Главные обновления платформы в марте: на сайте можно запустить персонализированную карусель баннеров, а искать изменения в данных клиента стало удобнее.
8 апреля 2022
Обновления платформы в марте: персонализированная карусель баннеров и редизайн страницы изменений клиента
Главное
CDP
Рассылки
Персонализация сайта
Главное
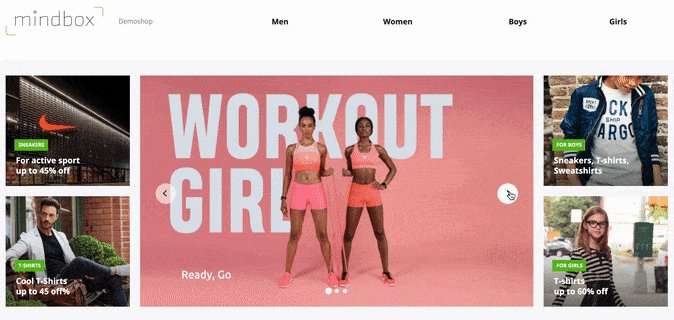
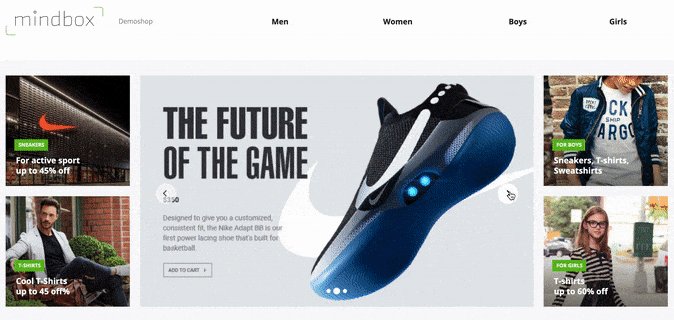
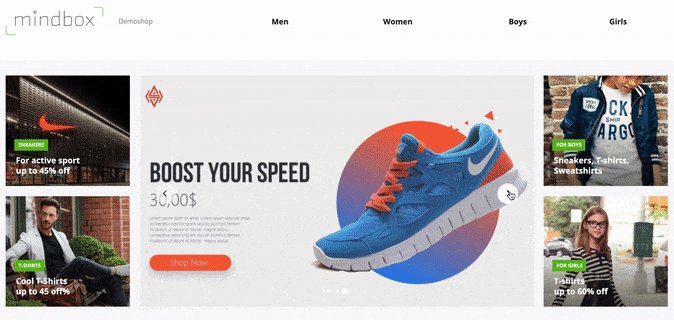
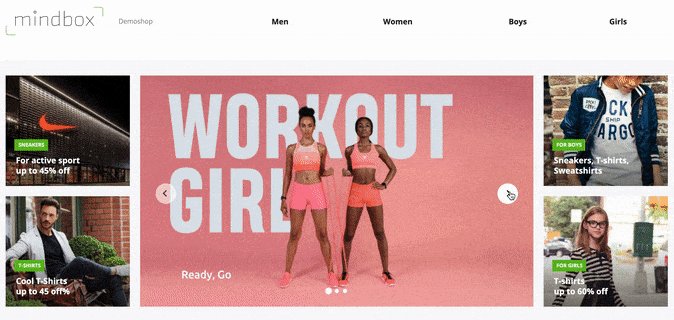
Запустите на сайте персонализированную карусель баннеров — без разработки
Новый шаблон баннеров помогает повысить конверсию сайта. С ним можно добавить на сайт карусель баннеров, каждый из которых будет показываться только нужной аудитории. При этом можно использовать все возможности таргетинга: ограничение по сегменту, историю посещенных страниц, источники трафика и другие.

