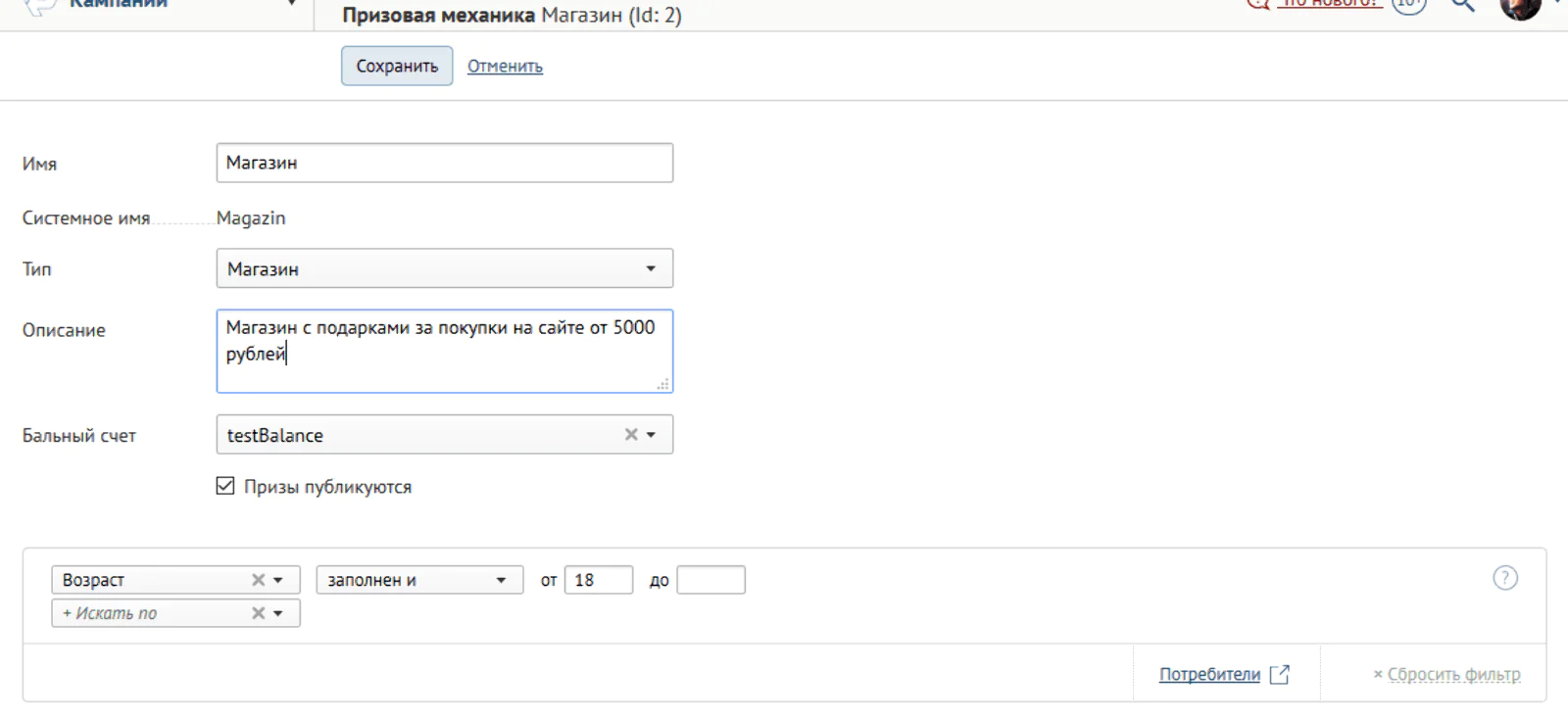
Начнем с аксакала нашего функционала — программ лояльности и призовых механик. Мы активно все это переносим в интерфейс, чтобы дать возможность настраивать все это не программистам. Настал тот светлый день, когда нужно потратить всего 15 минут времени и у вас есть магазин с призами, призы, балльный счет и все это сразу же работает: можно внедрять сервисы покупки приза за бонусные баллы на сайт или выдавать призы руками, а то и триггерами — заказы будут созданы автоматически, мобильные платежи улетят моментально, подарочные сертификаты отправятся к счастливчикам по email. Программист теперь понадобится только в крайних случаях, когда нужен розыгрыш «каждый N-й» или какой-нибудь «адский кастом».