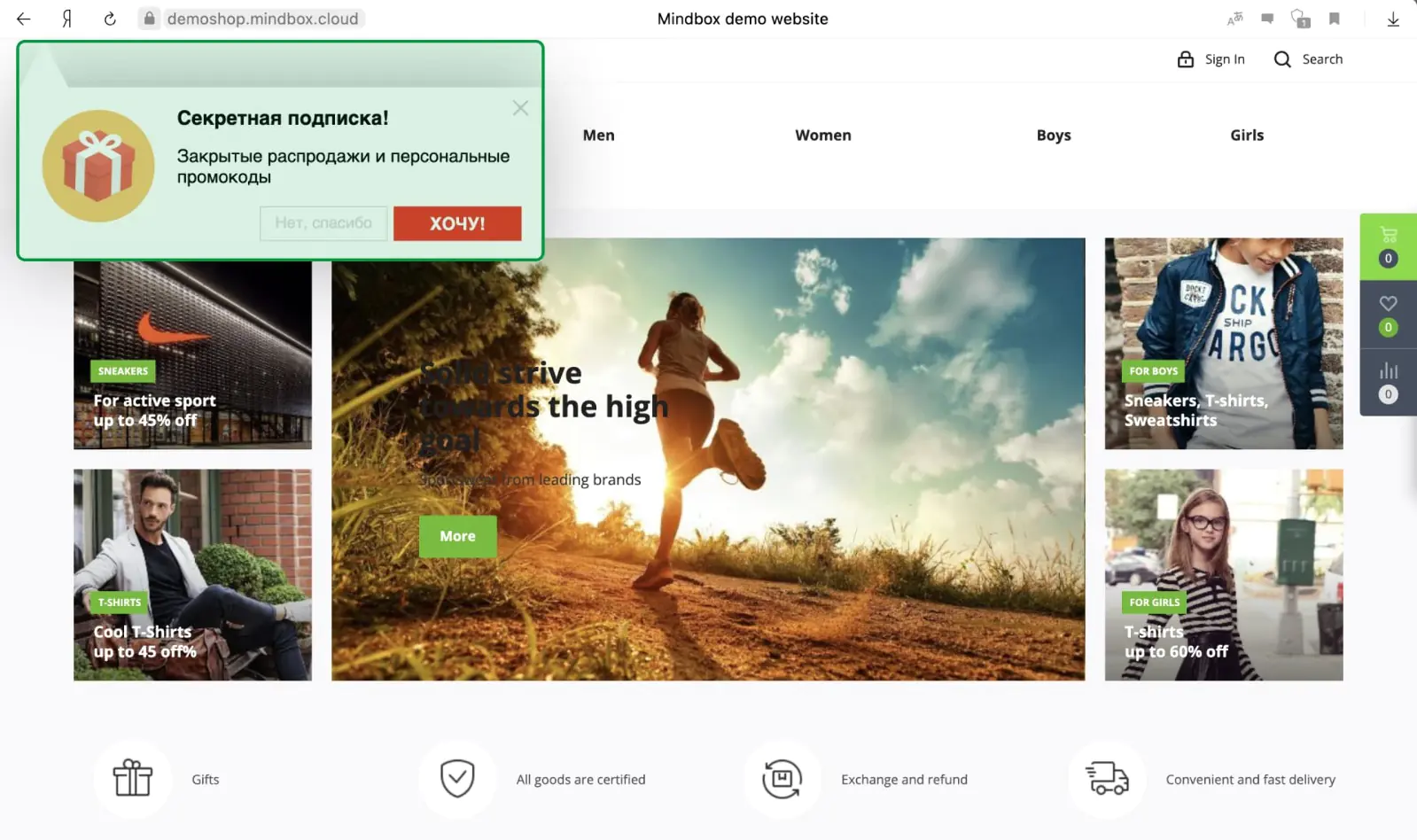
Клиент видит в карусели баннеры, предназначенные для него
Баннеры умеют автоматически перелистываться и адаптироваться под мобильные устройства. Также их легко подстроить под дизайн вашего сайта — залезать в код не придется.
Для настройки карусели создайте встроенный блок по шаблону «Карусель баннеров».
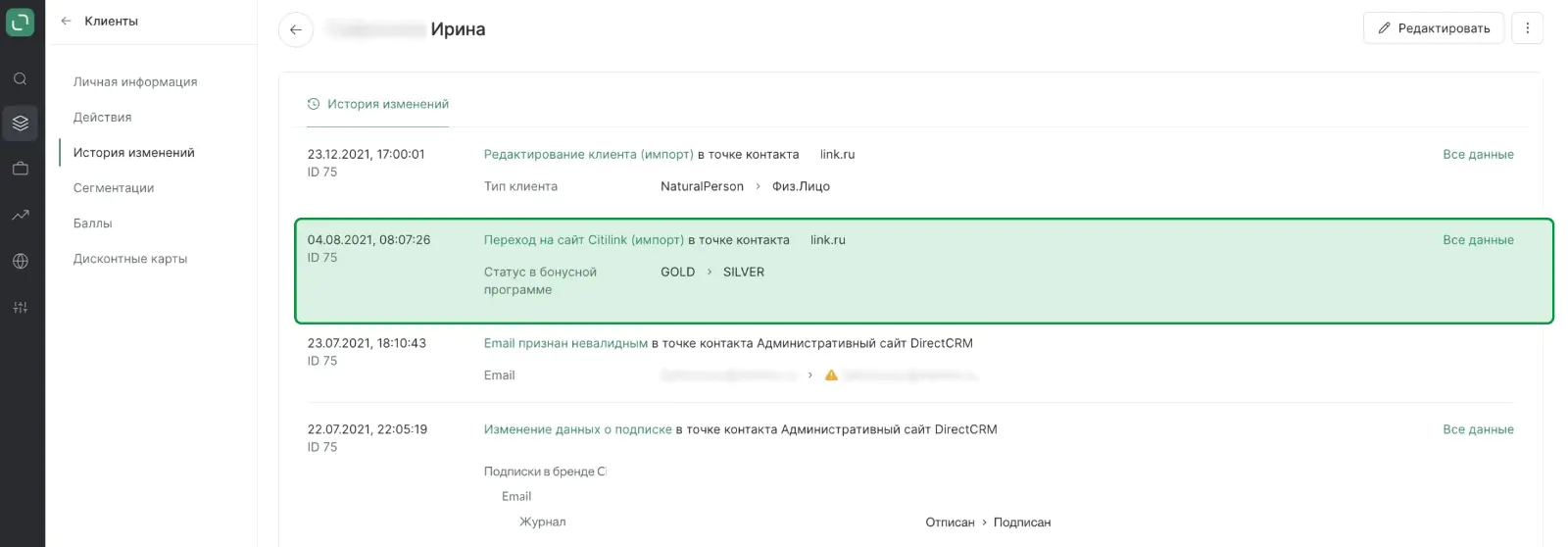
Искать изменения в данных клиента стало удобнее
Продолжаем редизайн платформы. Раньше для исправления ошибок и поиска изменений в основных данных клиента нужно было на глаз сравнивать поля в таблице. При этом много полезной информации были спрятаны в «выпадашках» — приходилось вечно на них кликать.
Теперь страница с изменениями клиента обновилась:
1. На странице отображаются только изменения в данных: сразу видно, как изменилось значение поля.
2. Если изменений больше трех, то они прячутся под спойлер, который подсказывает, какие именно данные под ним спрятаны.
3. Кликнув на «Все данные», можно найти все данные, которые были переданы в систему через операции. Это полезно, например, когда вы хотите узнать, почему у клиента по имени Арсен женский пол — так было в исходных данных или некорректно сработало автоопределение пола.
4. Причина объединения клиентов выводится сразу на странице.
5. Для сравнения клиентов до объединения нужно нажать на кнопку «Все данные». Там цветом выделяем идентификатор, по которому клиенты объединились.

CDP
Пароль нового сотрудника не украдут в мессенджере
Раньше при добавлении сотрудника нужно было придумать пароль и отправить ему, например, в мессенджере. Новые сотрудники редко меняли такие пароли на более надежные. А значит, пароль можно было украсть и получить доступ в систему.
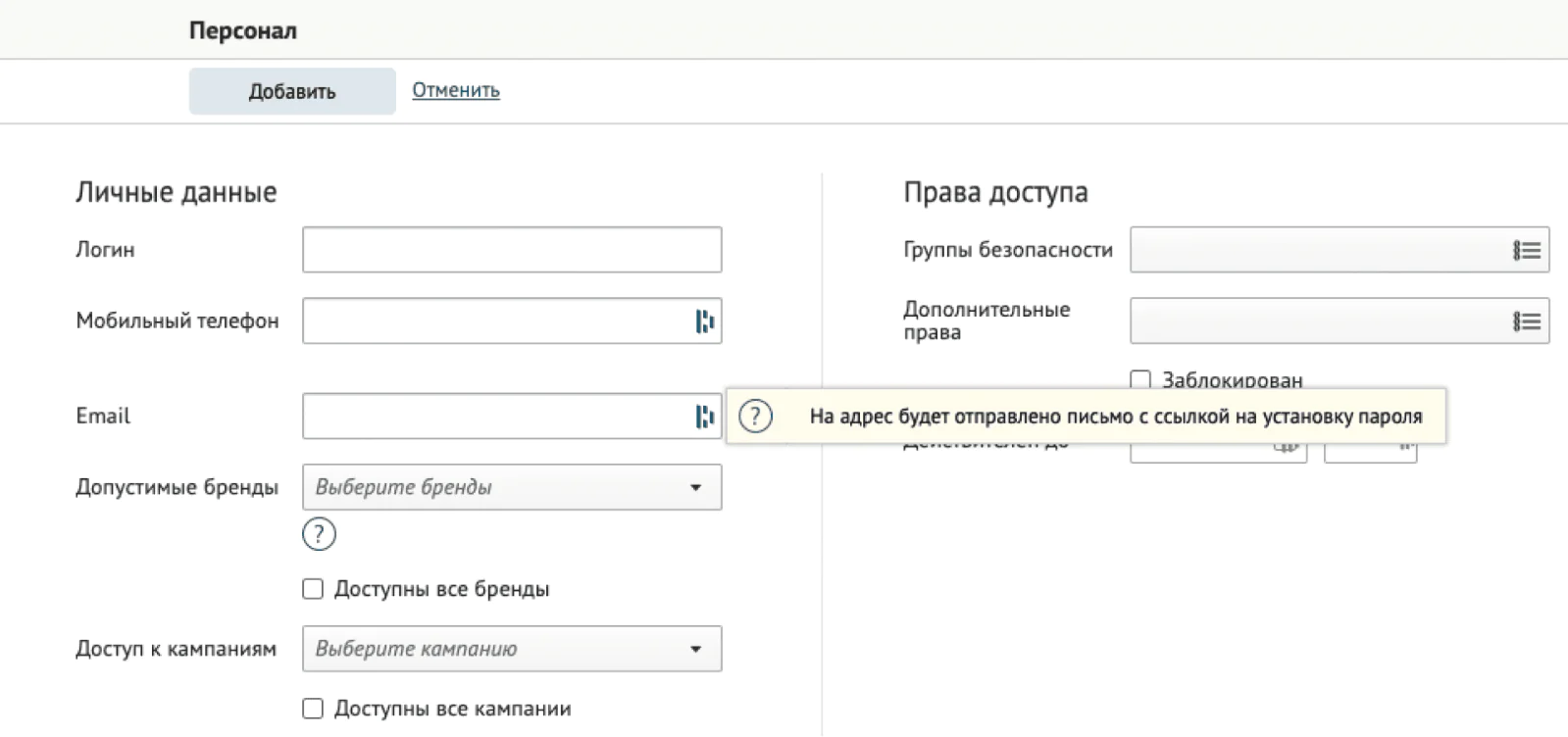
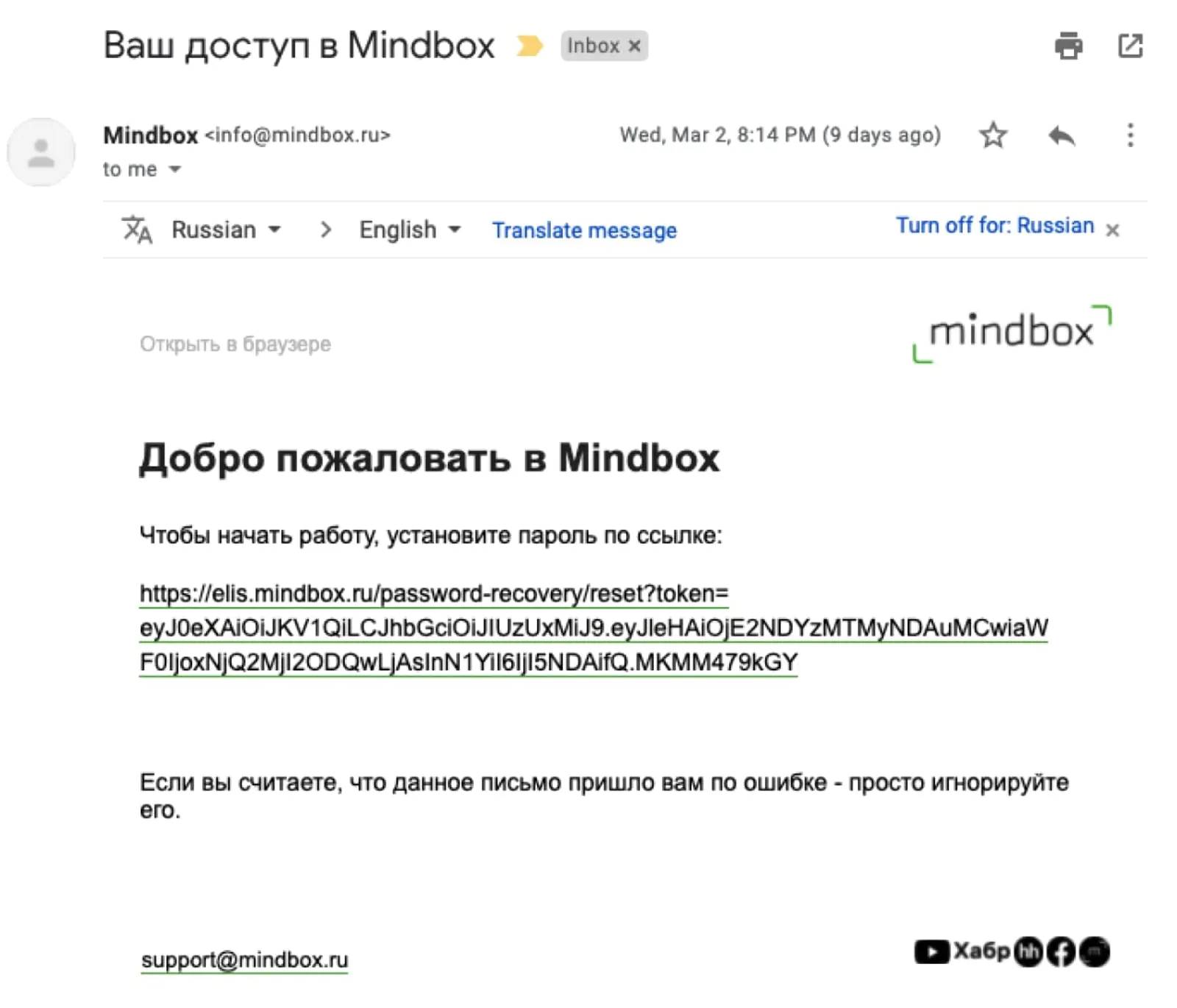
Теперь новые сотрудники задают себе пароль самостоятельно. При добавлении сотрудника нужно указать его почту — туда придет письмо со ссылкой для установки пароля. Пароль остается только у владельца учетной записи и никуда не передается, риски кражи ниже.