Из совсем прекрасного — мы добавили фильтр доступности в сам магазин. Теперь он будет объединяться с фильтром доступности каждого приза в этом магазине. Так можно настроить общий фильтр доступности в магазине «заказывать могут лица старше 18 лет», а потом для отдельных призов прописать еще ограничение «заказывать может только подтвердивший личность документами». Для каждого приза будут соединены собственный фильтр и фильтр механики. Космос просто.

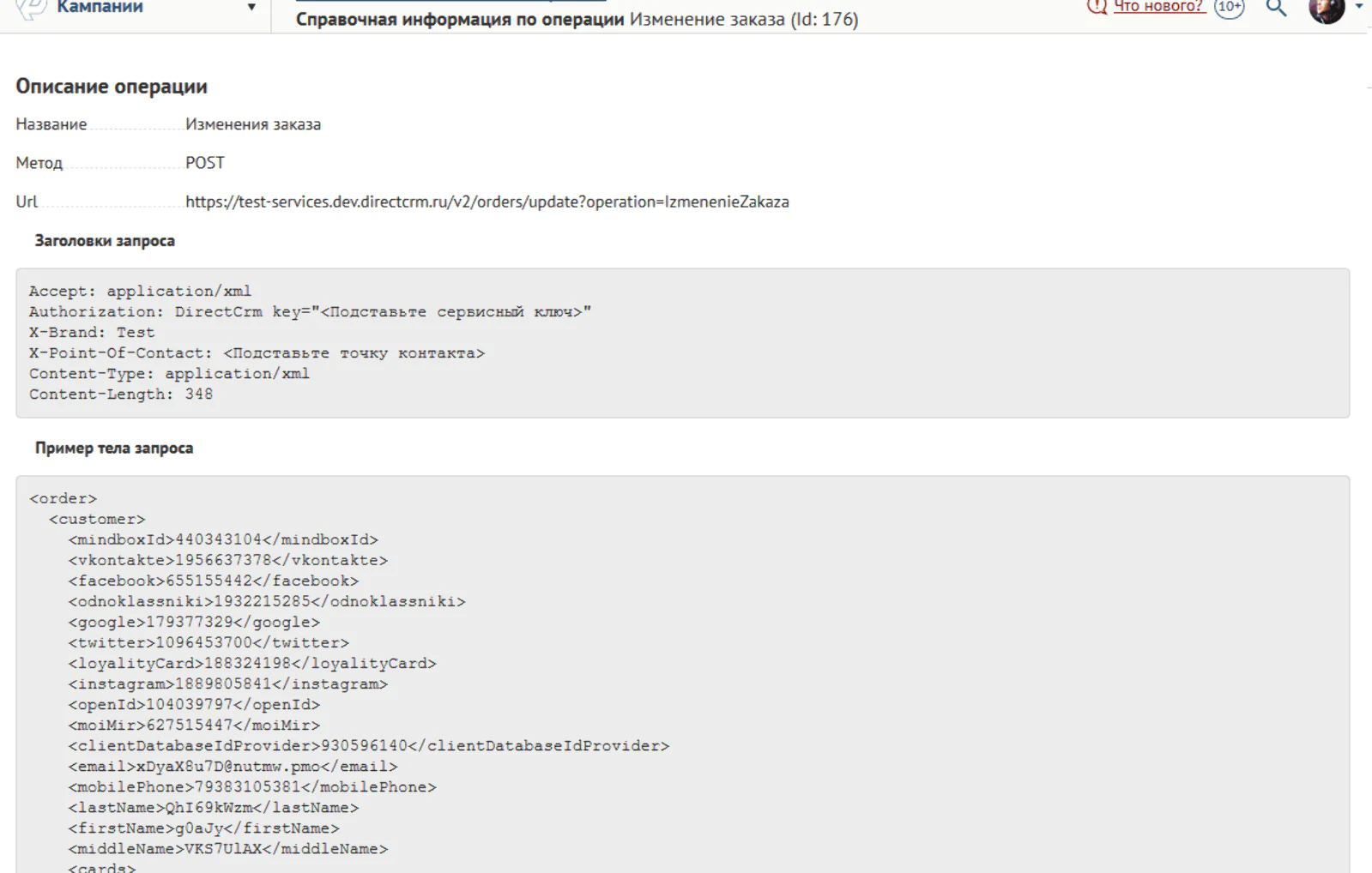
С интеграцией помогут справиться наши новые автоматические спецификации — мы начали добавлять документацию и примеры использования сервисов прямо