При добавлении нового сотрудника нужно указать его почту...

...на почту придёт ссылка для установки пароля
Напомним: чтобы пароли регулярно менялись, можно настроить срок жизни пароля в настройках безопасности проекта.
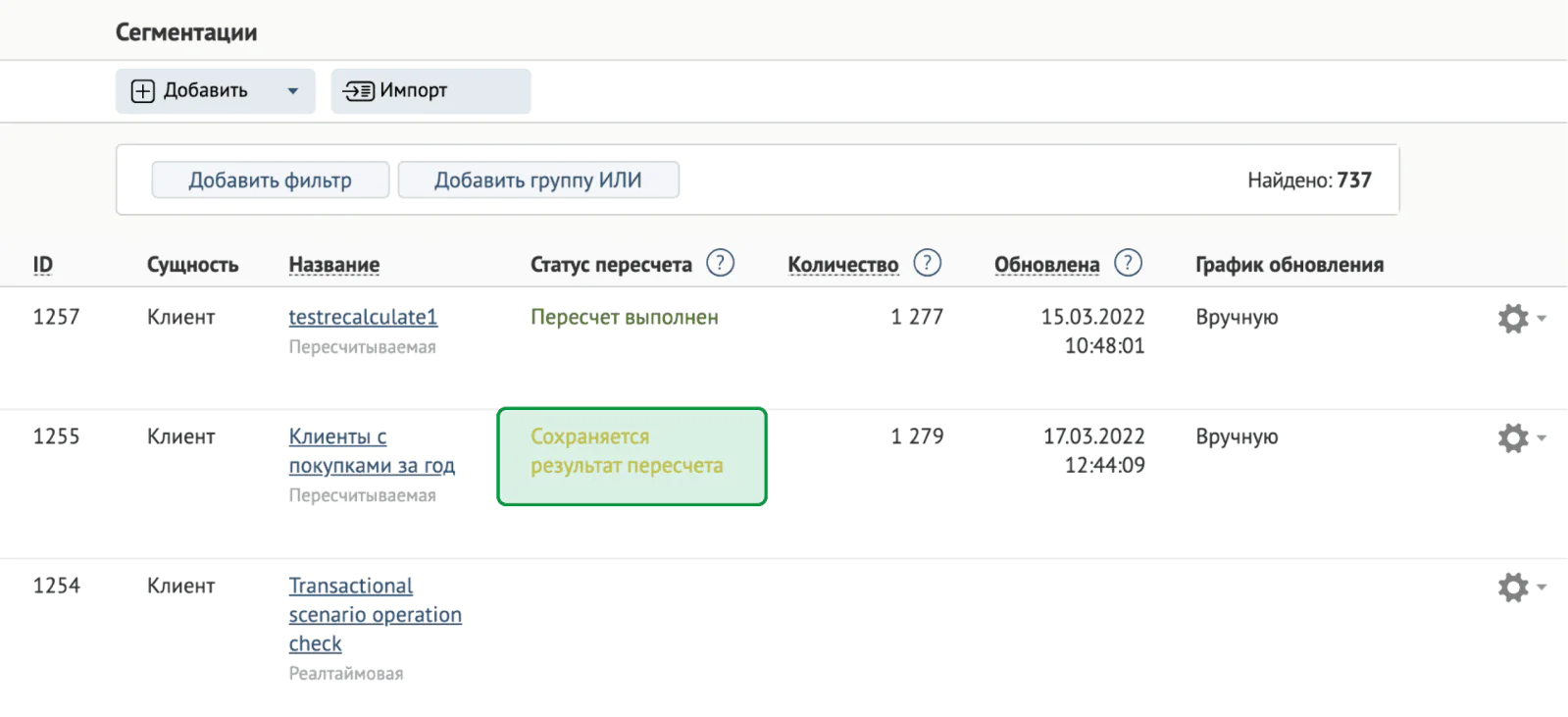
Проще понять, когда закончится пересчет сегмента
Раньше пересчет сегмента состоял из трех этапов: «Ожидается пересчет» → «Пересчитывается» → «Пересчет выполнен». Но на самом деле во время второго этапа сегмент не только пересчитывается, но и сохраняется. Это работает так же, как обновление аудиторий в рекламных кабинетах, где загрузка тоже происходит моментально, а обработка занимает время.
Теперь можно увидеть, что сегмент уже пересчитан и сохраняется — у него будет статус «Сохраняется результат пересчета»:

Рассылки
Удобнее отлаживать интеграции мобильных приложений: ускорили отправку данных через Android SDK в 100 раз
Раньше данные из Android SDK передавались в Mindbox с произвольной задержкой. Из-за этого при отладке сложно было понять: интеграция не работает или просто данные задерживаются?
Теперь при хорошем интернете данные передаются в 100 раз быстрее.
Работает только для последней версии Android SDK.
Персонализация сайта
Новый таргетинг по корзине: показывайте попап только клиентам с дорогой брошенной корзиной или с нужным товаром в ней
Представьте, что вам нужно освободить склад, скажем, от холодильников. Для этого вы решили предложить в попапе скидку клиентам, которые добавили холодильник в корзину, но не купили.
Раньше для такой акции приходилось делать дополнительную интеграцию сайта, которая к тому же никак не зависела от товарного фида Mindbox. Также нельзя было задавать таргетинг на сегмент продуктов в корзине: все нужные продукты приходилось перечислять вручную по их id.
Теперь этих ограничений нет и легко запустить такие механики:
- Встроенный блок с предложением добавить в корзину товары на нужную сумму, чтобы получить бесплатную доставку;
- Попап с предложением отправить содержимое корзины на почту при уходе с сайта;
- Виджет рекомендаций только для тех, у кого в корзине есть продукты из женской коллекции.

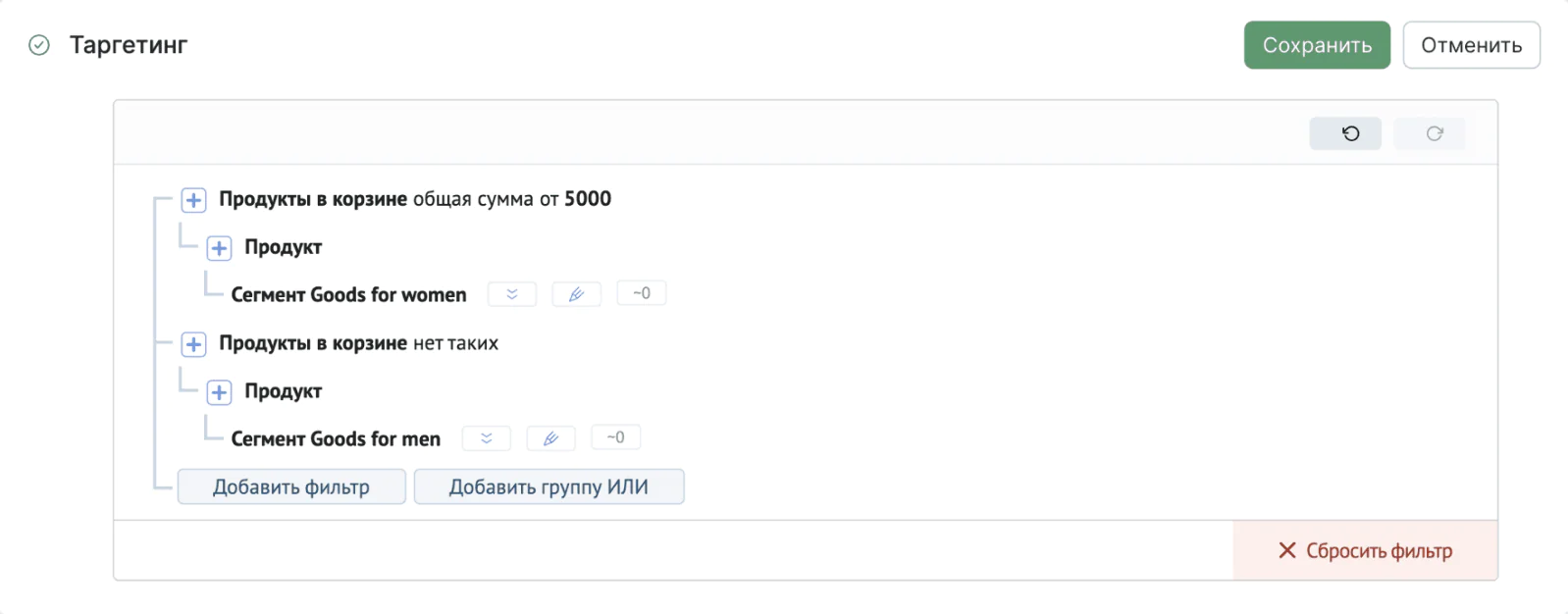
Таргетинг по товарам в корзине и её стоимости
Кому доступно. Прямо сейчас эти возможности могут использовать компании, у которых операция установки корзины вызывается с фронтенда сайта. Но функционал не подойдет тем, кто использует старый шаг операций (в настройках операции он помечен как «устаревший») или шаг «Продукт → Добавить в список».