в админку, чтобы не нужно было искать это где-то в другом месте. На списке операций клик по имени операции теперь приведет вас на страницу с описанием и примерами. Готово пока не для всех операций — будем дописывать. Выглядит пока вот так:

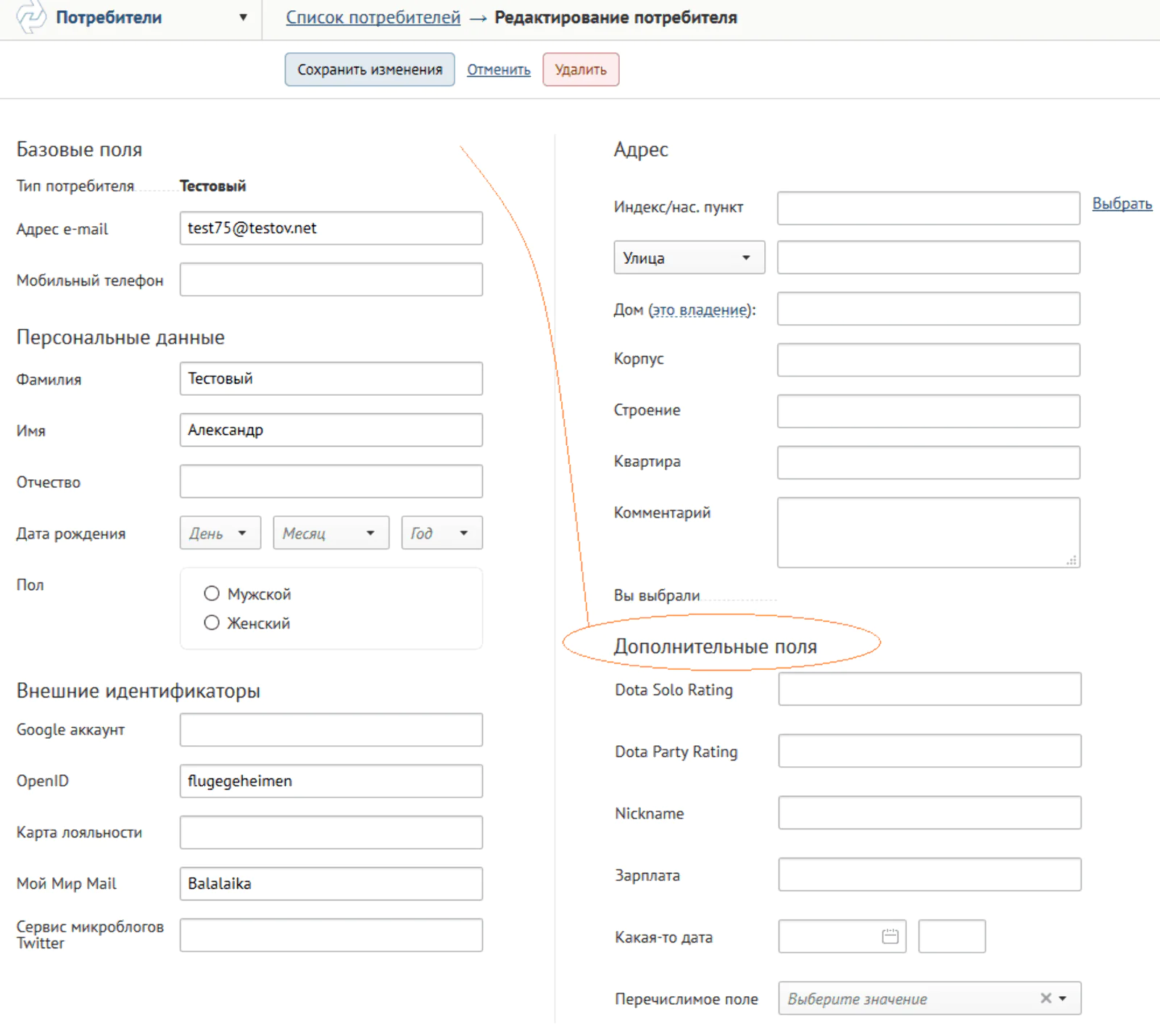
Не так давно мы добавили в продукт возможность заведения дополнительных полей для разных сущностей: надо вам собирать в анкете потребителя цвет глаз — пожалуйста, сделайте поле и добавьте в анкету. Все через админку, нам делать ничего не надо. Теперь все такие поля можно просматривать или редактировать через административную панель для каждого потребителя.