Те, у кого данные о корзине передаются с бекенда сайта, могут вызывать новые методы с фронтенда.
Как воспользоваться. В настройках точки интеграции нужно выбрать операцию, которая на вашем сайте отвечает за установку корзины. Операция должна вызываться с фронтенда сайта с помощью JavaScript SDK Mindbox.
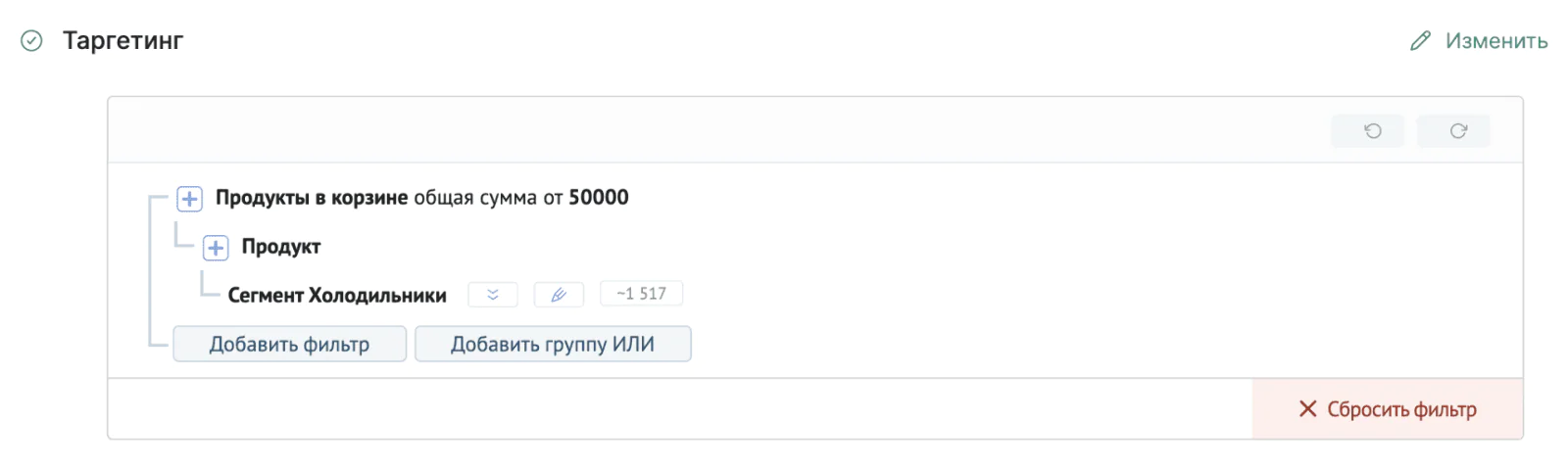
Теперь, чтобы распродать холодильники со склада, достаточно создать сегмент товаров «Холодильники» и новый попап. А в его условиях указать, что корзина содержит товары из сегмента «Холодильник» и стоит больше 50 000 ₽:

Очищайте проект от ненужных сегментов клиентов или продуктов, дополнительных полей
Раньше при удалении сегментов клиентов или продуктов, дополнительных полей система не предупреждала, что они используются в попапах, виджетах и встроенных блоках. Можно было случайно удалить нужные сегменты или поля.
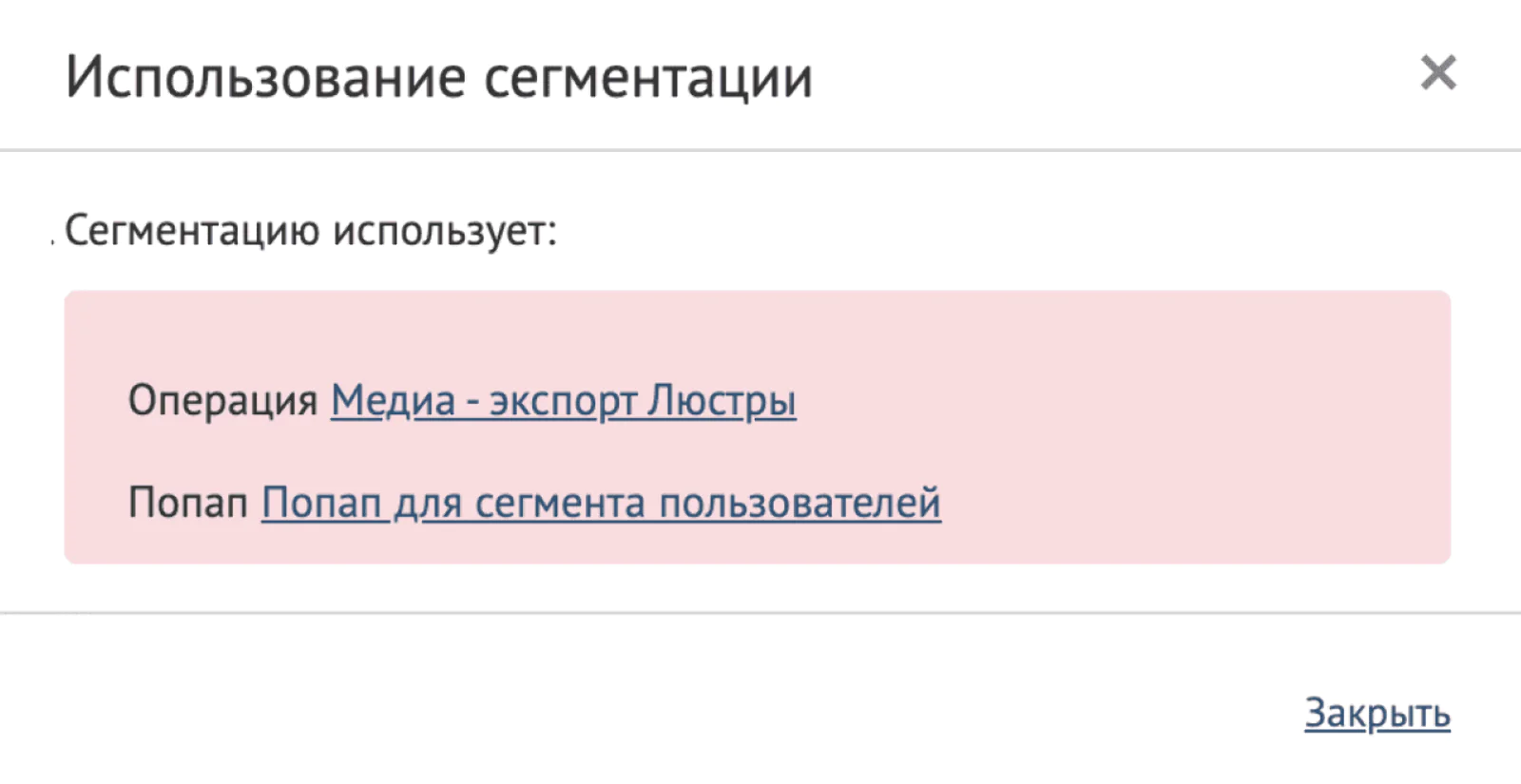
Теперь система не позволяет удалить их и показывает, какие механики их используют:

Будьте осторожнее с удалением сегментов, если у вас подключен модуль «Медиа». Система пока не умеет предупреждать, что сегмент используется в рекламных кабинетах.
Обучайте маркетологов персонализации сайта
На образовательной платформе Stepik вышел новый обучающий курс Mindbox — Персонализация сайта.
Product owner персонализации Анастасия Степура на реальных примерах объясняет, что такое персонализация сайта, зачем она нужна и как оценить ее доходность. А также показывает, как создавать попапы, встроенные блоки и виджеты рекомендаций с помощью Mindbox.
Курс поможет найти идеи для персонализации вашего сайта и облегчит новым сотрудникам работу с платформой.

Фрагмент урока о задачах персонализации сайта
Компаниям с несколькими брендами стало проще собирать подписки на веб-пуши
Раньше компании был доступен только один бесплатный попап для сбора подписки на веб-пуши. Из-за этого компании с несколькими сайтами не могли экологично собирать подписки на каждом из них.
Теперь можно использовать попапы для сбора подписок бесплатно и без ограничений на количество показов на каждом своем сайте.
Чтобы запустить механику, необходимо интегрировать веб-пуши, создать попапы из любого шаблона для push-подписки и запустить их. Также стоит убедиться, что сайт не вызывает подписку на веб-пуши самостоятельно.

Бесплатный попап собирает подписки на веб-пуши
Встраивайте любые виджеты без привлечения разработки
Раньше, чтобы разместить на сайте виджет товарных рекомендаций с популярными товарами в категории или сопутствующими товарами, приходилось привлекать разработку. Без нее нельзя было передавать в виджет идентификатор продукта или категории, для которого рассчитываются рекомендации.
Теперь вы можете встроить виджет на сайт сами, без привлечения разработки. Достаточно выбрать нужное место с помощью селектора. Виджет сам узнает, на какой странице товара или категории он находится, и сможет подобрать релевантные рекомендации.