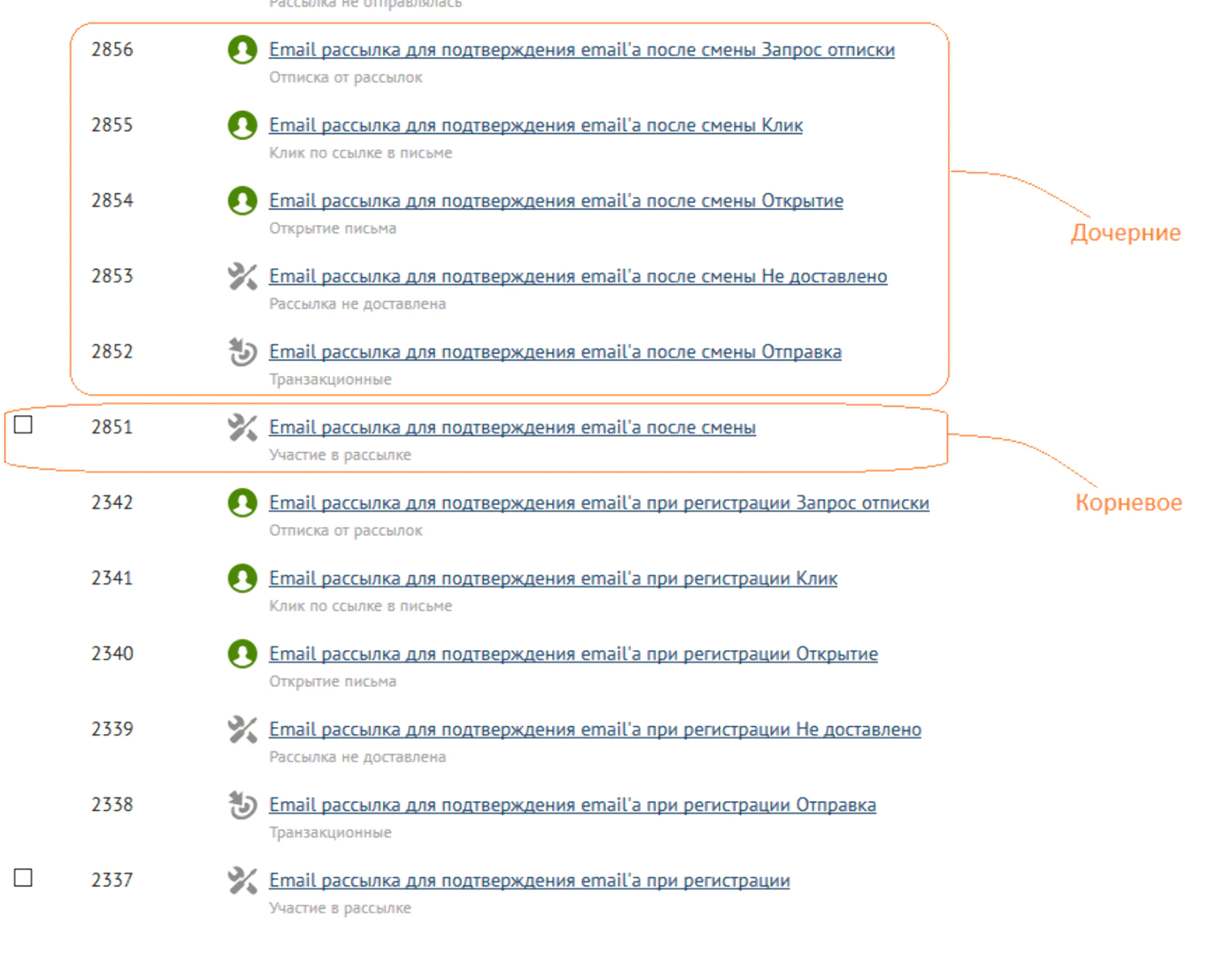
На списке шаблонов действий мы теперь показываем все шаблоны — и корневые, и дочерние. Раньше как было? Получил потребитель действие «Клик по ссылке», переходишь на список шаблонов, чтобы посмотреть чего там и как, а шаблона нет. И когнитивный диссонанс наполняет сознание индивида. Теперь все покажем, просто с самим шаблоном сделать ничего нельзя: хотите редактировать — идите в корень.