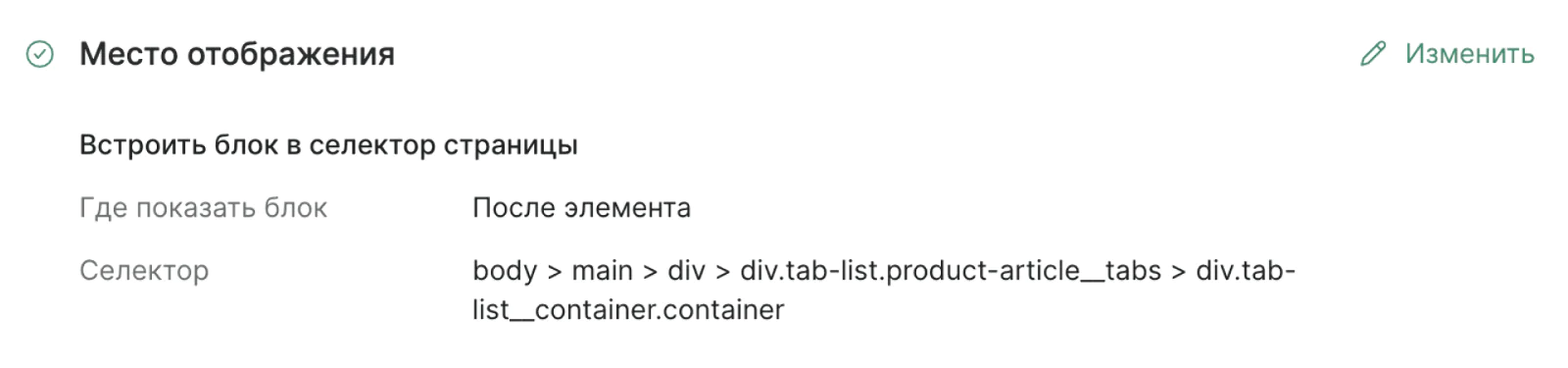
С помощью селектора выберите место для виджета...

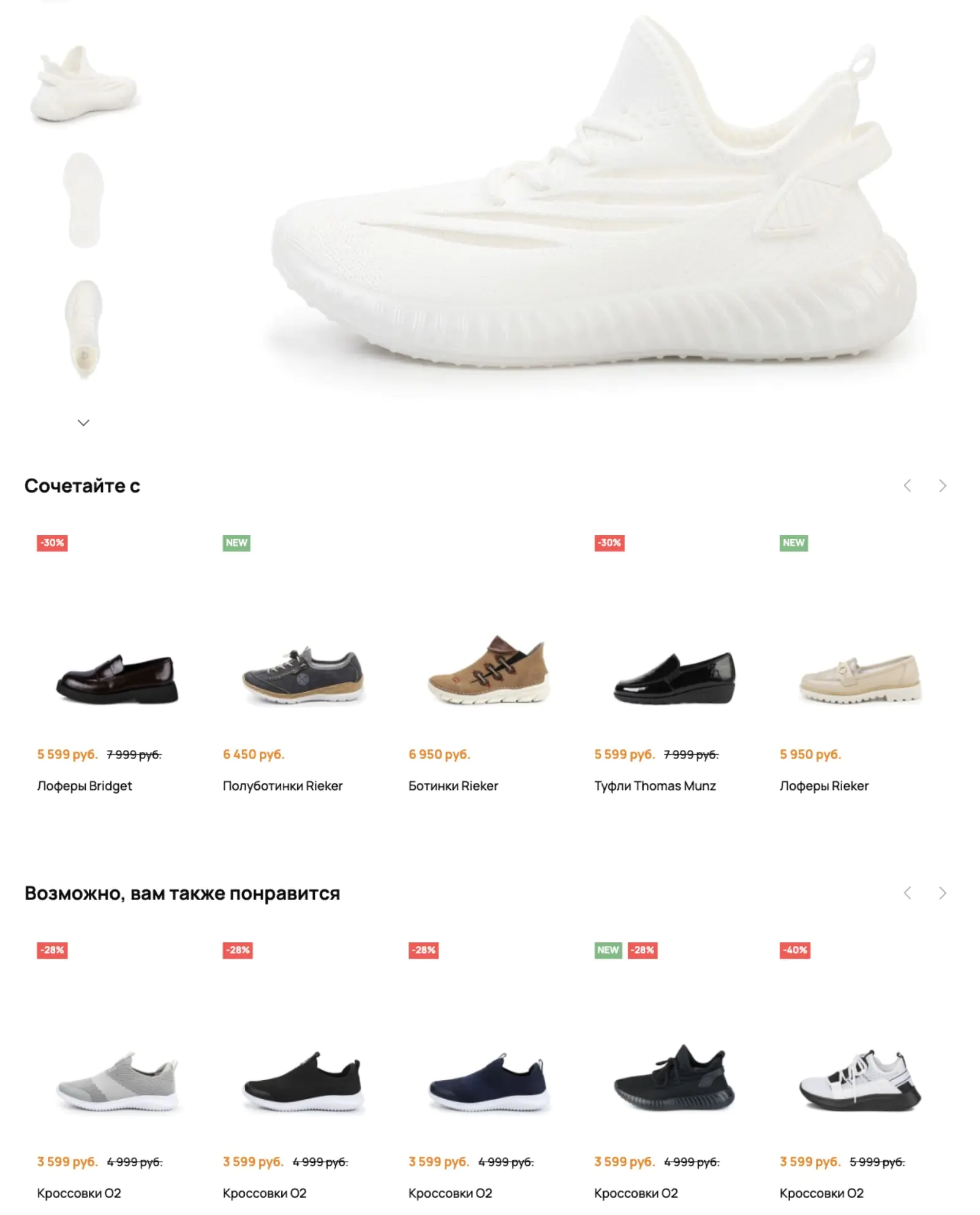
...и виджет встанет в указанное место на сайте
Как использовать. Прежде всего нужно:
- Проверить, что операции просмотра продукта и категории не устаревшие и вызываются с фронтенда сайта с помощью Javascript SDK.
- В настройках эндпоинта указать, какие операции отвечают за просмотр продукта и категории
После этого на странице можно установить нужный виджет.