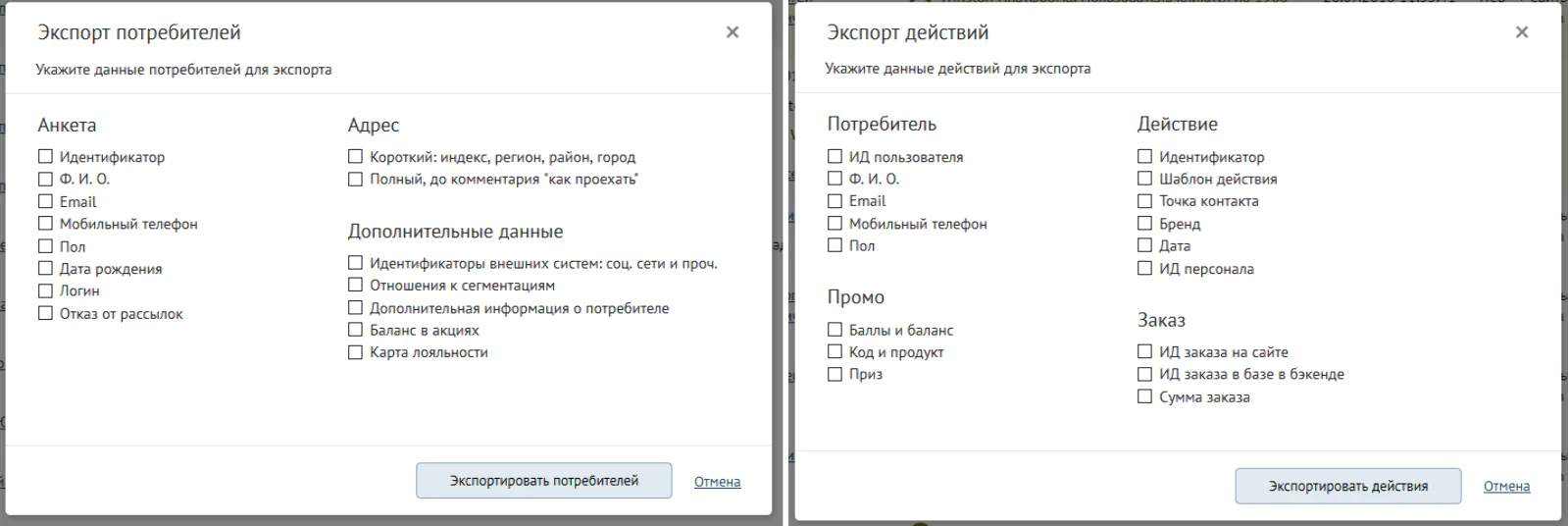
Супер удобное на списках потребителей и действий. Теперь можно самому настроить набор полей для выгрузки. Это божественно, работает замечательно, экономит кучу времени — если вам надо выбрать минимальный набор данных, то и выгрузка отработает быстрее стандартной в разы. Экспорт умный — в зависимости от подключенных на вашем проекте опций, он позволит или не позволит выгрузить разные блоки информации о потребителях и их действиях.

Триггеры
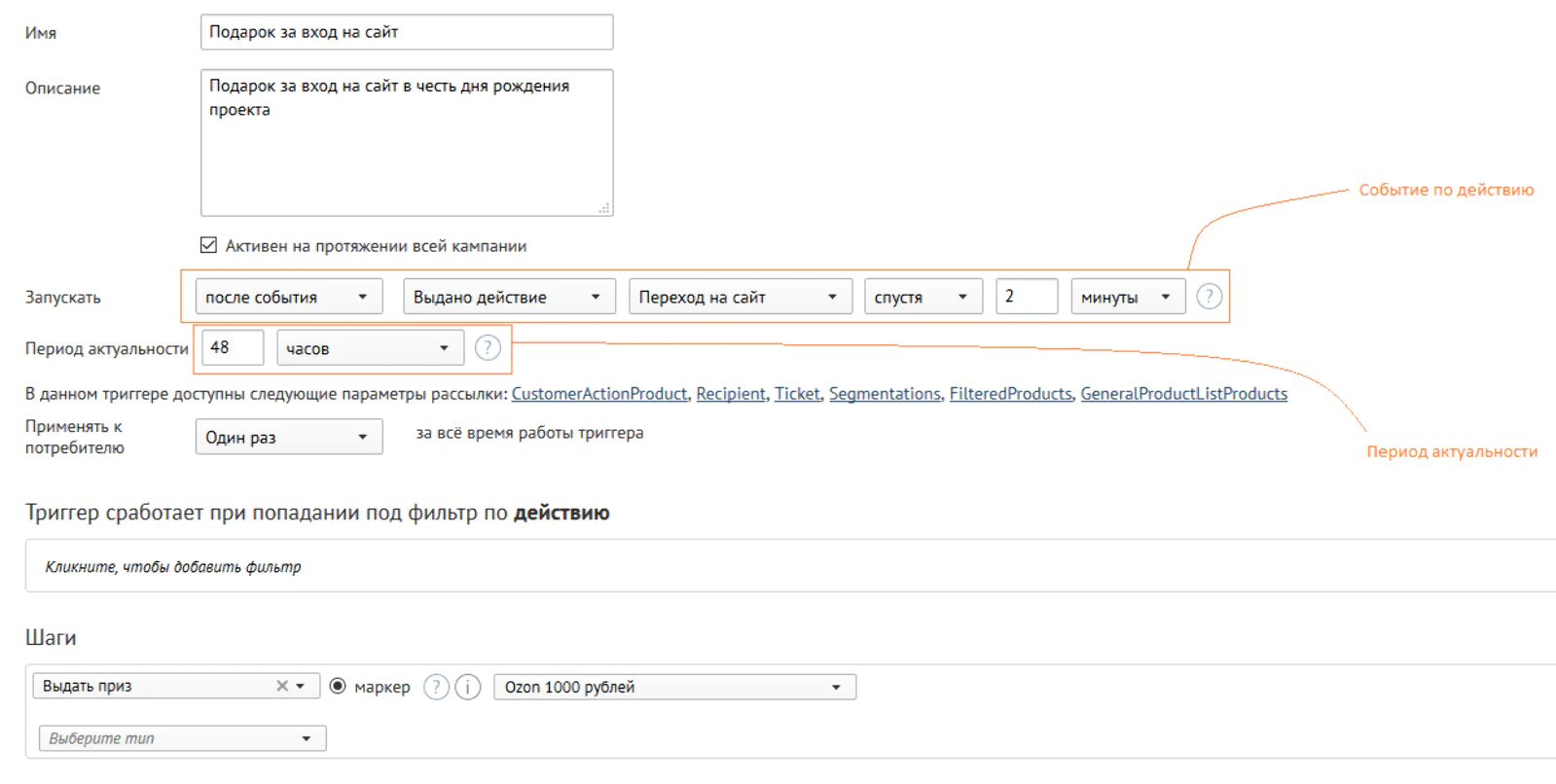
Много приятного в событийных триггерах. Появился период актуальности: если с момента, когда триггер должен был отработать прошло больше времени, то триггер отрабатывать не будет. По умолчанию всем существующим триггерам выставлен период актуальности — 7 дней. Например, у вас есть триггер с периодом актуальности в 3 дня, отправляющий письмо через неделю после заказа, тогда:
- если вы загружаете старые заказы, то для всех заказов, которые были сделаны более 10 дней назад, письма не отправятся
- если триггер был остановлен и не работал больше 3 дней, то после запуска отправятся только письма, которые должны были отправится за последние 3 дня, письма которые должны были отправится более 3 дней назад отправлены не будут — по бизнесу их уже нет смысла слать.
Еще мы добавили новых событий.
Во-первых, появилось событие при выдаче конкретного действия. Пока действие выбирается по шаблону. Но вот уже сейчас в работе задача по добавлению нашего божественного контрола выбора шаблонов действий в интерфейс этого события и уже совсем скоро действие можно будет выбирать, как везде, по категории, тегу, бренду, дате или шаблону.

Во-вторых, есть событие «Статус розничного заказа изменен». С его помощью можно настраивать триггер не только на переход заказа в определенную категорию статуса «Оформлен», «Оплачен», «Доставлен», но и на переход в конкретный статус, который есть только на вашем проекте, например, «Заказ передан в курьерскую службу». Раньше события оформления и оплаты заказа срабатывали, когда все покупки перешли в соответствующую категорию статуса, а событие доставки заказа, когда первая покупка перешла в статус «Доставлена». Теперь можно выбирать режим срабатывания. Например, если на вашем проекте возможна частичная доставка то вам важно выбрать, когда отправится письмо: после доставки первого товара, или после доставки всех. Все старые события по статусу заказа мы мигрировали на новое событие, их режим срабатывания остался таким же как был у старых событий. Пока не поддерживается вариант, когда триггер срабатывает на каждый переход покупок в указанный статус: доставили первые два товара — сработал, доставили еще один товар — еще раз сработал. Сделаем, как только такое кому-то действительно понадобится.
Скоро добавим событие «Потребитель перешел в указанный периодический или статический сегмент».
Пока вот так. Это не конец — мы тут работаем без устали и обязательно будем держать вас в курсе всего нового.
Следующий выпуск посвятим обновлениям в наших импортах.